对列表进行排序一般都由后台来完成,但如果列表项不多无需分布的话也可以用js完成,要使用js排序自然也就想到sort()方法和reverse()方法,这两函数在js中使用得比较多大家也许比较熟悉,但对于刚接触这两函数的初学者还是需要注意几点。
sort() 方法用于对数组的元素进行正序排列
reverse();方法用于对数组的元素进行倒序排列,这个没有什么可说的,所谓倒序就是大的在前面,小的在后面
例:
对数组[0,1,5,10,15]进行正序和倒序排列 返回结果并不是我们想要的,
原因:默认情况下在使用sort()对数组进行排序的时候会调用tostring()函数将数组元素转换成字符串再进行比较,是按ascii进行比较的。
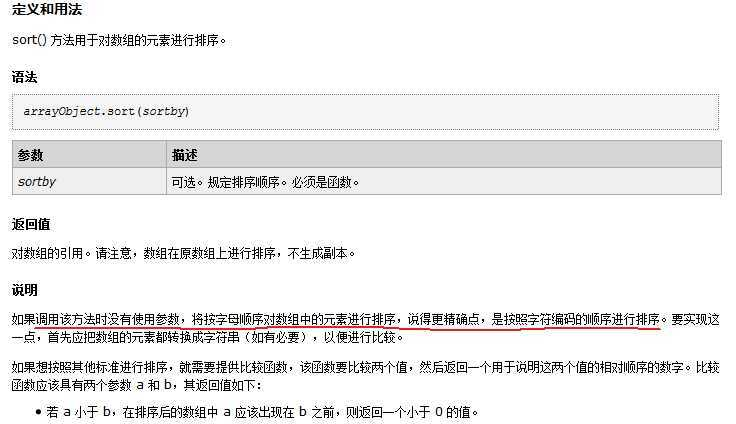
如下是W3C中对sort()方法的说明:

不难理解:1的ascii值肯定要比5的ascii值小,由于是正序那么越小的就越在前面!! 那怎样才能使其按数字大小排序呢。这个时候,就可以使用sort()中的参数了,
sort() 方法可以接受一个 方法为参数
,这个方法有两个参数。分别代表每次排序比较时的两个数组元素。sort()排序时每次比较两个数组元素都会执行这个参数,并把两个比较的数组元素作为参数传递
给这个函数。当函数返回值大于0时就交换两个数组元素的顺序,否则就不交换。
reverse()与sort()使用方法相同就不赘述了
示例:
基础知识说完了,回到正题:对列表进行排序,实现思想是一样的就不多说了,直接上代码:
演示代码:
view code