本章将具体讲述如何结合前两张的内容最终实现一个新闻页面的雏形
之所以称之为雏形,是因为本章实现的内容只是实现了最基础的效果
还有很多其他诸如下拉刷新 页面导航等效果都需要投入一些时间进行研究
好了直接开始整题吧
首先在我们需要新建一个ViewController 同时呢需要勾选 需要创建XIB文件
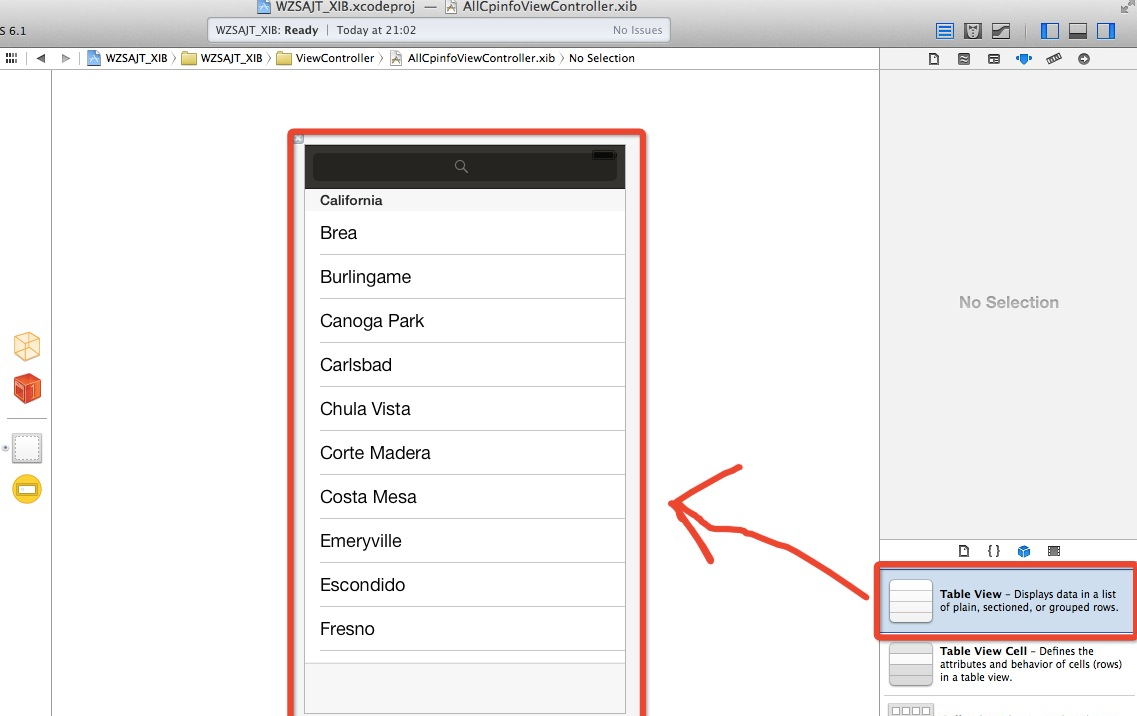
然后我们从工具栏中直接将tablewview拖拽到我们视图上去
如下所示

接下来我们需要为TableView设置数据源以及代理
我们按住Control键,然后鼠标左键点击TableView 将其拖拽到File's onwer上面
需要操作两次,分别选择 dataSource 和delegate
这样就完成XIB 文件的部分了,
然后我们选择.H 文件进行配置
我们只需要继承两个代理事件
然后添加一个NSARRAY的 listdata就可以进入下一步了
其实这些内容一些教材上面会比我写的更详细,大家可以好好看一下
接下来就是.m文件了
这边我们只要实现 第六章里讲的所有方法就可以我们想要的效果了
另外这边还需要使用到前几章将到getwebinfo 类(网络数据获取类,关于网络获取我之后会专门列出一个章节进行介绍,包含如何实现异步处理等操作)
首先我们需要引用 geiwebinfo类
在前面部分加入
#import "GetWebInfo.h"
然后我们还需要实现一个InitlistData方法用来实现获取数据具体代码如下
我们需要在默认的viewDidLoad 方法中调用此方法,这样的话界面一启动,他就会去网络上获取数据
如果希望切换界面的时候也重新获取数据话,那么只要将 获取数据部分的代码放到ViewWillApper方法中
接下来我们还需要一个个 实现其他几个UITableview的方法 方法的作用我在前面已经介绍过了 这边就不做重复讲解了 直接上代码
然后是heightForRowAtIndexPath 设置行高方法,我这边返回的JSON数据里面是包含一个haveimage 的BOOL类型参数,用以判断是否有图片,
如果没有图片的话,那么就不管他是第几条记录全部都返回50的高度
否则的话再判断当前是否是第一条如果是第一条的话则需要显示大图片那么其高度就要扩大 变为140的高度左右,否则的话就利用普通的样式 使用70的高度
PS:大家如果嫌麻烦的话 高度方面可以只设置两种高度 一种是140的 头图片高度,另一个则不管有没有图片都显示为70高度。
设置好了高度之后,我们就需要实现我们的核心代码了
这当中有部分内容涉及到图片转换的问题,我会在之后的内容中进行讲解的。
这边呢我们需要实现 cellForRowAtIndexPath 也就是我前面所说得行绘制事件
具体的介绍我就不多说了,大家可以参照代码来思考。
我就把主要的思路跟大家讲解下
其实行绘制事件 的思路和 行高度的思路是相同的,只不过一个是返回不同的高度,另一个则是返回返回不同的UITableViewCell
同样的我们首先要判断有没有图片,如果有图片的话,再判断一下是不是第一条记录,是的话就返回大图,否则的话就返回小图的样式,这两个样式就是根据我们前面一章所创建的样式。
具体的请参照下面的代码进行理解。
OK今天的内容就这么多了。
感谢观看,另外如果本文有什么问题的话请及时回复,本人会认真修改,以免误人子弟。