一、簡介
在開發前背景分離項目并且通過不同團隊來實作的時候,如何将背景設計的 API 準确的傳達到前台,是一個非常重要的工作。為了簡化這個過程,開源社群做了很多努力,比如 protobuf技術,swagger 的誕生, 以及後面 openapi 的演化,都在試圖解決 API 描述和文檔的問題。這些标準某些程度上大大簡化了 API 文檔的撰寫和維護,但是API設計往往比較複雜,是以另外還有一些痛點沒有解決:
- 若幹 API 的調用順序是有要求的
- 若幹 API 的輸入和輸出是互相關聯的
- 若幹 API 需要重複調用達到不同的效果
舉了具體的例子, 某後端小夥伴X和前端小夥伴Y合作開發一款遊戲, X 設計好 API 然後 Y 來調用實作:
Y: API1 根本調用不成功, 得不到我想要的資料? X: balabala 介紹了一遍. (X 默默地完善了文檔) Y: 如何觸發這個遊戲邏輯啊? X: 可以參考我的檔案 (自信的說) Y: 這個文檔根本看不懂啊, 還是給我舉個例子吧? X: … balabala 溝通半天
過了幾天來了一個新的前端開發 Z:
Z: 如何觸發這個遊戲邏輯啊 X: …
有時候我們會發現很多時候 API 文檔不足以完成前後端 API 設計的交流, 更多的時間用在互相溝通中. API 管理平台的誕生,可以說解決了這些痛點. 說起 API 管理平台首先最成功的的要數 Postman 了,筆者是 Postman 早期使用者,基本使用了大部分的進階功能,近幾年開始推廣 Team 概念. ApiFox 作為中國的一體化 API 協作平台,從一開始就定位于團隊協作,可以說目标十分明确. 目前在嘗試從 Postman 遷移至 ApiFox,發現過程非常流暢,涵蓋了所有目前我們使用功能.
本文主要介紹兩方面内容:
- 如何從 Postman 遷移至 ApiFox
- 如何使用 ApiFox 實作展示背景 API 的調用場景
在介紹第二個方面内容時,盡可能介紹 Postman 對應的功能名稱,進而給那些熟悉 Postman 的開發者以參考.
二、Postman 遷移至 ApiFox
1、結構對比
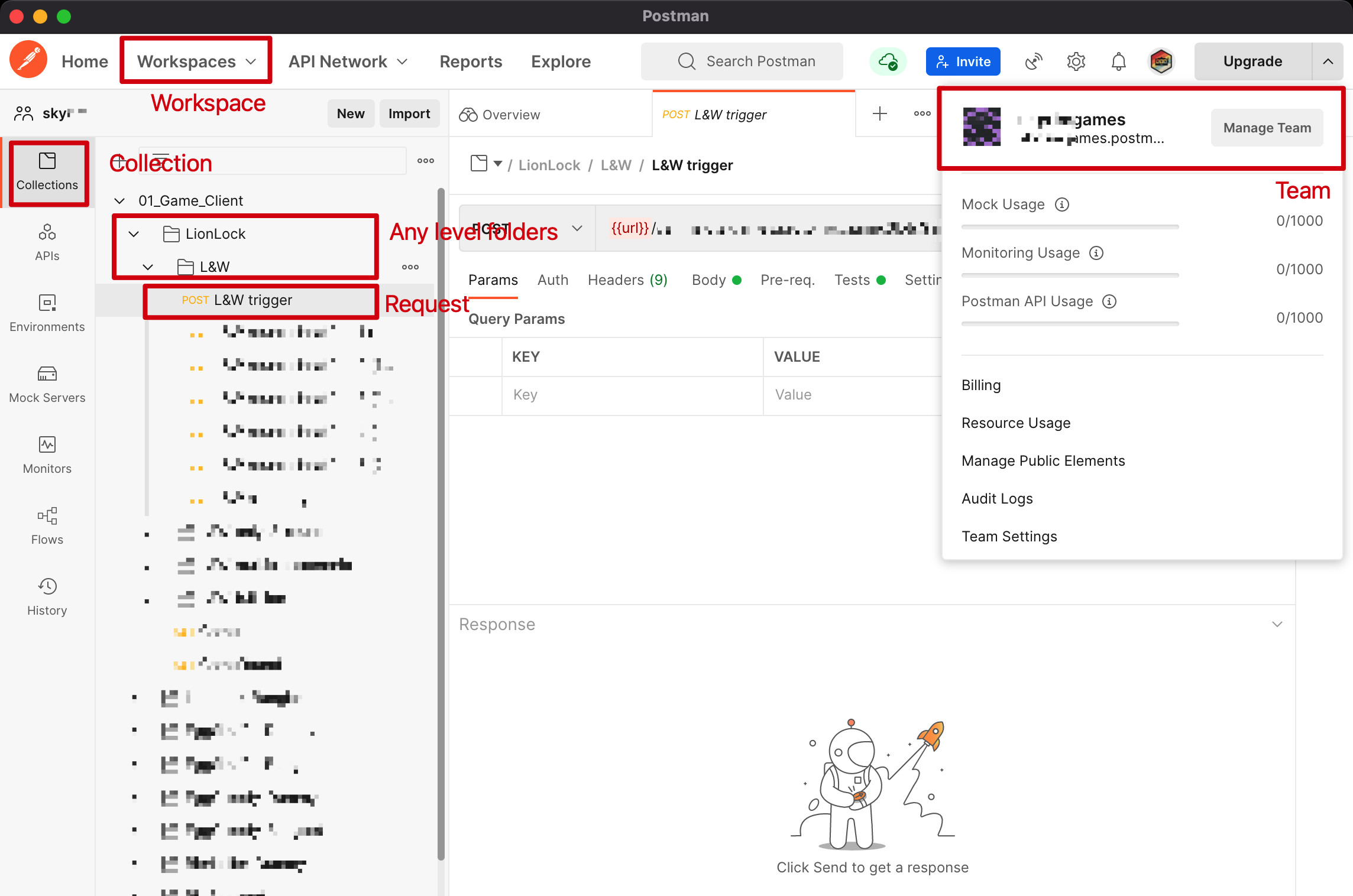
首先我們先了解一下 Postman 和 ApiFox 的管理控制結構,
Postman: Team → Workspace → Collections → Any Level Folders → Request

ApiFox: Team → Project → Any Level Folders → Request
2、變量控制
兩者類似:
- 支援全局變量
- 支援環境變量及切換
3、ApiFox 導入 Postman
通過上面的管理控制結構,我們可以明确知道,我們隻需要将對應的 Postman 的 Collection 導入 ApiFox 的 Project 中即可.
