前言
Bootstrap 對表單控件的校驗狀态,如 error、warning 和 success 狀态,都定義了樣式。使用時,添加 .has-warning、.has-error 或 .has-success 類到這些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受這些校驗狀态的樣式。
表單控件校驗狀态
對表單控件的校驗狀态,如 error、warning 和 success 狀态,使用時,添加 .has-warning、.has-error 或 .has-success 類到這些控件的父元素即可。
任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受這些校驗狀态的樣式。
form-group下的label标簽需加<code>class="control-label"</code>才會看到效果
form-group下input輸入框,加<code>class="form-control"</code>才會看到效果
form-group下span标簽,加<code>class="help-block"</code>才會看到效果
使用示例
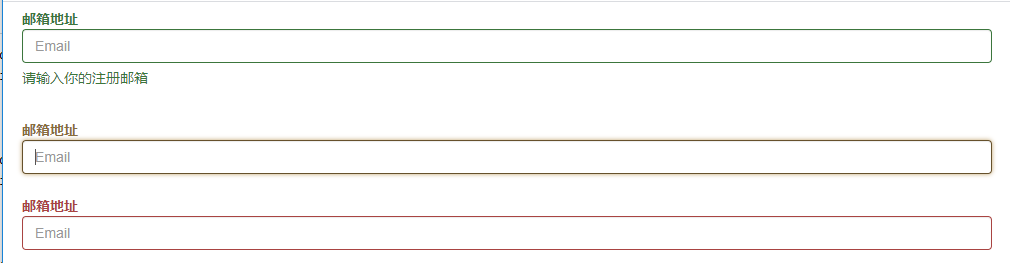
顯示效果

添加額外圖示
你還可以針對校驗狀态為輸入框添加額外的圖示。隻需設定相應的 .has-feedback 類并添加正确的圖示即可。
回報圖示(feedback icon)隻能使用在文本輸入框 <code><input class="form-control"></code> 元素上。