我们用微信小程序官方开发工具开发小程序时,由于官方开发工具不够智能,所以我们通常会用webstorm来开发小程序。这里就涉及到两个问题
- 1,代码自动补全
- 2,实时编译查看小程序运行效果
一,先来解决webstorm开发小程序时智能提示问题
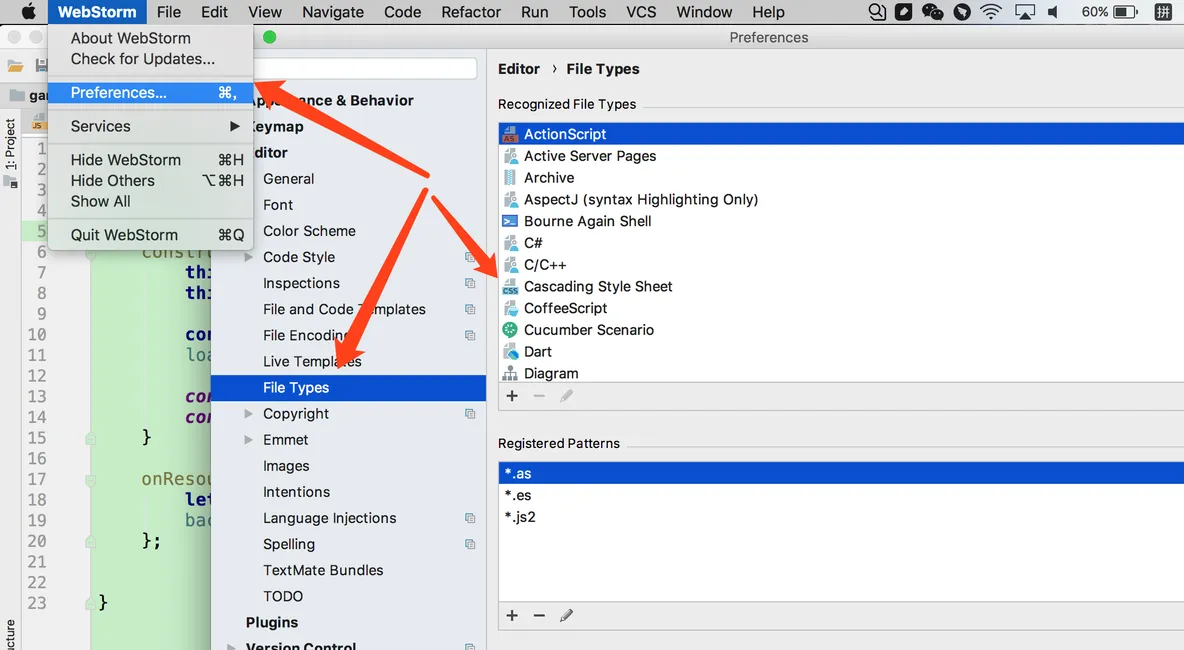
- 1,打开webstorm设置页面,找到File Types

webstorm智能提示小程序代码,小程序代码自动补全,webstorm开发小程序实时编译查看运行效果 - 2,在File Types里找到html,然后点击加号,添加 *.wxml
webstorm智能提示小程序代码,小程序代码自动补全,webstorm开发小程序实时编译查看运行效果 - 3,同样添加 *.wxss
webstorm智能提示小程序代码,小程序代码自动补全,webstorm开发小程序实时编译查看运行效果 - 4,上面几步完成后不要忘记点ok
webstorm智能提示小程序代码,小程序代码自动补全,webstorm开发小程序实时编译查看运行效果 -
5,最后一步,下载wecharCode.jar下载下来,然后在webStorm 的 File -> import settings 中导入即可。
到这里我们就可以在webstorm里智能补全微信小程序代码了。
二,解决webstorm编写小程序小游戏代码,动态编译查看效果的问题
-
其实解决起来也很简单,就是同时打开webstorm和小程序官方开发工具(主要查看编译),在webstorm里编写好小程序代码时,只需要按一下command+s(window:contrl+s),就可以在左边的小程序预览里实时查看编译效果。
如下图
webstorm智能提示小程序代码,小程序代码自动补全,webstorm开发小程序实时编译查看运行效果
到此,我们就可以用webstorm愉快的开发小程序里