我想實作:點選button,動态生成 之前在xml裡已經定義好的layout。
自己定義的已經定義好的xml檔案: rizhi_pinglun.xml:
原來xml檔案,就是 要把上面的xml插入這個布局中:rizhi_test.xml:
>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rizhitest"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#CAE1FF"
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/rizhi_title"
android:text="xxx的日志"
android:gravity="center"
android:textColor="#454545"
android:textSize="25sp"
/>
android:id="@+id/rizhi_title"
android:background="#FFC0CB"
android:text="塵埃落定,栖于之間"
android:layout_margin="5dp"
<RelativeLayout
android:id="@+id/touxiang_layout"
android:background="@drawable/rizhi_background_white"
android:orientation="horizontal"
<ImageView
android:id="@+id/touxiang"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/touxiang"
android:layout_width="wrap_content"
android:layout_marginLeft="70dp"
android:layout_marginTop="5dp"
android:id="@+id/username"
android:text="陽光下的向日葵"
android:textSize="15sp"
android:id="@+id/rizhi_time"
android:text="2014年8月29日 12:45"
android:layout_below="@id/username"
android:layout_marginTop="3dp"
</RelativeLayout>
<Button
android:id="@+id/button"
android:text="按鈕"
</LinearLayout>
java檔案:
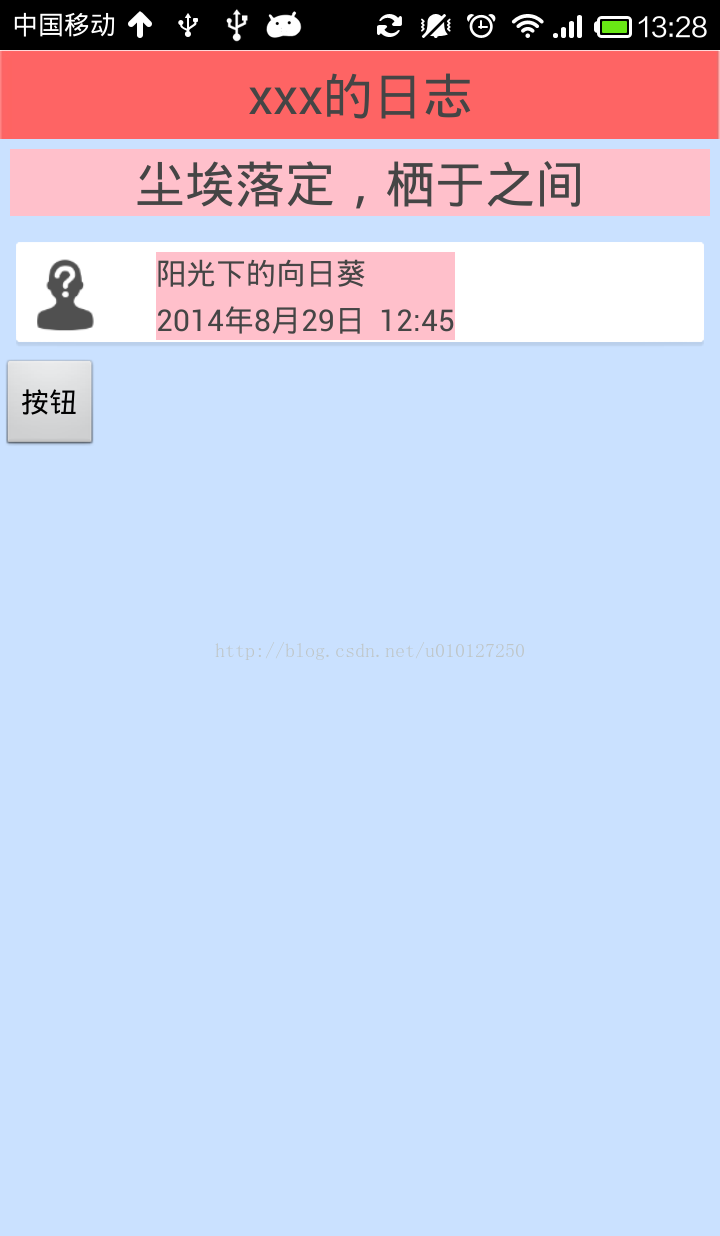
這兒,由于 原布局檔案是LinearLayout。是以 動态生成的Layout都位于原來布局全部控件的下方。僅僅要點選button,就會生成新的layout,不會重疊。效果如圖:

有個問題,假設原來的布局是RelativeLayout,能夠解決邊距問題。可是出現了一個問題,新生成的控件會覆寫掉原來生成的控件。給人的感覺是,僅僅生成一個控件。我也不知道為什麼,歡迎大家提供好的建議。
RelativLayout xml檔案: rizhi_test.xml:
測試效果如圖: