Calendar控件在工具箱中有,但是奇怪的是在SDK中并没有相关说明,也许是我本地安装有问题。我联想ASP.NET和WindowsForm中Calendar控件的相关用法,简单试验了一下。
下面试验实现获取选择的日期值,和使Calendar显示指定的日期值。
XAML代码中用到了Canvas布局。
<UserControl xmlns:basics="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="_51CTO.lesson02.Calendar"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Canvas Background="LightSteelBlue">
<basics:Calendar Name="Calendar1" Canvas.Top="0" Canvas.Left="0"
SelectedDatesChanged="Calendar_SelectedDatesChanged"></basics:Calendar>
<TextBox Name="SelectedDate" Canvas.Top="170" Canvas.Left="0" Width="100"></TextBox>
<Button Name="SetDate" Content="设置" Canvas.Top="170" Canvas.Left="110" Width="50" Click="Button_Click"></Button>
</Canvas>
</UserControl>
C#代码如下,分别就选择日期和设置按钮点击实现:
namespace _51CTO.lesson02
{
public partial class Calendar : UserControl
{
public Calendar()
{
InitializeComponent();
}
private void Calendar_SelectedDatesChanged(object sender, SelectionChangedEventArgs e)
SelectedDate.Text=String.Format("{0:yyyy-MM-dd}",Calendar1.SelectedDate);
private void Button_Click(object sender, RoutedEventArgs e)
Calendar1.IsTodayHighlighted = true;
Calendar1.DisplayDate = DateTime.Parse(SelectedDate.Text);
Calendar1.SelectedDate = DateTime.Parse(SelectedDate.Text);
}
}
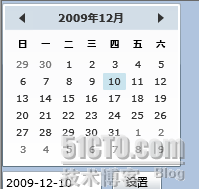
效果图如下:

点击设置按钮可以根据文本框中输入的日期来切换Calendar显示。