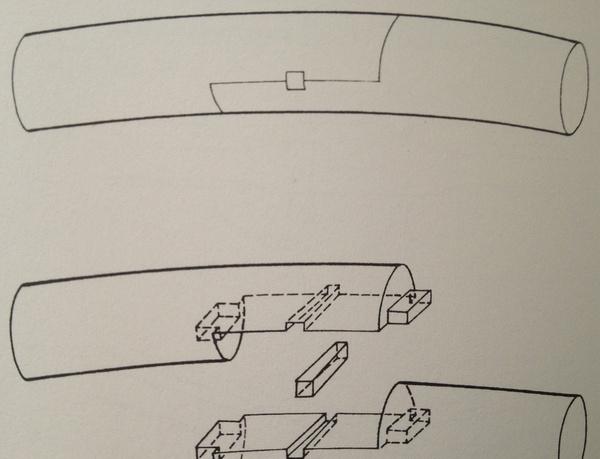
榫卯(sǔn mǎo),是古代中国建筑、家具及其它器械的主要结构方式,是在两个构件上采用凹凸部位相结合的一种连接方式。
若榫卯使用得当,两块木结构之间就能严密扣合,达到“天衣无缝”的程度,并且不用钉子。

下面这张图来自于山西悬空寺,屋檐下面的那些都是用榫卯做成的,没有用一颗钉子。
在开发页面的时候,或多或少的要写JavaScript,除了些业务逻辑的代码外。
还有DOM操作,AJAX处理,事件绑定,实用功能,Promises/A+规范实现,样式、集合、数组、函数、对象、时间、URL、动画、模版、cookie等各种操作。
这些封装好的库使用起来方便兼容性好,但是有些时候我仅仅是需要使用里面的个别方法,例如做活动页面。
就为了这几个个别方法而把整个库都引进来,有种杀鸡用牛刀的感觉。
当看到下面那位非洲朋友用圣剑来切牛排,囧,瞬间就能体会那种感觉。
而如果想把里面的个别方法抽出来,又不能直接用,因为这些方法可能引用了库中的私有方法属性等,就好像建筑里的钉子,需要钉子来衔接。
所以这个时候就需要使用自己封装的函数,就好比榫卯,拿来即可用,而不需要特定的钉子。
要想构建,最方便的还是要参考下现有的库是如何做的,这样能少走些弯路。
有些时候也不用一定要自己写,有相关的类库就直接收录进来,要用的时候就不用再到网上去各种搜索啦!
1)DOM选择器
这是在平时开发页面必用的,ES5规范出来后,定义了很多实用的方法,可以不再像以前那样编写大量的兼容代码。
这个是针对移动端浏览器,并且是模块化的,想参考里面的3个模块,event是事件模块。
2)实用库
Underscore分为Collection、Array、Function、Object、Utility几大部分。
Sugar分为Array、String、Number、Date、Object、Function、RegExp、Range几大部分。
根据他们的分类,两个库之间有些地方应该还能互补一下。
3)其他相关的库
我选择库都会选择小巧、功能比较单一、而且不依赖第三方库。
源码看起来也能方便点,抽出代码的时候也能少费点时间。
这里只是做个抛砖引玉,具体怎么构建可以根据实际情况来操作。
参考资料:
<a href="https://github.com/mominger/blog" target="_blank">Zepto源码分析</a>
<a href="https://github.com/icepy/Front-End-Develop-Guide" target="_blank">前端开发指南</a>
<a href="https://github.com/sorrycc/awesome-javascript" target="_blank">Awesome JavaScript</a>
本文转自 咖啡机(K.F.J) 博客园博客,原文链接:http://www.cnblogs.com/strick/p/5347551.html,如需转载请自行联系原作者