对于UITableView的基础使用我这边就不做重复介绍了
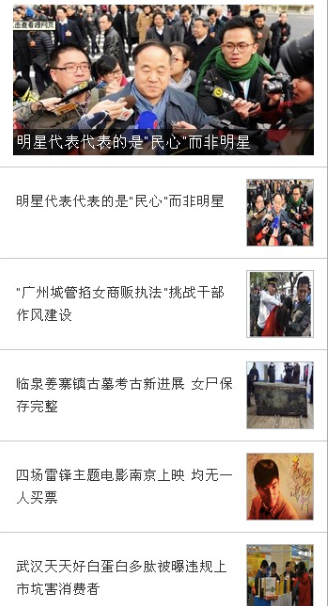
我重点就来介绍下如何实现大部分新闻的界面。也就是第一条记录显示大图片下面加一段文字说明
然后剩下来的内容全部显示为文字图片的格式

其实要做到这样的效果是非常容易。
我们首先先了解一下UITableView的几个方法
//分组数
//如果我们的数据有分组的话 那就需要在.M文件中加入该方法,并返回分组数有多少组数据 就返回多少
//我一般是在做个人信息页面或者信息提交等页面的时候会用到分组的样式
//需要注意的是此方法与 返回分组 每组数据个数的方法 以及 分组组名 方法 一起使用
-(NSInteger) numberOfSectionsInTableView
//分组组名
//此方法是用来设置 分组组名的 我们就可以根据section的值来判断是第几组,然后返回不同的标题,如果没有 标题的话 可以返回 @""
-(NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:
//分组每组的个数
//此方法用来返回分组的每组个数。如果分组是固定的话 那么可以返回固定的值。
//而对于一些分组是特殊的 则可以根据section的值来判断是第几组 接着再返回对应的组数
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:
//行选择事件
//顾名思义 就是行选择事件,此事件会在你点击了对应的行之后触发,一般对于新闻页面来说就是跳转到新闻的详细页面
//而对于一些个人信息修改的操作的话则可以进入到相对应的个人信息修改界面。
//大家可以自行根据IndexPath 的Row和Section来进行判断点击的是哪个然后进行一些特殊的处理
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:
//行高度事件
//此方法是用来设置UITableView每一行的行高的事件。如果不重写此方法的话他会返回默认的值
//如果要实现上面的效果的话 我们就必须要重写该方法。
//我们要做到的效果就是第一条数据显示大图片,后面的显示普通记录
//所以就要修改该方法 判断 indexpath.row ==1 如果等于则返回200 否则返回50 (具体高度根据实际情况返回)
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
//我称该方法为行绘制事件
//此方法就是本文的重中之重了,所有的效果均由此方法来实现
//UITableView的行绘制全部在这里实现。(这边当时出了小BUG还是比较纠结的。以后会讲到)
//我们如果能控制好该方法 那么基本上能利用UITableView实现大部分的界面效果了
//我们可以这么理解 其实 UITableView 只是一个容器, 就类似于一个list 类
//而我们的UITableViewCell 才是里面具体显示的效果
//所以如果要实现各种各样的效果 我们只需要“定制”特定的UITableViewCell然后根据相关的数据 选择使用哪一种UITableViewCell的样式就可以了
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:
本篇就讲这么多吧。主要内容就是 将UITableView的几个方法 单独拿出来讲解了 一下(红色字体为重要内容,相信只要理解了该部分就能很好的使用UITableView了)
下一篇会讲如何自定义 UITableViewCell
另外附上一段
的代码 供大家参考(只是我个人比较笨的使用方法)