Calendar控件在工具箱中有,但是奇怪的是在SDK中并沒有相關說明,也許是我本地安裝有問題。我聯想ASP.NET和WindowsForm中Calendar控件的相關用法,簡單試驗了一下。
下面試驗實作擷取選擇的日期值,和使Calendar顯示指定的日期值。
XAML代碼中用到了Canvas布局。
<UserControl xmlns:basics="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls" x:Class="_51CTO.lesson02.Calendar"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Canvas Background="LightSteelBlue">
<basics:Calendar Name="Calendar1" Canvas.Top="0" Canvas.Left="0"
SelectedDatesChanged="Calendar_SelectedDatesChanged"></basics:Calendar>
<TextBox Name="SelectedDate" Canvas.Top="170" Canvas.Left="0" Width="100"></TextBox>
<Button Name="SetDate" Content="設定" Canvas.Top="170" Canvas.Left="110" Width="50" Click="Button_Click"></Button>
</Canvas>
</UserControl>
C#代碼如下,分别就選擇日期和設定按鈕點選實作:
namespace _51CTO.lesson02
{
public partial class Calendar : UserControl
{
public Calendar()
{
InitializeComponent();
}
private void Calendar_SelectedDatesChanged(object sender, SelectionChangedEventArgs e)
SelectedDate.Text=String.Format("{0:yyyy-MM-dd}",Calendar1.SelectedDate);
private void Button_Click(object sender, RoutedEventArgs e)
Calendar1.IsTodayHighlighted = true;
Calendar1.DisplayDate = DateTime.Parse(SelectedDate.Text);
Calendar1.SelectedDate = DateTime.Parse(SelectedDate.Text);
}
}
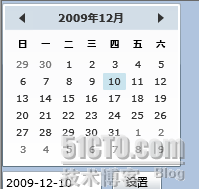
效果圖如下:

點選設定按鈕可以根據文本框中輸入的日期來切換Calendar顯示。