來源:dev.to
- 介紹
- Github
- 開發
- 使用步驟
- 界面截圖
- 總結
介紹
Postwoman是一款開源的 Postman 替代品:
- 輕盈,可直接線上通路;
- 簡約,采用簡約的 UI 設計精心打造;
- 支援 GET, HEAD, POST, PUT, DELETE, OPTIONS, PATCH 方法;
- 支援驗證;
- 實時,發送請求即可擷取響應。
體驗demo:https://postwoman.io
Github
https://github.com/liyasthomas/postwoman
複制

開發
先來看看它支援的功能清單:
- ? 開源
- ? 運作在浏覽器端
- ? 支援多平台、多裝置
- ? 支援PWA
- ? WebSocket 測試
- ? 定制化
- ⏰ 曆史記錄
- ? 集合
- ? 代理
- ? 請求前腳本和環境變量
- ? Docker
使用步驟
git clone https://github.com/liyasthomas/postwoman.git
npm install
npm run dev
//打開浏覽器即可
//或者,使用docker-compose:
#pull
docker pull liyasthomas/postwoman
#run
docker run -p 3000:3000 liyasthomas/postwoman:latest
#build
docker build -t postwoman:latest
複制
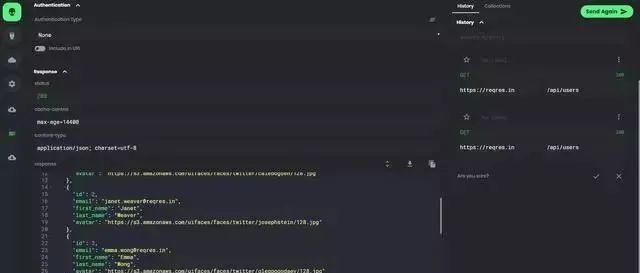
界面截圖
幾個常用的快捷鍵:
發送請求:ctrl+G
儲存到收藏夾:ctrl+S
複制請求連結:ctrl+K
重置請求連結:ctrl+L
其實它的顔值真的高,随手截圖一下,供大家參考^_^
總結
個人覺得,運作在浏覽器端這一點比較實用,畢竟我們都是 Web 開發人員,浏覽器跨平台的便利性早已深入人心。無需安裝,随時随地可以測試接口。按照作者自己的說法,他就是因為自己的破機器無法再忍受安裝一個這麼大的 Postman 用戶端,才動了這個邪念開發出了 Postwoman 的。
最重要的一點是它是開源的,且免費。
最近更新《芋道 SpringBoot 2.X 入門》系列,已經 20 餘篇,覆寫了 MyBatis、Redis、MongoDB、ES、分庫分表、讀寫分離、SpringMVC、Webflux、權限、WebSocket、Dubbo、RabbitMQ、RocketMQ、Kafka、性能測試等等内容。
提供近 3W 行代碼的 SpringBoot 示例,以及超 4W 行代碼的電商微服務項目。
擷取方式:點“在看”,關注公衆号并回複 666 領取,更多内容陸續奉上。
如果你喜歡這篇文章,喜歡,轉發。
生活很美好,明天見(。・ω・。)ノ♡