我們用微信小程式官方開發工具開發小程式時,由于官方開發工具不夠智能,是以我們通常會用webstorm來開發小程式。這裡就涉及到兩個問題
- 1,代碼自動補全
- 2,實時編譯檢視小程式運作效果
一,先來解決webstorm開發小程式時智能提示問題
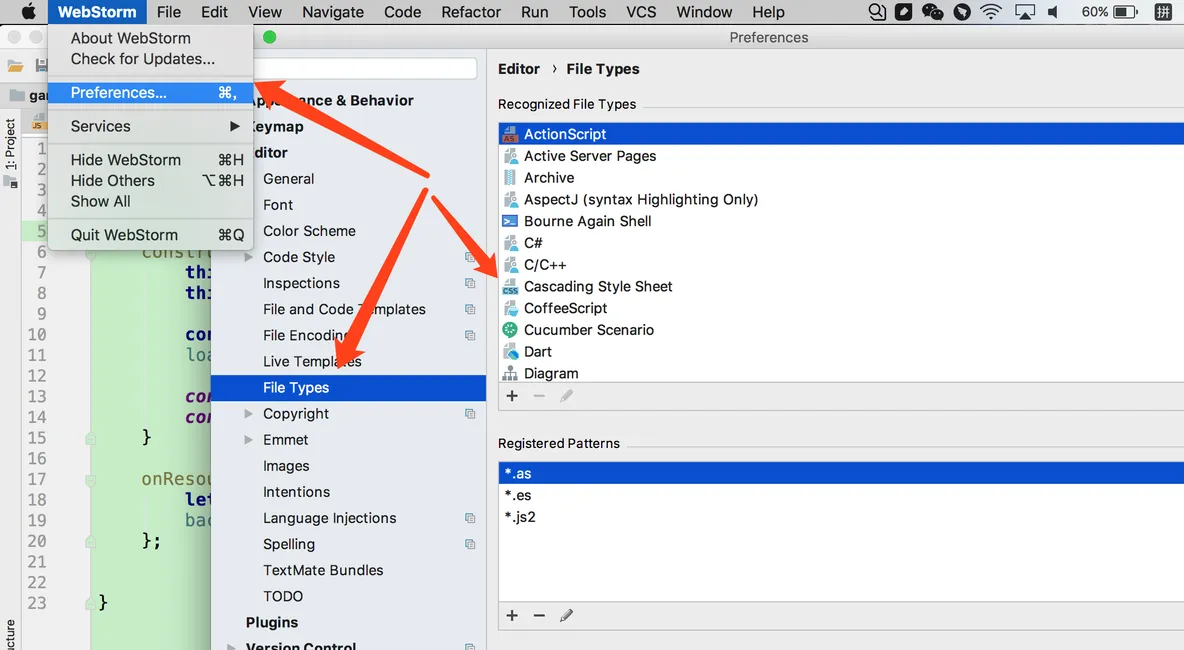
- 1,打開webstorm設定頁面,找到File Types

webstorm智能提示小程式代碼,小程式代碼自動補全,webstorm開發小程式實時編譯檢視運作效果 - 2,在File Types裡找到html,然後點選加号,添加 *.wxml
webstorm智能提示小程式代碼,小程式代碼自動補全,webstorm開發小程式實時編譯檢視運作效果 - 3,同樣添加 *.wxss
webstorm智能提示小程式代碼,小程式代碼自動補全,webstorm開發小程式實時編譯檢視運作效果 - 4,上面幾步完成後不要忘記點ok
webstorm智能提示小程式代碼,小程式代碼自動補全,webstorm開發小程式實時編譯檢視運作效果 -
5,最後一步,下載下傳wecharCode.jar下載下傳下來,然後在webStorm 的 File -> import settings 中導入即可。
到這裡我們就可以在webstorm裡智能補全微信小程式代碼了。
二,解決webstorm編寫小程式小遊戲代碼,動态編譯檢視效果的問題
-
其實解決起來也很簡單,就是同時打開webstorm和小程式官方開發工具(主要檢視編譯),在webstorm裡編寫好小程式代碼時,隻需要按一下command+s(window:contrl+s),就可以在左邊的小程式預覽裡實時檢視編譯效果。
如下圖
webstorm智能提示小程式代碼,小程式代碼自動補全,webstorm開發小程式實時編譯檢視運作效果
到此,我們就可以用webstorm愉快的開發小程式裡