我想实现:点击button,动态生成 之前在xml里已经定义好的layout。
自己定义的已经定义好的xml文件: rizhi_pinglun.xml:
原来xml文件,就是 要把上面的xml插入这个布局中:rizhi_test.xml:
>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rizhitest"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#CAE1FF"
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/rizhi_title"
android:text="xxx的日志"
android:gravity="center"
android:textColor="#454545"
android:textSize="25sp"
/>
android:id="@+id/rizhi_title"
android:background="#FFC0CB"
android:text="尘埃落定,栖于之间"
android:layout_margin="5dp"
<RelativeLayout
android:id="@+id/touxiang_layout"
android:background="@drawable/rizhi_background_white"
android:orientation="horizontal"
<ImageView
android:id="@+id/touxiang"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/touxiang"
android:layout_width="wrap_content"
android:layout_marginLeft="70dp"
android:layout_marginTop="5dp"
android:id="@+id/username"
android:text="阳光下的向日葵"
android:textSize="15sp"
android:id="@+id/rizhi_time"
android:text="2014年8月29日 12:45"
android:layout_below="@id/username"
android:layout_marginTop="3dp"
</RelativeLayout>
<Button
android:id="@+id/button"
android:text="按钮"
</LinearLayout>
java文件:
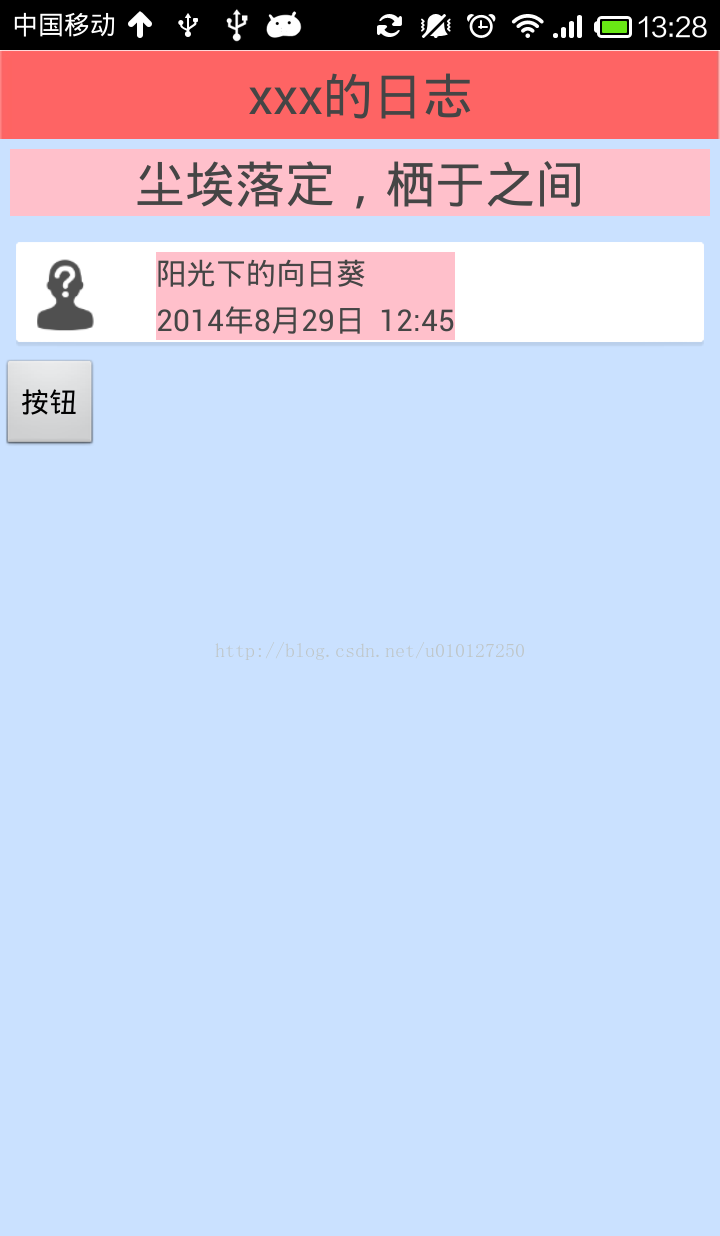
这儿,由于 原布局文件是LinearLayout。所以 动态生成的Layout都位于原来布局全部控件的下方。仅仅要点击button,就会生成新的layout,不会重叠。效果如图:

有个问题,假设原来的布局是RelativeLayout,能够解决边距问题。可是出现了一个问题,新生成的控件会覆盖掉原来生成的控件。给人的感觉是,仅仅生成一个控件。我也不知道为什么,欢迎大家提供好的建议。
RelativLayout xml文件: rizhi_test.xml:
測试效果如图: