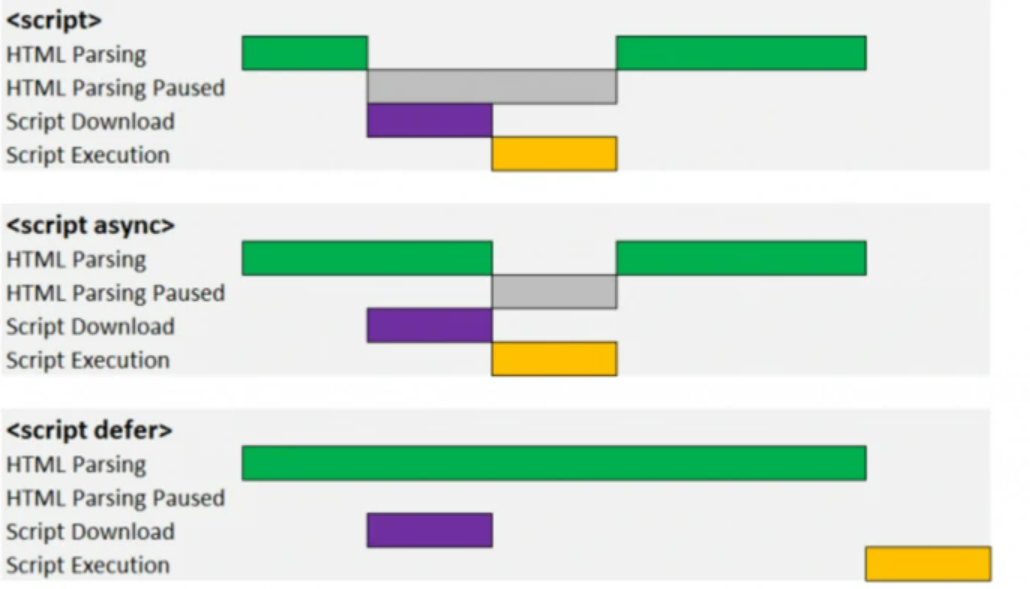
如果用一張圖檔诠釋這幾種script加載的特點,應該是這樣的:

結合圖檔我們可以将三種方式的特點總結如下:
<code><script></code> : 當HTML解析過程中遇到script标簽時,浏覽器中斷HTML解析,随即下載下傳script檔案,完成後立即執行script,執行完成後再繼續HTML解析
<code><script async></code> : 當HTML解析過程中遇到script标簽時,不會中斷HTML解析,同時并行下載下傳script檔案,下載下傳完成後中斷HTML解析并執行script,執行完成後再繼續HTML解析(script的執行順序不一定按照script标簽的出現順序,而是取決于script下載下傳完成的順序)
<code><script defer></code> : 當HTML解析過程中遇到script标簽時,不會中斷HTML解析,同時并行下載下傳script檔案,直到HTML解析完成再執行script(script的執行順序與script标簽出現順序一緻)