
android视图最外层是一个window对象。
phoneWindow来实现。
phoneWindow将一个decorView作为整个布局的根view.
屏幕分为TitleView和ContentView.
ContentView的根布局为framelayout.
view的测量通过onMesure()来进行的:
onMesure用来确定视图大小和位置。
MesureSpec用来帮助我们测量view.
<code><code></code></code>
super.onMeasure(widthMeasureSpec, heightMeasureSpec);调用setMeasureredDimension(int width,int height);将测量后的数据设置进去。
测量模式:
EXACTLY
当视图控件精确确定大小的时候,系统使用该模式,精确模式。默认支持这种模式。
AT_MOST
控件的layout_width和layout_height设置为wrap_layout的时候,控件尺寸不超过父控件大小。
UNSPECIFIED
自定义控件的使用使用,不指定view大小。
如何获取测量模式和测量大小:
View的绘制主要是在onDraw中通过canvas(画布)和paint(画笔)来进行绘制操作。
如下是绘制圆形ImageView里面onDraw方法里面的设置:
canvas当你重写onDraw方法的时候由系统提供,通过这个对象来进行绘制操作。
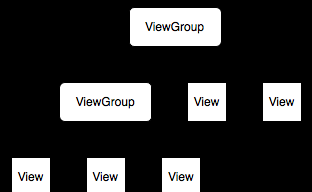
ViewGroup的宽高设置为:
的时候,ViewGroup通过遍历其下面所有组 件来确定view的大小,子view的大小通过子view的onMesure来确定。
几乎不调用其onDraw方法进行绘制,大部分都是调用dispatchDraw()来绘制子view,遍历所有子view并进行绘制。
自定义组件几个比较重要的方法:
onFinishInflate()从xml加载组建后进行回调。
onSizeChanged()组件大小发生变化的时候回调。
onMesure()回调进行组件大小的测量。
onLayout()确定组件的显示位置。
onTouchEvent()确实视图组件事件的分发处理。
自定义组件属性以及在代码中如何获取已经给组件设置相关属性内容改变组件显示效果?
例如前面说到的自定义圆形Imageview,我们在attrs.xml文件定义如下:
首先贴出CircleImageView的源码,后面再讲解:
CircleImageView为引用名称
format指定属性的类型
<code>xmlns:app="http://schemas.android.com/apk/res-auto"为自定义属性的前缀,前缀为app,也就说后面自定义的属性设置必须以app开头,例如后面的:</code>
那么如何在代码中获取属性并设置组件属性呢?我们看下CircleImageView组件的构造方法:
通过context.obtainStyledAttributes来获取TypedArray对象,通过不同的方法来获取你设置在布局文件里面的属性,后面如果如下内容将获取到的资源设置到组件上面去:
注意获取完属性数据后,通过recycle来回收资源。其实设置自定义属性主要在设置属性参数类型和在代码中获取属性以及在组件上根据获取的属性内容设置到组件上面,并影响在组件上的显示效果。
自定义控件之组合控件:
组合控件有两种实现方式:
2,就是在java代码里面实现,其实就是xml里面对组件的形式通过set的形式添加到组件上那种。很少这种去实现。
对于组件的点击等事件处理,一般都是些接口,接口里面方法指向对应组件的系统点击等事件来处理。