jquery解決點選事件冒泡
首先我們先了解下什麼是冒泡?如果不加以解釋相信不少人都不太清楚究竟什麼是冒泡?
我們可以這樣解釋:
所謂冒泡就是頁面尚可以有多個事件,也可以多個元素響應同一個事件,假設網頁上的兩個元素是重疊或者嵌套關系,并且都綁定了click事件,那麼當我們點選其中一個元素時我們就發現了一個奇怪的現象那就是兩個click事件均被觸發了。
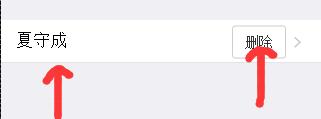
我們來看下一個示意圖:

dom關系如下所示:
<div class="mui-scroll" style="margin-top:20px">
<ul class="mui-table-view">
<li class="mui-table-view-cell">
<a class='mui-navigate-right'>
<span>夏守成</span>
<span style=' float:right; font-size:9px;margin-right: 20px;color: #8f8f94;'>高手</span>
<button class="mui-btn btn-blue">删除</button>
</a>
</li>
</ul>
</div>
如圖所示我們為兩個部分均加上點選事件,
//為按鈕設定點選事件
$(".mui-scroll").on("click",function(event){
alert("你點選了整個條目");
})
$(".btn-blue").on("click",function(event){
alert("你點選了删除按鈕");
})
運作效果如下所示:
我們可以看到兩個事件均被觸發。
OK!從上面估計大家已經知道了冒泡是什麼了?
其實解決冒泡的方法非常的簡單,利用jquery我們可以很簡單的解決。
//為按鈕設定點選事件
$(".mui-scroll").on("click",function(event){
alert("你點選了整個條目");
event.stopPropagation();
})
$(".btn-blue").on("click",function(event){
alert("你點選了删除按鈕");
event.stopPropagation();
})
如上圖所示隻需在click的函數中加上一個event。使用
event.stopPropagation();就完美了
具體效果自己試試吧。