It is easy to find such proportions in nature, and when it is used in design, it can create a living, all-natural visual work that delights our eyes. So what exactly is the Golden Ratio and how can it be used to improve your design? The following gives you an analysis.
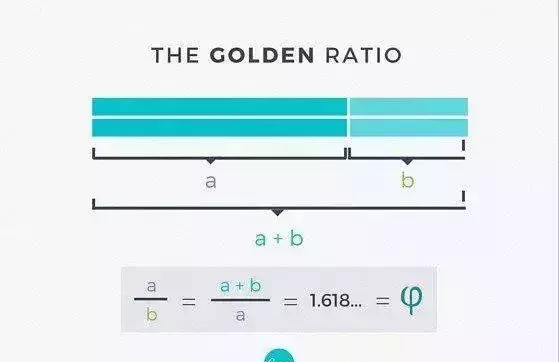
We'll explain it as simple as possible! The golden ratio (also known as the Golden Section, the Middle Way, the Divine Ratio, or the Greek alphabet φ) exists in the segments of the line that are divided into two segments, and we set the longer segment as a and the shorter segment as b, then there are: (a) ÷ (b) = [(a)+(b)] ÷(a), both equal to 1.618.

But don't let these numbers overwhelm you. In design, the golden ratio boils down to aesthetics – creating and inspiring a sense of beauty that arises through proportion and harmony. When applied to design, the golden ratio offers a kind of artistry; an unknown, a certain description of something.
This harmony and proportion has been recognized by thousands of centuries: from the Pyramids of Giza to the Parthenon in Athens; from Michelangelo's The Creation of Adam to Van Gogh's Mona Lisa on the ceiling of the Sistine Chapel; from the Pepsi logo to the Twitter logo. Even our bodies and faces follow this mathematical ratio:
In fact, our brains seem to instinctively prefer to use the golden ratio of objects and images. It's almost a subconscious force, so much so that even subtle adjustments to the image closer to the golden ratio have a big impact on our brains.
The gold ratio also applies to shapes. Draw a square, set the edge length to 1, change one of the sides to 1.618, and a perfect gold ratio rectangle will be on the paper.
Now, if you superimpose the squares on top of the rectangles, then these two graphs will let you see a golden ratio rectangle.
If you keep applying the gold ratio to the new rectangle in this way, you will end up with a gradually shrinking square:
If you draw a curve diagonally for each square in the Golden Ratio chart above, you'll see a golden ratio curve - each number in this sequence is the sum of the previous two numbers. We start from scratch and conclude as follows: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144... Wait a minute.
By drawing a diagonal curve in each square, you will notice that this graph shows a magical golden ratio curve:
This beautiful spiral curve is found in many species in nature – ferns, flowers, shells, and even hurricanes – which is perhaps why we find them visually appealing. Because after all, the natural is the best.
Let's take it a step further and draw a perfect circle in each square – the result is that all circles are equally sized at 1:1.618, and their proportions seem so balanced!
So, now that we have gold than squares, gold than rectangles, and gold than circles, let's unleash them in your design!
Five ways to apply the golden ratio
Now that you understand the concept of the golden ratio, let's see how it can improve the overall level of design, which can be used in many places in the design, such as layout, spacing, content, pictures, and typography.
Layout – Set the spatial layout with the golden ratio
We often see the golden ratio as a practical guide for determining the layout of a space. A very simple way to apply the golden section is to set the aspect ratio of the rectangle to 1:1.618.
For example, 960 pixels is a very typical canvas width, divide this width by 1.618, get a value of 594 pixels, set it to height, is a perfect canvas.
Now, break this layout and use the golden ratio to split into two columns. look at! In both shapes make your design present a coordinated golden ratio layout.
Such a two-column layout is great for web design, where you'll see a lot of online content. National Geographic used this layout to build a clean, easy-to-read, well-structured website.
Spacing is a big element of any design, creating a negative spatial atmosphere where the end result will either succeed or destroy. Determining the spacing of elements is quite time-consuming, but using the golden section chart and letting the squares guide you to determine the position of each element will work much less effort.
This will ensure that your spacing and proportions are calculated rigorously rather than "by feeling", and any subtle adjustments made to reach the golden ratio can lead to differences in all elements.
Furthermore, if you need to work on several elements at the same time, you can also use multiple golden ratios to maintain the overall coherence of your design work.
Design studio Moodley has developed a new brand identity for the Festspiele Festival in Bregenz, including logos, logo styles and collage designs for programming, programme listings and outdoor activities. The program list highlights photography and illustrative collage, as well as a wavelog that leaves large blank spaces. The golden ratio is used to determine the size and position of each element to ensure a harmonious cover ratio.
