本章将具體講述如何結合前兩張的内容最終實作一個新聞頁面的雛形
之是以稱之為雛形,是因為本章實作的内容隻是實作了最基礎的效果
還有很多其他諸如下拉重新整理 頁面導航等效果都需要投入一些時間進行研究
好了直接開始整題吧
首先在我們需要建立一個ViewController 同時呢需要勾選 需要建立XIB檔案
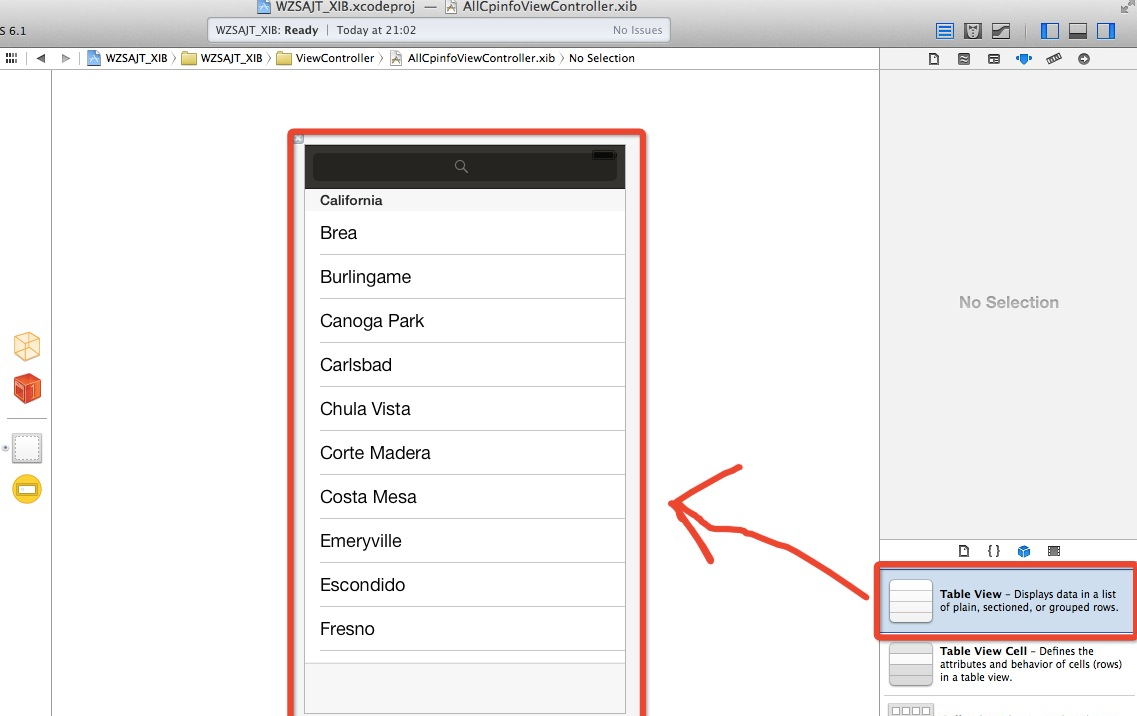
然後我們從工具欄中直接将tablewview拖拽到我們視圖上去
如下所示

接下來我們需要為TableView設定資料源以及代理
我們按住Control鍵,然後滑鼠左鍵點選TableView 将其拖拽到File's onwer上面
需要操作兩次,分别選擇 dataSource 和delegate
這樣就完成XIB 檔案的部分了,
然後我們選擇.H 檔案進行配置
我們隻需要繼承兩個代理事件
然後添加一個NSARRAY的 listdata就可以進入下一步了
其實這些内容一些教材上面會比我寫的更詳細,大家可以好好看一下
接下來就是.m檔案了
這邊我們隻要實作 第六章裡講的所有方法就可以我們想要的效果了
另外這邊還需要使用到前幾章将到getwebinfo 類(網絡資料擷取類,關于網絡擷取我之後會專門列出一個章節進行介紹,包含如何實作異步處理等操作)
首先我們需要引用 geiwebinfo類
在前面部分加入
#import "GetWebInfo.h"
然後我們還需要實作一個InitlistData方法用來實作擷取資料具體代碼如下
我們需要在預設的viewDidLoad 方法中調用此方法,這樣的話界面一啟動,他就會去網絡上擷取資料
如果希望切換界面的時候也重新擷取資料話,那麼隻要将 擷取資料部分的代碼放到ViewWillApper方法中
接下來我們還需要一個個 實作其他幾個UITableview的方法 方法的作用我在前面已經介紹過了 這邊就不做重複講解了 直接上代碼
然後是heightForRowAtIndexPath 設定行高方法,我這邊傳回的JSON資料裡面是包含一個haveimage 的BOOL類型參數,用以判斷是否有圖檔,
如果沒有圖檔的話,那麼就不管他是第幾條記錄全部都傳回50的高度
否則的話再判斷目前是否是第一條如果是第一條的話則需要顯示大圖檔那麼其高度就要擴大 變為140的高度左右,否則的話就利用普通的樣式 使用70的高度
PS:大家如果嫌麻煩的話 高度方面可以隻設定兩種高度 一種是140的 頭圖檔高度,另一個則不管有沒有圖檔都顯示為70高度。
設定好了高度之後,我們就需要實作我們的核心代碼了
這當中有部分内容涉及到圖檔轉換的問題,我會在之後的内容中進行講解的。
這邊呢我們需要實作 cellForRowAtIndexPath 也就是我前面所說得行繪制事件
具體的介紹我就不多說了,大家可以參照代碼來思考。
我就把主要的思路跟大家講解下
其實行繪制事件 的思路和 行高度的思路是相同的,隻不過一個是傳回不同的高度,另一個則是傳回傳回不同的UITableViewCell
同樣的我們首先要判斷有沒有圖檔,如果有圖檔的話,再判斷一下是不是第一條記錄,是的話就傳回大圖,否則的話就傳回小圖的樣式,這兩個樣式就是根據我們前面一章所建立的樣式。
具體的請參照下面的代碼進行了解。
OK今天的内容就這麼多了。
感謝觀看,另外如果本文有什麼問題的話請及時回複,本人會認真修改,以免誤人子弟。