新時代的大屏<b></b>

2016年的雙十一大屏是分辨率高達3840x860、總面積達到400平的曲面imax屏,相比于2015年雙十一大屏又進一步更新。
2012年的大屏<b></b>
雙十一起源于2012年,也就是在那一年有了資料大屏的概念。
2012年的雙十一媒體中心是在一個小會議室裡,投屏也僅是通過投影儀的方式簡單地投到幕布上;2012年雙十一資料大屏呈現的資料也較為簡單(當時資料前端開發隻有一人),僅包括實時的交易額折線圖和部分省份的實時交易動态。對比于2016年的雙十一現場,顯得較為樸素。
<b>大屏背後的技術</b><b></b>
2012年雙十一大屏主要采用的技術包括:processing、highcharts、raphael。其中上圖所示的淘寶交易實時區域動态圖(中國地圖)使用processing繪制的,顯現的動畫形式也較為簡單:當一筆交易進來,交易所在的省份推出一條線;然後再将該線打到收貨位址所在的省份中心,并伴有冒泡動畫。交易資料的地理可視化僅僅細分到了省份的程度。當時的交易折線圖是采用highcharts繪制的,由于缺乏經驗,繪制折線圖時預設了一個最大值,但由于實際交易總額過大超過了最大值,進而導緻當時繪制的折線圖存在誤差;經過這次教訓,在此後曆年雙十一繪制交易額折線圖時,都是動态計算y軸最大值,采用預估值的方式,而不再将其寫死;大屏中其他的小圖表是采用raphael技術繪制而成。
現在看來2012年的雙十一大屏十分簡單,但由于最初設計時摸着石頭過河,面臨着很多未知,是以它是一張非常具有紀念意義的大屏。
2013年的大屏<b></b>
2013年的雙十一大屏較前一年有了不少的突破:首先螢幕的尺寸變大,增加了更多的實時資料展示,如港澳台實時交易動态、菜鳥的物流繁忙圖以及實時的省份/寶貝/店鋪排行等等。值得注意的是:該年的交易飛線圖可以細化城市甚至街道,飛線的路徑也變得更加真實;右下角的3d地球圖是大屏首次出現的3d地圖,它是由氣象局提供的實時全球氣象圖,可以結合左側的菜鳥物流圖對包裹位置等資訊進行預測計算;由于當年雙十一交易峰值較大,剛過零點時,左上角的飛線圖就已變得十分模糊,甚至出現卡頓的現象,必須進行修改,通過增加飛線池,在有限的範圍内控制飛線的數量;港澳台實時交易動态是使用canvas離屏技術繪制而成,具有呼吸的動效,呼吸的效果是通過canvas離屏技術繪制的,繪制出的動畫以圖檔資料的形式插到地圖上,降低因為呼吸動畫而影響大屏性能的可能性。
由于交易飛線的問題,在此之後,所有的交易圖都需要進行要高性能的壓測。
2014年的大屏<b></b>
2013年的大屏有了很多第一次,那麼2104年雙十一的大屏又有哪些突破呢?
2014年雙十一大屏第一次出現了全球交易飛線熱度圖,從上圖可以清楚看到雙十一當天的海内外交易路徑和累積的世界各國的熱度情況。該圖使用raphael技術繪制而成,但在當天的運作過程中出現了記憶體洩漏的問題,一是因為飛線數目超過了預估值;二是因為動畫效果過多,并且raphael源代碼本身也存在記憶體洩漏問題。采用的解決方案是利用飛線池機制進行緩解(無法根治),在當日零點峰值過後的五六個小時後重新整理了一次,勉強撐過雙十一。是以這一年給datav的經驗是每個屏在性能壓測的同時,還需要放置一段時間對比記憶體的使用情況。
上圖左側是全球交易圖的全貌;右側是第一次采用webgl繪制的資料大屏,盡管該大屏僅是簡單的2d地圖疊加立體柱狀圖的效果,但其标志着新的技術點的開始。
除此之外,在2014年雙十一大屏中還采用了canvas技術模仿雪花屏效果以及利用css3開發了一些簡單的旋轉動畫。
2015年的大屏<b></b>
經過2013、2014不溫不火的兩年,在2015年迎來了webgl的大爆發。首先采用webgl繪制了雙十一倒計時,其效果較2014年有了大幅度提高。上圖右側是采用webgl繪制的3d地球圖,也是阿裡第一次真正意義上自己開發的3d地球圖。之是以出現3d地球圖,一方面是因為前幾年的2d地球圖的視覺疲勞;另一方面是預估2015年的交易量肯定會比2014年大很多,是以采用了webgl的方案。
2015年雙十一大屏其中一個較大的技術亮點是繪制了北京的3d地圖,飛線是一些真實的物流資料。但該地圖在雙十一當天性能表現并不是太好,它的初始化需要10分鐘以上。這是因為該地圖是采用extrudegeometry+edgesgeometry幾何體繪制,這兩個幾何體在數量較大時(7w左右),浏覽器會崩潰;其次是因為資料非常大,geojson資料有150m,城市建築物模型的個數達到30w+。當時做了一些彌補性的優化,如抽稀節點、把樓層低的直接拍平等,另外也準備了6台macbook作為後備方案,一台挂掉另一台直接切換。
上圖是2015年雙十一大屏的現場圖,其投放采用了六個信号源,每個信号源對應一台電腦,每台電腦的分辨率都是1024x768。
2015年大屏多達21個頁面,如何去管理這麼多頁面呢?傳統的技術方案是21個頁面對應21個信号源,每個信号源連接配接一台電腦,如果需要從a頁面切換到b頁面顯示時,需要用b信号源替換掉a信号源,這種做法帶來的問題是在頁面切換過程沒有過渡效果,非常生硬,而且如果頁面需要多地部署、多地播放時,信号源切換是無法保持動畫播放的保持一緻性。
對應的解決方案是采用websocket服務:通過控制台發消息給websocket服務;websocket服務再将指令發送到前端的頁面上;前端的頁面接到指令後,在業務代碼中切換局部内容而非信号源,這樣一來過渡就比較柔和,而且能保證多地動畫播放的一緻性。
2016年的大屏<b></b>
2016年雙十一大屏采用的技術将視覺效果和高性能兩個互相制約的難題得到了完美的平衡。
2016年的雙十一大屏是4k曲面imax超大屏,總面積達到400平米,和前幾年的1024x768的分辨率整整提高了4倍,這對開發者而言,技術難度增加了很多。4k的分辨率需要繪制的頁面的内容和動畫比之前多了好幾倍,但硬體的性能已經達到了瓶頸,如何在保證性能的情況下做出比15年更加流程的頁面呢?
