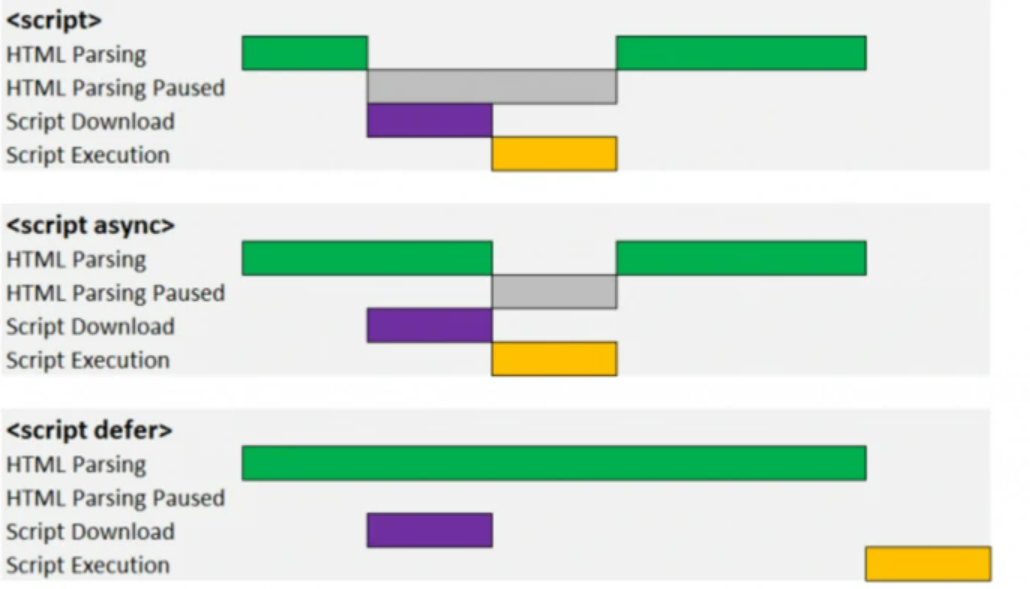
如果用一张图片诠释这几种script加载的特点,应该是这样的:

结合图片我们可以将三种方式的特点总结如下:
<code><script></code> : 当HTML解析过程中遇到script标签时,浏览器中断HTML解析,随即下载script文件,完成后立即执行script,执行完成后再继续HTML解析
<code><script async></code> : 当HTML解析过程中遇到script标签时,不会中断HTML解析,同时并行下载script文件,下载完成后中断HTML解析并执行script,执行完成后再继续HTML解析(script的执行顺序不一定按照script标签的出现顺序,而是取决于script下载完成的顺序)
<code><script defer></code> : 当HTML解析过程中遇到script标签时,不会中断HTML解析,同时并行下载script文件,直到HTML解析完成再执行script(script的执行顺序与script标签出现顺序一致)