“Manager”是所有識别器執行個體的容器,它為你設定的元素安裝了互動事件監聽器,并設定了觸摸事件特性。
manager.js中的代碼會涉及到input.js和recoginzer.js中的内容,這裡會先做大緻的流程分析,具體分析會在接下來的文章中詳談。
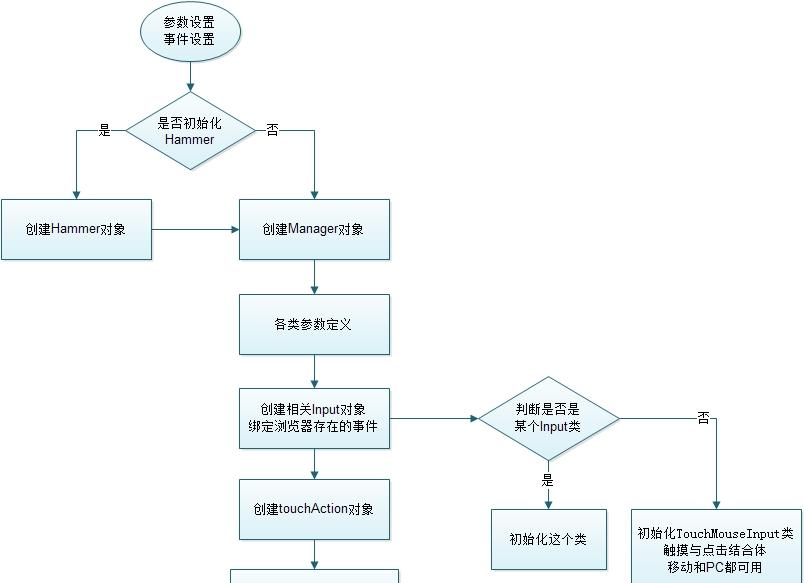
初始化流程如下所示:

對應的函數代碼如下所示:
1)set(options)
修改Manager對象的相關參數,可以在需要的時候更新touchAction的值。
如果改動了“inputTarget”參數,input對象就要重新初始化。
2)get(Recognizer|String)、add(Recognizer) 和 remove(Recognizer|String)
get:通過事件名(tap、pinch等)擷取recognizers數組中相應的識别器,如果傳入的是識别器則直接傳回這個識别器
add:添加識别器到recognizers數組中。會做判斷其是否存在,如果存在就先移除,然後再做添加,并執行touchAction對象的update方法,上面有講到。
remove:先通過get方法擷取到相應的識别器,再判斷是否存在,最後recognizers數組做splice操作,并執行touchAction對象的update方法。
3)on(events, handler) 和 off(events, [handler])
on:綁定事件,通過空格隔開,可以綁定多個事件,splitStr就是通過空格字元串的函數。事件都會push到handlers[event]數組中,key就是事件名
off:移除綁定了的事件,會判斷是否傳入了handler,沒有就直接delete,有的話還要搜尋下是否在handlers[event]數組中,有就做splice
4)recognize(inputData)
執行recognizers數組。input.js中的inputHandler函數會調用這個方法,inputData是自定義事件對象,内容如下:
方法的大緻流程如下:
下面的代碼涉及了多處Recognizer中概念,下面的代碼就先看個大緻過程:
1)recognizeWith:其實就是讓幾個事件同時觸發,例如旋轉的時候還要做放大。
2)requireFailure:正好相反,例如輕按兩下的時候不觸犯單機的事件。
demo源碼下載下傳:
<a href="http://download.csdn.net/download/loneleaf1/9429375" target="_blank">http://download.csdn.net/download/loneleaf1/9429375</a>
參考資料:
FIVE THINGS YOU NEED TO KNOW ABOUT HAMMER.JS 2.0
本文轉自 咖啡機(K.F.J) 部落格園部落格,原文連結:http://www.cnblogs.com/strick/p/5184856.html,如需轉載請自行聯系原作者