1)handleEvent
这样一绑定点击就能alert了。并且注意上面的“this”,“this”指向的是“tap”这个对象,而不是这个方法。这种写法有几种好处:
1. 可以使用“tap”对象中的属性或方法了。
在插件的129行定义了“Tap.prototype.handleEvent”,在这个方法中通过“switch(e.type)”执行不同的事件。
2)自定义事件
1. CustomEvent
“button2”就是个按钮,绑定了个tap事件,注意不是绑定了这个后,点击按钮就会出现alert内容,如果想要点击,还是需要绑定“click”事件的。
“detail”参数是指当事件初始化时传递的数据,可以传递任何值,“tap2.dispatchEvent()”方法返回一个布尔值。
如果想点击按钮触发“tap”事件,可以下面这样做:
2. createEvent
就创建自定义事件部分不一样,其他地方都差不多。
插件在“Tap.prototype.end”方法中定义了事件,90行到108行。
3)使用方式
插件的prototype总共有方法“leftButton”、“start”、“move”、“end”、“cancel”、“destroy”和“handleEvent”。下面是demo代码:
在PC上面使用,通过“mousedown”、“mousemove”与“mouseup”来模拟。
在移动端使用,是通过“touchstart”、“touchmove”、“touchend”与“touchcancel”来模拟。
1. tap构造函数
在“tap”构造函数中绑定了“touchstart”和“mousedown”事件,上面点击按钮产生的效果,其实是通过点击“container”来实现的。
2. 事件处理方法“handleEvent”
上面的“this.el.addEventListener('touchstart', this, false); ”就用到了handleEvent概念来执行事件。
3. 触发“tap”
用到了自定义事件的概念,“e.target.dispatchEvent(evt)”这句判断可以执行“e.preventDefault()”,这个地方可以有效的阻止“click”事件的发生,防止“点透”。
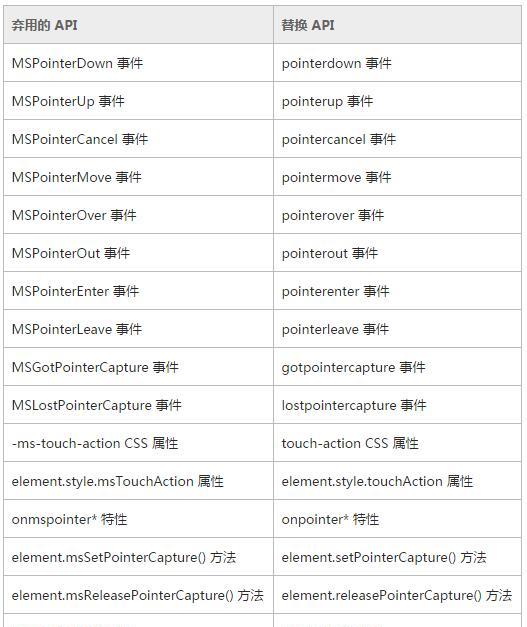
1)Windows Phone指针事件

2)原理
与tap.js一样也是在touchend中自定义了“tap”事件,从touch.js中的119行开始。与tap.js一样,也有X和Y的偏移距离判断,这里是30以内,tap.js是10以内。
上面代码中3、4、5就是在执行“tap”事件了,而7-16行代码是在执行双击或单击。从上面的代码中可以看出,会出现点透,因为并没有阻止“click”事件的执行。
测试了下在UC中并没有出现点透,但是在微信浏览器中出现了。如下图所示,我点击橙色区域,会触发层下面绑定的“click”事件。
3)解决方法
1. 第一种有点暴力,既然没有阻止默认行为,那我就在最后加一个阻止。
2. 第二种是在“tap”事件中做个异步,延迟300ms后再触发,这样的话“click”事件已经触发了。
实现的代码中封装了很多的逻辑,最后是将逻辑绑定到了“touchend”中,“touchstart”也绑定了,但是只执行了“touchend”事件。
demo源码下载:
<a href="http://download.csdn.net/download/loneleaf1/9429374" target="_blank">http://download.csdn.net/download/loneleaf1/9429374</a>
参考资料:
本文转自 咖啡机(K.F.J) 博客园博客,原文链接:http://www.cnblogs.com/strick/p/5161660.html,如需转载请自行联系原作者