其中 ApiFox 提供了詳細的文檔介紹 Postman 的導出以及 ApiFox 導入. 通過測試,目前的 Postman 可以支援所有的資料映射,包含了 Postman 中的 Pre-req 和 test 腳本.
導入完成後兩者對比,可以發現 Postman 的 Collection 映射到 Project 的 Root Folder 之後的結構完全是相同的:
這裡唯一美中不足的是, 目前無法導入環境變量, 應該還在開發中.
關于 Script 的導入
這裡需要注意的一點是,在 Postman 中我們可以直接在 Request 上進行編輯 pre-req 和 test 來控制 Request 的 Response. 在導入後,ApiFox 把預設的資料建立出一個 API Case,這個 Case 包含了 Postman 的 script 資料.
舉個例子:
這是 Postman 中的一個 API,其中包含 Test script
在 ApiFox 中,Request 本身并沒有包含這個 Script
ApiFox 建立了一個預設的 Passed API Case,然後在這個 API Case 中加入了這個 Script
三、ApiFox 展示 API 調用場景
介紹完導入工作,下面就開始重點介紹使用 ApiFox 來模拟 API 使用場景. 實作這個目标是基于如下功能:
- 無限級别目錄
- 動态更新環境變量
- 每個請求支援 pre-processer 和 post-processer 來處理傳回資料,理論上支援任何操作
- 測試用例支援添加某個目錄來執行
總的來說,通過 ApiFox 的腳本引擎,來模拟用戶端的一些操作,進而達到展示 API 使用場景的目的. 本文針對筆者目前使用經驗介紹若幹腳本的使用方法,如果需要深入了解腳本系統,請參考官方文檔: 使用腳本. ApiFox 提供了比 Postman 更加強大的腳本系統,除了 Javascript,還支援其他語言的調用.
1、請求的後置腳本
下面我們通過一個簡單的遊戲 API 案例來介紹以上功能的使用.
API 接口定義很簡單,隻包含兩個 API
- Game_init: 初始化使用者資料
- Game_round: 遊戲的玩法很簡單,玩家隻需要點選一個按鈕來進行抽獎,抽獎的結果是随機的,并且可能觸發特殊遊戲: 比如更換更進階的獎品. API 本身支援調試,就是通過輸入參數來傳回特定的抽獎結果.
現在我們的目标就是模拟一次使用者開始抽獎并且觸發了特殊遊戲擷取進階獎勵,并繼續抽獎最後擷取獎勵的遊戲場景. 通過 API 的接口定義,我們可以看到 API 的調用邏輯應該是:
- 調用 Game_init 一次
- 調用 Game_round 多次,直到遊戲結束
是以遊戲場景的 API 結構如下圖:
我們使用 Scene1 來表示上述示範的調用場景. 下面我們開始對每個 API 的 Request 進行處理,進而達到模拟 API 連續調用.
