本節書摘來異步社群《衆妙之門——國際頂級web設計師成功法則》一書中的第1章,第1.2節,作者: 【德】smashing magazine 譯者: 寒武紀 責編: 趙軒, 更多章節内容可以通路雲栖社群“異步社群”公衆号檢視。
衆妙之門——國際頂級web設計師成功法則
雛鴨綜合症
雛鴨綜合症(baby-duck-syndrome)是訪客的一種心理傾向。他們忠于所記住的第一個設計,然後将其他設計與那個設計進行相似度比較。結果,使用者通常傾向于那些與所記住的設計相似度比較高的系統,而不喜歡陌生的那些。這便使得大多數新的系統設計面臨着可用性問題:使用者已經習慣了先前的設計,是以會對新的網站布局感到不舒服,因為新的設計讓他們不得不重新摸索。
無視廣告
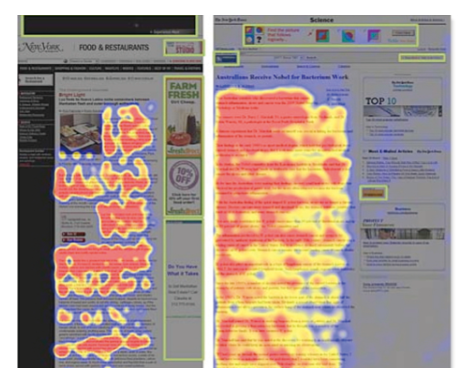
網站使用者傾向于屏蔽所有看上去像廣告的東西,而且有意思的是,他們還挺擅長于此。盡管可以注意到廣告的存在,但人們總能将其忽略掉。由于使用者已經為網頁上的不同任務建構了相關的網頁圖式,當在網頁上搜尋特定資訊時,他們隻會聚焦在網頁的部分區域,即他們認為相關資訊可能會出現的地方,也就是小文本和超連結。大型的彩色或動畫廣告條幅以及其他圖像在這種情況下都會被忽略。

來源:banner blindness:old and new findings。
“扣人心弦”效應
人類無法忍受不确定性。對于感興趣的、沒有答案的問題,我們傾向于盡快找到答案。“扣人心弦” 效應(cliffhanger-effect,又稱“蔡氏效應”)就是基于此事實提出的。采用此效應的電影、文章和故事情節都會在結尾部分戛然而止,通常是以某個讓人震驚而又始料不及的真相或僵局收尾。這種效應常常應用于廣告中:在廣告中詢問訪客一些沒有答案或者有挑釁意味的問題,這通常能夠促使訪客浏覽廣告内容,點選橫幅廣告或者打開連結。
1927年,bluma w. zeigarnik發現了此效應。這種效應與讀者建立起情感聯系,且在營銷學中極有影響力。訪客能夠更好地記住廣告是關于什麼的,甚至連其中最細微的小細節都能記憶得清晰準确。在網頁内容寫作中,扣人心弦效應也用來将使用者與某個網站進行捆綁。
形狀視覺的格式塔原則
這些原則是人機互動設計方面人類心理的基本原則。
接近性原則:當我們看到一些物體時,我們會将彼此靠近的物體視為一組。
“接近性原則”的現執行個體子:來自2002年mtv音樂大獎。
相似性原則:如果某些元素彼此相似時,人們将它們視為一組。
普雷格朗茨原則(圖像-背景):在感覺某個可視範圍時,一些物體(圖像)會比較搶眼,而其他的則變成了背景。
蘋果電腦的logo,可以看作是一張普通的笑臉,
也可以是一張對着電腦螢幕微笑的側臉。
對稱性原則:當我們看着某些物體時,我們傾向于将它們視為從中心展開對稱的形狀。
閉合法則:我們視覺上常常将其實并不連貫的東西視為連貫,或者說将其看做完整的圖案。
我們能看出字母“i”、“b”和“m”,但其實我們看到的不過是幾個不同長度的、彼此間隔的白色空間。
自我參照效應
自我參照效應在網絡寫作中尤其重要,它能使作者與讀者之間的交流産生戲劇性的效果。比之于我們沒有直接關聯的東西,那些與我們個人意念直接相關的内容會更容易被記住。比方說,讀完一篇文章後,使用者更容易記住與其個人經曆有關的角色、故事或者事實。在可用性中,自我參照效應常常應用在網絡寫作與網站内容裡。