1)handleEvent
這樣一綁定點選就能alert了。并且注意上面的“this”,“this”指向的是“tap”這個對象,而不是這個方法。這種寫法有幾種好處:
1. 可以使用“tap”對象中的屬性或方法了。
在插件的129行定義了“Tap.prototype.handleEvent”,在這個方法中通過“switch(e.type)”執行不同的事件。
2)自定義事件
1. CustomEvent
“button2”就是個按鈕,綁定了個tap事件,注意不是綁定了這個後,點選按鈕就會出現alert内容,如果想要點選,還是需要綁定“click”事件的。
“detail”參數是指當事件初始化時傳遞的資料,可以傳遞任何值,“tap2.dispatchEvent()”方法傳回一個布爾值。
如果想點選按鈕觸發“tap”事件,可以下面這樣做:
2. createEvent
就建立自定義事件部分不一樣,其他地方都差不多。
插件在“Tap.prototype.end”方法中定義了事件,90行到108行。
3)使用方式
插件的prototype總共有方法“leftButton”、“start”、“move”、“end”、“cancel”、“destroy”和“handleEvent”。下面是demo代碼:
在PC上面使用,通過“mousedown”、“mousemove”與“mouseup”來模拟。
在移動端使用,是通過“touchstart”、“touchmove”、“touchend”與“touchcancel”來模拟。
1. tap構造函數
在“tap”構造函數中綁定了“touchstart”和“mousedown”事件,上面點選按鈕産生的效果,其實是通過點選“container”來實作的。
2. 事件處理方法“handleEvent”
上面的“this.el.addEventListener('touchstart', this, false); ”就用到了handleEvent概念來執行事件。
3. 觸發“tap”
用到了自定義事件的概念,“e.target.dispatchEvent(evt)”這句判斷可以執行“e.preventDefault()”,這個地方可以有效的阻止“click”事件的發生,防止“點透”。
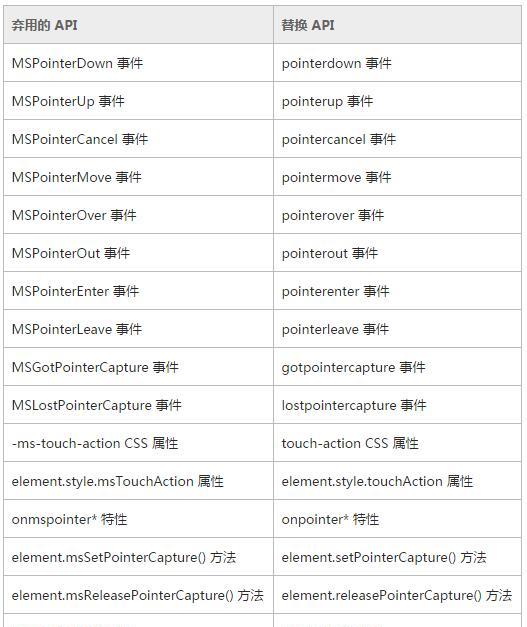
1)Windows Phone指針事件

2)原理
與tap.js一樣也是在touchend中自定義了“tap”事件,從touch.js中的119行開始。與tap.js一樣,也有X和Y的偏移距離判斷,這裡是30以内,tap.js是10以内。
上面代碼中3、4、5就是在執行“tap”事件了,而7-16行代碼是在執行輕按兩下或單擊。從上面的代碼中可以看出,會出現點透,因為并沒有阻止“click”事件的執行。
測試了下在UC中并沒有出現點透,但是在微信浏覽器中出現了。如下圖所示,我點選橙色區域,會觸發層下面綁定的“click”事件。
3)解決方法
1. 第一種有點暴力,既然沒有阻止預設行為,那我就在最後加一個阻止。
2. 第二種是在“tap”事件中做個異步,延遲300ms後再觸發,這樣的話“click”事件已經觸發了。
實作的代碼中封裝了很多的邏輯,最後是将邏輯綁定到了“touchend”中,“touchstart”也綁定了,但是隻執行了“touchend”事件。
demo源碼下載下傳:
<a href="http://download.csdn.net/download/loneleaf1/9429374" target="_blank">http://download.csdn.net/download/loneleaf1/9429374</a>
參考資料:
本文轉自 咖啡機(K.F.J) 部落格園部落格,原文連結:http://www.cnblogs.com/strick/p/5161660.html,如需轉載請自行聯系原作者