Game_init
API的輸入和輸出很簡單:
輸入:
{
"gameId": "{{fe}}",
"player": {
"isDummy": true
}
}
輸出
{
"player": {
"playerId": "Demo",
"name": "Demo",
"balance": "1000000",
"balanceRate": "100",
"currency": "FUN",
"isDummy": true
}
}
Game_init
API 調用完成後,我們需要持續追蹤玩家資料的變化,是以這裡我們需要将傳回的使用者資訊儲存在環境變量中,我們可以通過 Post-processors,添加一個 Custom Script 來實作:
pm.test("Get Response",function () {
var jsonData = pm.response.json();
console.log(jsonData)
// we update playerData in the environment
pm.environment.set('playerData',JSON.stringify(jsonData.player))
});
這段代碼有兩個關鍵點:
- 将 API 的傳回結果解析為 JSON 資料:
pm.response.json()
- 将 JSON 資料中的
player
playerData
pm.environment.set('playerData',JSON.stringify(jsonData.player))
完成這腳本後,我們可以執行這個 Request,然後檢視我們的環境變量資訊,
playerData
動态添加進來:
Game_round
API的輸入輸出
輸入:
{
"gameId": "{{fe}}",
"cheat": {
"cheatId": 1
},
"player": {{playerData}},
"betContext": {{betContextData}}
}
輸出
{
"player": {
"playerId": "Demo",
"name": "Demo",
"balance": "1015000",
"balanceRate": "100",
"currency": "FUN",
"isDummy": true
},
"betContext": {
"roundsAwarded": 1,
"currentBetMode": "A",
"nextBetMode": "B"
},
"gameRoundResult": {}
}
我們在處理 Game_round API 的時候和 Game_init 類似,每次得到 Game Round 的傳回的 JSON 後,更新
playerData
和
betContextData
. 同時我們還發現,該請求的輸入資料同樣使用了環境變量
playerData
和
betContextData
,進而多次調用 Game_round API 後,玩家資料和遊戲資料是不斷進行更新的.
pm.test("Get Response",function () {
var jsonData = pm.response.json();
console.log(jsonData)
// we update playerData and game context in the environment
pm.environment.set('playerData',JSON.stringify(jsonData.player))
pm.environment.set('betContextData',JSON.stringify(jsonData.betContext))
});
通過這種方法在執行這 3 個 API的過程中,就可以檢視使用者資料的變化以及每次遊戲結果,進而幫助前端開發者了解和使用 API.
- GameInit遊戲初始化
- Round1進入特殊遊戲
- Round2特殊遊戲獎勵
2、增加斷言驗證 API
我們在設計 API 使用場景的時候,可以同時對 API 進行測試. 在不同場景下 API 的傳回可能是不同的,是以這裡進行測試斷言可以更精确的定位問題.
比如我們上述的案例,第二個請求需要觸發使用者進入特殊的遊戲模式,這裡需要背景 API 支援特殊的測試參數,通過這個參數可以跳過随機結果直接擷取需要的結果.
"cheat": {
"cheatId": 1
}
也就是說如果 Game_round 請求的輸入資料中包含如下資料,那麼這個請求的資料一定是進入了特殊模式. 在這個案例中就是說,輸出的
nextBetMode
一定是模式
SpeicalMode
"betContext": {
"roundsAwarded": 1,
"currentBetMode": "A",
"nextBetMode": "SpeicalMode"
}
這時候我們就可以斷言:
$.betContext.nextBetMode equl SpeicalMode
如果我們在執行 request 的時候斷言出錯,就會得到一個 Error,如下圖 (這裡是故意配置錯誤的斷言結果)
在 Postman 中這個功能是通過 test 腳本來實作的, 比如
pm.expect(pm.response.json()).to.deep.include("xx");
, ApiFox 提供的方式更加人性化.
3、使用測試執行場景 API 序列
目前我們上述場景建構的 3 個 API 是手動依次執行的,我們還可以建立一個 Test Case 可以一次性執行多個 API. (該功能在 Postman 中是在各級檔案夾下的 Run 功能)
首先建立一個新的 Test Case
然後導入我們之前建立的一組 API Case, 注意這裡選擇 API Case, 也就是帶有後置腳本的請求.
最後執行 Run,可以看到最後傳回的結果
通過這個功能, 後續如果 API 出現變更, 可以直接運作這個 Test Case 來進行回歸測試.
另外類似于 Postman 的
newman
指令行工具, ApiFox 也有自己的 CLI 工具, 通過 CLI 工具, 我們還可以使用我們自己的 CI/CD 系統自動執行這個 Test Case, 進而将 API 測試深入的融合到整個開發生命周期中.
apifox run https://api.apifox.cn/api/v1/api-test/ci-config/349571/detail?token=xxxx -r html,cli
四、總結
這篇文章主要介紹如何通過 ApiFox 來建構 API 場景測試,通過後置腳本可以将多個 API 的輸入和輸出進行串聯,進而達到模拟用戶端行為的目的. 同時本文還對照了 Postman 的相應的功能,幫助熟悉 Postman 的開發者快速上手.
基于強大的腳本引擎, 使用前置和後置腳本理論上可以模拟所有用戶端的行為. 當然在進行API 測試和場景模拟設計的過程中, 并不需要太複雜的控制, 隻需要對關鍵資料和場景相關的資料進行控制即可。