和2015年一樣,在2016年雙十一大屏中同樣大規模使用了webgl技術,上圖中除了左上角的圖,其他三張圖都是使用webgl繪制的,但動畫效果和去年相比有了較大的飛躍,如左下角的村淘圖,目前畫的是2w多個點,性能毫無壓力。
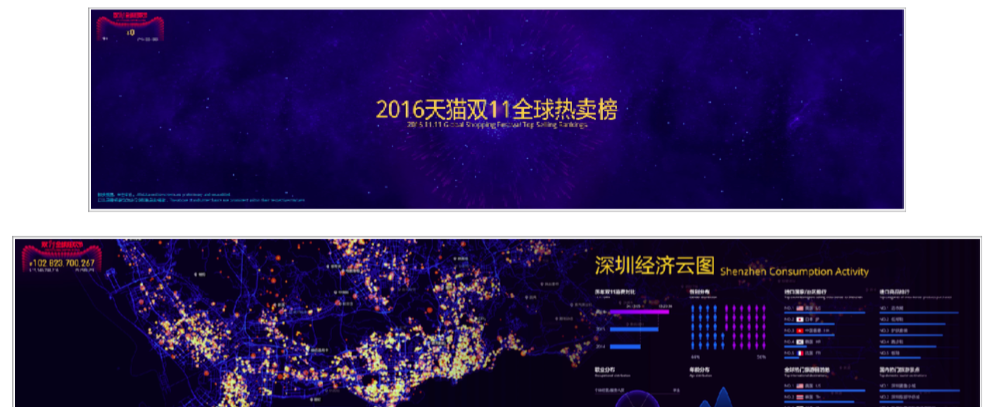
右上角的深圳經濟雲圖是去年北京城市3d圖的更新版,在北京城市地圖的基礎上又增加了熱點、氣泡、地标等等,但性能和去年相比有了天翻地覆的提升;右下角的全球熱賣榜可以讓上萬個例子同時動畫,一會彙聚一會分散,拼接成不同的排行榜的形式。
在2016年雙十一大屏中,使用了webgl中的buffergeometry和粒子系統,通過底層編寫的shield直接操作粒子的動畫,最大可能挖掘顯示卡的性能空間。
上圖是今年深圳經濟雲圖和去年的效果對比。深圳今年的原始建築資料是68m、道路是53m,實際建築物13w+、道路19w條+。和去年不同的是:實作了所有建築和道路的全部渲染,無抽稀,無拍平,而且增加了氣泡、地标等效果。
那麼是如何實作如此高的性能的呢?首先使用了環境光加平行光的方案,通過平行光建立建築物的陰影面,使得建築物顯得更真實,更具有立體空間感,而且引入平行光帶來的光照産生陰影效果,去掉了耗資源的edgesgeometry輪廓線;建築物模型采用buffergeometry繪制,減少浏覽器記憶體消耗,繪制性能提升明顯,浏覽器記憶體占用量低;針對去年模型資料在前端渲染的問題,今年提前在後端計算好模型節點、索引等,生成了模型檔案(建築90m+,道路20m+),之後通過gzip壓縮,降低傳輸體積,到前端之後建築模型在15m、道路5.2m。
通過上述一系列的努力,繪制了一張從性能到視覺效果都非常完美的大屏。13w、60幀、6600px是2016年雙十一大屏的最具體代表性的資料:13w指的是深圳建築物的個數;60幀是指今年在4k的曲面大屏上所有頁面都實作了60幀滿幀;6600px是指頁面在6600px分辨率下仍能達到較好的效果。
展望未來
2017年的雙十一大屏應該采用什麼樣的方式呈現至今尚未定論,但伴随着ar、vr的流行,datav和ar、vr再加上資料結合将是一種什麼樣的體驗呢?