前言
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
表单控件校验状态
对表单控件的校验状态,如 error、warning 和 success 状态,使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。
任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
form-group下的label标签需加<code>class="control-label"</code>才会看到效果
form-group下input输入框,加<code>class="form-control"</code>才会看到效果
form-group下span标签,加<code>class="help-block"</code>才会看到效果
使用示例
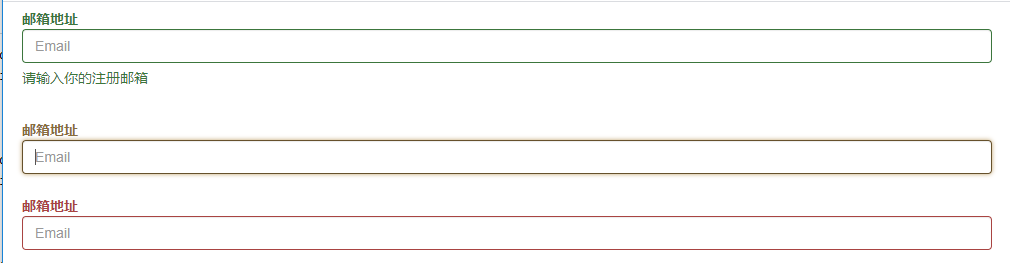
显示效果

添加额外图标
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <code><input class="form-control"></code> 元素上。