<h1 class="pgc-h-arrow-right" data-track="1">2021-10-29[技巧]</h1>
chrome 的 IdleDetector 可以允許你檢測使用者是否「AFK」(Away from keyboard),即雙手離開鍵盤一段時間。
和 requestIdleCallback 不同, 它是檢測使用者是否空閑,即是否有互動動作,比如滑鼠,鍵盤等。而 requestIdleCallback 是檢測浏覽器本身是否空閑。
你可以用它做一些事情,比如官方提到的:
聊天應用看對方是否線上
使用者不在的話減少一些大型計算
我之前在看鬥魚直播或者 youtube 視訊也會有類型的檢測,當你長時間離開的話,它會暫停并提示你是否繼續。我覺得這個可以顯著地減少使用者忘記關閉視窗帶來的帶寬消耗,不要小看它。這或許可以為你的公司節省很大一筆錢。
更多關于這個 api 的使用請參考:https://web.dev/idle-detection/
<h1 class="pgc-h-arrow-right" data-track="9">2021-10-28[技巧]</h1>
chrome 95 出了一個新的 api EyeDropper 蠻有意思的。 據說這個功能是微軟大佬貢獻的。
使用後會出來一個采集顔色的光标,當你确定後會在使用者選擇的顔色的 rgb 值傳回你。
代碼:
大家可以直接在 chrome 95 以上的浏覽器上在 devtool 的 console 中輸入上面的代碼檢視效果。
更多 chrome 95 新特性:https://developer.chrome.com/blog/new-in-chrome-95/
<h1 class="pgc-h-arrow-right" data-track="16">2021-10-27[好文]</h1>
chrome 擴充想必大家都用過麼? 那你有想過開發一款 chrome 擴充麼?
西法就開發了一款 chrome 擴充:《leetcode-cheatsheet》https://leetcode-solution.cn/download
chrome 擴充開發最最頭疼的就是各種通信,比如 content-script 和 backgound 通信, background 如何和 popup 通信等等。這篇文章對這些常見的擴充開發問題進行了講述,并有大量的代碼和圖檔,使得内容通俗易懂。
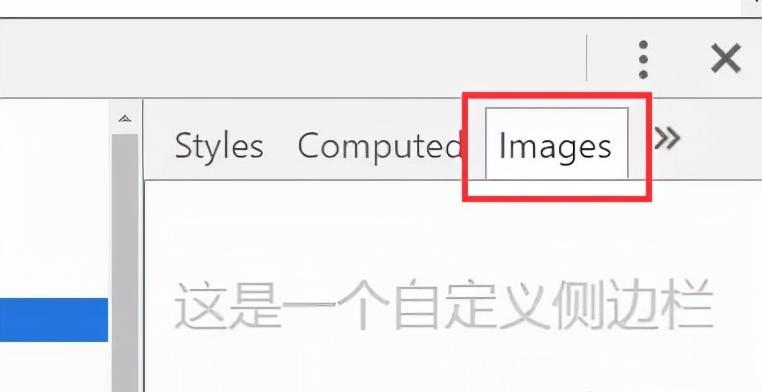
比如如果在 devtool 建立一個 panel?怎麼在 devtool 的 elements 面闆建立一個側邊欄。
代碼示範:
圖檔示範:

文章很長,有幾萬字,大家可以根據自己的需要挑重點看。
位址:https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
<h1 class="pgc-h-arrow-right" data-track="26">2021-10-26[好文]</h1>
OAuth 是什麼?你如果還不知道就太 out 了。我的《91天學算法》官方網站就用了 OAuth 來連結 Github 登入,位址:https://leetcode-solution.cn/91
本文以 Github 為例,講解如果從零接入 OAuth2,适合新手。
位址:https://www.honeybadger.io/blog/oauth-nodejs-javascript/
<h1 class="pgc-h-arrow-right" data-track="30">2021-10-25[工具]</h1>
一個文法檢查的工具,注意這裡的文法是自然語言的文法,不是程式設計語言的文法,這同時也是該工具獨特的地方。
位址:https://caderek.github.io/gramma/
<h1 class="pgc-h-arrow-right" data-track="33">2021-10-19[工具]</h1>
上家公司一直想做一個前端工具鍊,其中一環就是在編輯器(我們是 vscode)中內建工作流。比如在編輯器中建立工程,送出代碼,釋出代碼, code review , 代碼檢查等等。
隻不過這個還是需要很多時間投入的,截止到我離職也沒有做的很完善。而這個開源産品做的已經相當完善了。如果你的公司有類似的需求,不妨直接嘗試使用,或者 fork 一份修改,能夠省去不少時間。
這個工具是直接內建到 vscode 中的,無需切換到其他視窗,對于程式來說友善許多。
位址:https://github.com/apptools-lab/AppWorks
<h1 class="pgc-h-arrow-right" data-track="38">2021-10-18[好文]</h1>
最近在開發小程式的調試工具,類似微信的調試工具。參考了幾篇文章,如果你也在做類似的事情,不妨參考下這幾篇文章。
深入了解 Chrome DevTools
devtools
