1.下载插件
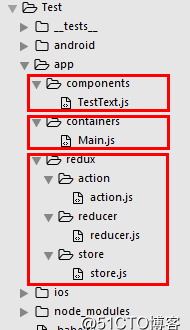
2.项目结构

3.<code>redux</code> 适用于 多交互,多数据源,复杂程度高的工程中。
使用 redux 之前,基本的东西还是要都懂的,数据流向介绍:
Action:行为。它的作用就是将我们更新组件的 状态(state) 的每个动作抽象为一个行为,它有一个必须的参数 type,定义了 Action(行为) 的名称,其他参数可自定义。写法:
因为 Action 是个对象,所以,我们需要创建这个对象,那创建这个对象的方法叫做 ActionCreator,写法:
Reducer:reducer 的作用就是根据传入的 Action行为和旧的 state对象,返回一个新的 state ,然后组件会根据 state 刷新。当我们确定了组件的 state 对象结构 和 action 行为的时候就可以编写 reducer 中的内容。写法:
当然我们的工程中可能会有多个 reducer 的情况,通过 combineReducers 可以将多个 reducer 合成统一管理。
Store:当 reducer 返回了新的 state 后,这个 state 怎么传到组件和存储就成了问题,redux 就是把这个状态统一放到 store 中进行管理。
上面的代码根据 reducers 创建了一个 store方法集(它并不是一个对象),然后再 store 中提供一些方法供我们使用:
注:
另外 redux 有 5个 全局方法:
(1)createStore:创建一个redux store 来存储应用中所有的state,应用中只能存在一个 store
(2)combineReducers:把多个reducer函数作为value的object,合并成一个reducers函数,然后就可以通过reducers调用各个子reducer,state 对象的结构由传入的多个 reducer 的 key 决定。
(3)...middlewares:每个 middleware 接受 store 的 dispatch 和 getState 函数作为命名参数,并返回一个函数。
1.该函数会被传入被称为 next 的下一个 middleware 的 dispatch 方法,并返回一个接受 action 的新函数,这个函数可以直接调用 next(action),或者在其他需要的时刻调用,也可不调用。
2.调用链的最后一个 middleware 会接受真实的 store 的 dispatch 方法作为 next 参数,并结束调用链。所以 middleware 的函数为 ({ getState, dispatch }) => next => action。
3.返回值:一个应用了 middleware 后的 store enhancer。这个store enhancer 就是一个函数,并且需要应用到 createStore。它会返回一个应用了 middleware 的新 createStore。
(4)bindActionCreators:把 actionCreators 转曾拥有同名 keys 的对象,让 dispatch 把每个 actionCreator 包装起来,这样就可以直接调用它们。唯一使用 bindActionCreators 的场景是需要把 actionCreator 往下传到一个组件上,却不想让这个组件察觉到 redux 的存在,而且不希望把 redux store 或者 dispatch 传给它。
返回值:一个与原对象类似的对象,只不过这个对象中的每个函数值都直接 dispatch action。如果传入的是个函数,返回的也是函数。
(5)compose(...fuctions):当需要多个 store 增强器 依次执行的时候使用它。compose 在应用常见的两个用法:
参数1(arguments):合成多个函数。每个函数接受一个函数作为参数,然后返回一个函数。
参数2(Function):从右往左把接受到的函数合成后的终极函数。
换张图理解:
(1)首先,根据 redux官方文档的示例 我们可以看出官方建议我们将组件分成 containers(容器组件)、components(模块视图组件)、redux 三大块。所以我们这边文件的层级如下图所示:
(2)接着,我们再来完成视图部分,然后根据视图部分确定哪些需要 redux 支持,再来生成相应的 <code>action</code> 与 <code>reducer</code> 文件。
1.首先,是 Main 文件,作为我们的容器组件放到 containers 文件夹内,Main 中的内容:
Main.js
那里面我们需要将 Text 作为视图组件独立出来,所以将视图组件 TestText 放到 components 文件夹中,TestText 中的内容:
TestText.js
(3)视图部分我们搭建完成,那么我们接着就是确定需要哪些 action(行为),那前面提到了,我们是要点击按钮的时候让文字发生改变,也就是说我们当前需要一个改变文字的行为,那我们就将这个行为命名为 CHANGE_TEXT,那么我们需要初始化这个 action 这个对象,也就是前面我们提到的 action creator:
action.js
(4)action 文件配置完毕后,我们就可以根据需求来编写 reducer 文件了,reducer 文件就是起到更新 state 的作用嘛,所以我们将改变 文字 的逻辑放到这里,当reducer 匹配到当前的点击行为为 CHANGE_TEXT 时,就执行相应的操作,返回一个新的 state 给我们使用,如果匹配不到,那么就默认返回一个不变的新 state:
reducer.js
(5)配置完 <code>action</code> 和 <code>reducer</code> 两个文件后,紧接着我们就可以根据 <code>reducer</code> 来初始化 <code>store</code> 了:
store.js
(6)<code>redux</code> 的东西已经都配置完成了,接着就剩下使用了,所以接下来要解决的问题就是怎么发送行为,怎么接收 <code>state(状态)</code>,上面提到了,<code>store</code> 其实是个方法集,我们的 <code>发送行为 和 接收状态</code> 方法都在 <code>store</code> 中,所以只要拿到 <code>store</code>,所以只要拿到 <code>store</code> 就能进行这两个操作。
(7)那怎么拿到 <code>store</code> 呢?在官方文档中,清楚地告诉我们,<code>Provider</code> 的任务就是将 <code>store</code> 传给 <code>connect</code>,而 <code>connect</code> 的作用是将我们的组件进行第二次包装,将操作数据的函数和数据的状态包装到 <code>props</code> 中,所以,首先,我们需要对我们的 <code>Main</code> 文件进行第一次包装,我们再新建一个 <code>index</code> 文件来对 <code>Main</code> 文件进行包装:
Index.js
(8)包装完成后,我们的 Main 文件就可以获得 store 了,那接着就是进行第二次包装了,通过 connect 生成新组件:
(9)到这里,我们的 新组件 就能够收发数据了,那怎么接收和发送呢,别急,我们接着就来完成 mapStateToProps(更新回调) 和 mapDispatchToProps(发送行为) 两个方法。首先,我们需要通过 mapDispatchToProps 来发送行为,然后通过 mapStateToProps 来监听 state 的变化,这边我们需要发送的行为 type 是 CHANGE_TEXT,当发送行为之后,reducer 就会去匹配 行为的类型,进行相应操作:
(10)当 reducer 接收到我们触发的 行为 并进行一系列处理后,最终会返回一个新的 state,那么 就会自动调用 mapStateToProps 来告诉系统,state 被操作了,那么我们就可以通过 mapStateToProps 来获取 state 状态:
(11)那么接下来我们 怎么改变文字 呢?前面提到,connect 作用就是生成一个新的组件,新的组件的 props 中包含了数据获取和操作数据的函数,所以我们需要让 子组件拿到容器组件中的 props,然后在 子组件 中通过 props 就可以拿到上面 定义的 value 和 onChangeText:
(12)效果图
.