iOS開發UI篇—使用picker View控件完成一個簡單的選餐應用
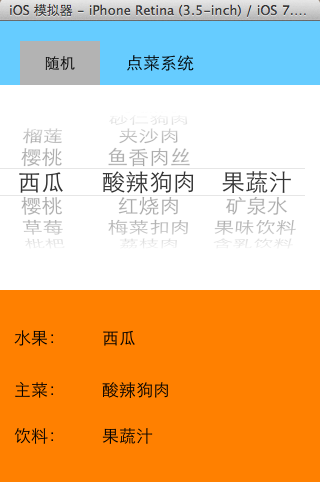
一、實作效果
說明:點選随機按鈕,能夠自動選取,下方資料自動重新整理。

二、實作思路
1.picker view的有預設高度為162,不可修改。
2.顯示資料,需要設定資料源,也有兩種方式(成為資料源,遵守協定)
3.實作資料源裡面的兩個方法
1)傳回一共有多少列
2)在這一列中一共有多少行
4.通過代理告訴它那一列的哪一行顯示哪些資料(設定其代理為控制器)
5.使用懶加載,加載所有的食物
6.完成基本資料的展示(列,行,内容)
7.自動更新選中的食物資訊。(使用一個大的view,上面放6個label)
1)給3個lab指派,添加三個屬性(水果,主菜,飲料)
2)監聽選中了哪一行(監聽有兩種思想,一個是代理,一個是通知),先檢視有沒有代理的方法(didselectRow)這個方法當選中了某一行的的時候調用,會将選中的列号和行号當做參數傳入進去。能夠擷取到對應的列号和行号。
3)完成選中時調用的監聽方法
4)在viewdidload裡面設定預設選中的内容,設定為[0][1]
5)提高可擴充性(手動的調用那幾行-使用一個for循環)
8.随機功能的實作
1)怎麼讓代碼選中某一行(selectrow),調用該方法可以指定