Lemon Graphic, a design agency in Singapore, has created a visual identity system for Terkaya Wealth Management, as shown below. The three elements on this business card — the eaglet, the text and the big eagle — are all spread across different positions on a golden curve.
At the same time, the gold ratio rectangle is placed in the position of the eaglet, which is also in this proportion.
The golden spiral can be seen as a "guide" to determining the location of content. Our vision will naturally fall to the center of the spiral, this position has a lot of detail elements, so when doing the design we have to pay great attention to the center of the spiral and the visual blank space that the spiral walks through.
Looking at the National Geographic website, you will find that there is a second, smaller logo in the center of the curve. It's a great place to double down on your brand image because it naturally grabs our attention. Is it subconscious? Maybe. The golden ratio can make everything look so natural.
The following site was designed by graphic designer Tim Roussilhe for himself. Although its content seems very dense, its typography also follows the golden ratio and golden spiral rules, and its focus is on the upper left part of the text of the website.
Our eyes will first fall on the top "Hello, my name is Tim" position, slowly, will shift to Tim's work content, then see a menu button, and then find an icon in the upper left corner, before the line of sight reaches the "negative area" of the design, we have received all the information it needs to tell us.
In this visual identity system for Saastamoisen saatio, as the golden spiral continues to expand, the content becomes more and more encrypted. As our line of sight moves closer to the curve, the font and spacing are constantly decreasing. The letters are arranged in disorder, but once they are born and twice, the brand name becomes familiar by reusing it over and over again.
Helms Workshop Studios designed the brand for Fullteam Brewery, where he used the Golden Ratio and Golden Spiral to handle layout and content. The various elements of the design appear harmonious in each individual square, and the focus of the eye falls on the protagonist, the stamp, the alcohol content and the factory site. When we see this label, through the golden ratio composition, we pay attention to the content in it, which in turn allows us to understand the details of the founder's and brand's story.
Whether it's conveying important information or creating a beautiful photo, structure is important to any image. The golden ratio can help designers build a structure that directs the viewer's attention to important locations. Using the Golden Ratio, divide a photo into three unequal spaces, and then use lines and intersecting points to create structures.
The ratio is 1:0.618:1 - set the width of the first and third columns to 1, then the middle column is 0.618. Similarly, the height of the first and third horizontal rows in the horizontal direction is 1, and the width of the center row is 0.618. These lines and intersections are now used to draw the viewer's attention to these locations. These elements form a tension that adds to the fun and power of the design structure.
Another (slightly simplified) method of processing image positions through the golden ratio is the rule of thirds. It's not as precise as the golden ratio, but fairly close. The rule of thirds divides space into three spaces equal in both horizontal and vertical directions, so that important elements of the image are all surrounded by four intersections ideally in the center of the rectangle.
This is the cover of Complex, modeled by singer Solane Knowles, who also uses the golden ratio to determine the ratio of positive and negative spaces. Solange's nose and forehead are at the top of the three-point horizontal line, and the nose and eyes are on two vertical lines, which are just the center of the rectangle.
This cover was written by Jason Mildren for Pilot magazine, and it was designed on the basis of the rule of thirds. The design of the rectangular center corner presents a kind of fun, although it is the center, but most of it is a blank space. The model's eyes happen to fall in this corner, penetrating the audience's heart.
This cover of Feld places the model's symmetrical eyes as the center of gravity of the golden ratio. This cover looks pretty good, as the model is off-centered and his face is almost perpendicular to the reading guide on the left.
The overall layout of the cover follows both the golden section and the golden spiral. The content is concentrated in the position of the spiral, and the closer it is to the center of the spiral, the more detailed the content.
We now know that the Golden Ratio can be used to create squares and rectangles with harmonious proportions, and it can also be used to create circles with gold ratios. The circle in each square is in a 1:1.618 ratio to its adjacent circle, which is the perfect circle!
Using a golden section circle not only creates a harmonious, balanced design, but also maintains formatting consistency. Let's go back to the Pepsi and Twitter logos.
Pepsi's logo is based on two circles that intersect in the golden ratio. Small circles are not so obvious in overlapping patterns, but they can still be recognized by the white part in the middle of the logo.
Twitter's logo is based on geometry and focuses on the perfection of the circle. As we can see from the chart below, it is indeed drawn using the golden ratio, but not exactly. The pattern as a whole still follows the characteristics of balance, coordination and order of the gold ratio.
This article is from the Internet, the copyright belongs to the original author, for learning reference only
I am Xiao Yong, weChat xiaoyuyong_920
Like to follow, forward to share!