不過說實話這幾篇文章的思路很值得借鑒,但是缺乏細節,并且部分細節由于版本原因已經缺乏參考性了(新版本 devtool api 發生了些變化),大家在閱讀的時候注意一下。
<h1 class="pgc-h-arrow-right" data-track="43">2021-10-15[資訊]</h1>
Github 中的 markdown 文法支援腳注(Footnotes)了。
你可以使用如下文法
這樣就可以渲染出如下帶有腳注的内容:
類似地,之前其他平台有類似如下的渲染腳注的文法,它通過擴充 markdown 連結文法的形式實作了腳注。
不過限制也很明顯,那就是必須是連結才能生成腳注,Github 的這種腳注文法就很好地解決了這個問題。
更多關于 Github markdown 的文法可以參考這篇文章:https://docs.github.com/en/github/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax
<h1 class="pgc-h-arrow-right" data-track="52">2021-10-13[工具]</h1>
Graphql 是 facebook 開源的一門查詢語言(query language)。
如今在國内的普及程度還遠遠不夠,主要原因就是上手難度高以及國内社群和大公司輸出不夠(很多大公司其實都在用)。它不僅僅是前端的一個 client,還需要後端 server 的配合。
而如果運用得到,甚至可以用來“替代” service worker,redux 等工具。另一方面和 ts 配合,可以大大完善後端接口類型,這個我在 9 月份的每日一薦推薦過相關的工具。今天推薦的是 Graphql 在社群非常有名的一個架構,它的估值也在随着它的流行越來越高。
位址:https://www.apollographql.com/docs
<h1 class="pgc-h-arrow-right" data-track="57">2021-10-12[工具]</h1>
ES Module Lexer 是一個針對 ESM 的詞法分析器,使用它可以對 ESM 文本進行分析,vite 中就使用了它分析檔案依賴。由于使用了 wasm(預設情況下), 它的速度很快。
位址:https://github.com/guybedford/es-module-lexer
<h1 class="pgc-h-arrow-right" data-track="60">2021-10-11[好文]</h1>
vue 中可以用 v-html 直接動态注入 html,類似地,React 則可以通過 dangerouslySetInnerHTML 設定 html。
但是如果不加以處理,很可能會遭遇 xss 攻擊。 一種簡單的方法就是 html entity 轉義。社群也有類似的解決方案,比如 DomPurify。而這次官方标準出來了,它就是 Sanitizer API。這篇文章就詳細講述了 sanitizer 是什麼,有什麼用,相容性如何,demo 程式,如何開啟等等一系列問題。
位址:https://web.dev/sanitizer/
<h1 class="pgc-h-arrow-right" data-track="64">2021-10-10[元件庫]</h1>
Webview UI Toolkit for Visual Studio Code 是一個針對 vscode 開發的元件庫,由微軟官方開發。
相比于其他元件庫,它有如下特點:
針對 vscode 定制,不僅 UI 更加一緻,并且還能根據 vscode 主題變換樣式
使用 web components,是以理論上可以應用于任何前端架構
注重可通路性。這點是國内的很多元件庫都不注重的,但是這點卻很重要,不僅僅是針對障礙人士,對待一些正常人這也是必要的。比如我習慣使用 ESC 來關閉彈窗,但是很多網站卻關不掉,這讓我想起了垃圾廣告橫行的年代。
官方出品,必數精品。
位址:https://microsoft.github.io/vscode-webview-ui-toolkit/
<h1 class="pgc-h-arrow-right" data-track="72">2021-10-09[網站]</h1>
很多人會問這樣的問題:「xx 語言的 yy 特性在 zz 語言中怎麼寫啊?」 比如 Python 語言的 reverse 在 C++ 中怎麼實作?
我其實剛剛在用新語言的時候腦子也潛意識的有這種疑問,今天介紹的網站就整理了「很多常見操作的不同語言對比實作」
仍然以 C++ 的 reverse 為例:
你可以點選上面的程式設計語言檢視其他語言的 reverse 是如何實作的,目前該網站已經提供了 277 個語言特性,這個工具網站對那些剛開始學習新語言的人非常有用。
我們甚至可以直接開啟對比模式,以 Python 和 C++ 對比為例:
位址:https://programming-idioms.org/idiom/19/reverse-a-list