關于動态面闆
動态面闆是axure原型制作中使用非常頻繁的一個元件,主要用途就是實作一些動态的互動效果。是以,如果動态面闆使用不熟悉的話,對axure原型的制作會有很大的影響,那麼動态面闆都能做什麼呢?主要有以下幾個方面:
1、 隐藏與顯示
2、 滑動效果
3、 拖動效果
4、 多狀态效果
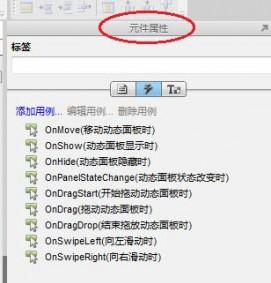
以上這些效果都在移動面闆的元件屬性裡面展現。

那通過這幾個屬性都能實作什麼樣的功能呢?簡單的舉幾個例子。
1、 顯示隐藏效果
我們經常在做原型的時候,需要點選按鈕後出現一些界面上沒有的元素,比如:
情景A:登入功能在不填寫使用者名時點選登入按鈕,顯示出要求使用者填寫使用者名的提示。
情景B:當我們需要在使用者的某一個操作時,彈出一個提示框。當使用者點選提示框的确定按鈕時提示框消失。
諸如以上情景都需要用到動态面闆的顯示隐藏效果。
動态面闆初始狀态是隐藏還是顯示,可以通過右鍵單擊動态面闆—編輯選項—設為顯示(或)設為隐藏來實作。
2、 動态面闆的滑動效果
與顯示隐藏效果不同,動态面闆的滑動效果一般是通過其他互動事件來激發的,可能是點選某個按鈕,也可能是頁面加載時實作。比如:
情景A:網站上的一些滾動文字的效果。
情景B:點選登入按鈕,登入面闆的彈出收起效果。
一般滑動效果都需要有複雜的激發過程,比如通過頁面的onpageload事件。現在,在此不做過多講解,以後通過案例來進行介紹,則更易懂一些。
3、 動态面闆的拖動效果
動态面闆的拖動效果,對于移動網際網路産品原型來說是必須的,主要用于APP的産品原型。用來實作面闆被拖動時産生的一些效果。
情景A:手機的滑動解鎖功能。
情景B:手機頁面的縱向浏覽功能。
情景C:手機頁面的橫向換頁功能。
……
動态面闆拖動的作用非常重要,結合與之有關的系統自帶變量能做出各種各樣的效果。
比如,axure本身是沒有随機數功能的,但是在拖動動态面闆的時候,是可以實作随機數的功能的,這個将在之後的随機骰子案例中詳細介紹,當然如果你axure的使用經驗相對豐富,現在可以去小樓元件中下載下傳随機色子元件進行參考。
4、 多狀态效果
動态面闆的多狀态效果,是在網站原型中應用非常普遍的,大大減少了動态面闆的數量。比如:隐藏一個面闆,顯示另外一個動态面闆的效果,就可以用統一個動态面闆的不同狀态來實作;還有動态面闆的滑進滑出效果有時也可以通過狀态更換來實作,比如:小樓axurerp教程(四)動态面闆滑動效果,就是分别用動态面闆滑動與動态面闆狀态切換來實作的。在網頁的原型中頁籤效果也可以通過動态面闆狀态切換來實作。
動态面闆的不同狀态還能實作圖檔輪播效果、圖形轉動效果等。
在axure中可以把元件或多個元件轉換成動态面闆,其實是把這些元件放在了一個動态面闆的狀态1裡面,也就是說動态面闆其實是一個多層的容器,容器的每一層可以包含多個元件。
我們可以在動态面闆管理器中(軟體界面的右下角,沒有的話在導航欄-視圖選項中勾選)去給動态面闆添加多個狀态,同時能夠調整這些狀态的順序,來達到不同的顯示效果。動态面闆預設顯示動态面闆管理器中最上面的那個狀态。
動态面闆的介紹先到這裡,在之後的教程裡,我們再去慢慢的熟悉它的用法和特點。
資料來源于網絡
轉載于:https://www.cnblogs.com/wenhuan/p/3940213.html