現在使用卡片效果的app很多,之前公司讓實作一種卡片效果,就寫了一篇關于實作卡片的文章。文章最後附有demo
實作上我選擇了使用UICollectionView ;用UICollectionViewFlowLayout來定制樣式;下面看看具體實作
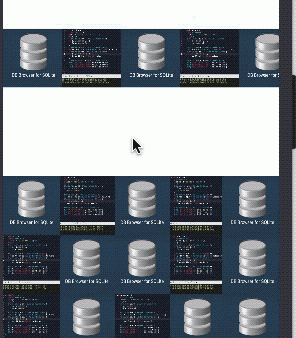
效果

實作上我選擇了使用UICollectionView ;用UICollectionViewFlowLayout來定制樣式;下面看看具體實作
具體實作
1、ViViewController.m 代碼實作
#import "ViewController.h"
#import "CollModel.h"
#define SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
#define SCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height
#define SCREEN_RATE ([UIScreen mainScreen].bounds.size.width/375.0)
#import "imageCell.h"
#import "LHHorizontalPageFlowlayout.h"
static NSString * const imageC = @"imageCell";
static NSString * const moreImageC = @"imageCell";
static const NSInteger kItemCountPerRow = 5; //每行顯示5個
static const NSInteger kRowCount = 3; //每頁顯示行數
static float imageHeight = 80;//cell 高度
@interface ViewController ()<UICollectionViewDelegate,UICollectionViewDataSource>
@property (nonatomic, strong) UICollectionView * collectionView;
@property (nonatomic, strong) NSMutableArray * modelArray;
@property (nonatomic, strong) UICollectionView * moreCollectionView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
NSArray *appArray = [[self getDict] objectForKey:@"dictInfo"];
for (int i = 0; i < appArray.count; i++) {
NSDictionary * appDic = appArray[i];
CollModel * model = [[CollModel alloc]init];
model.title = [appDic objectForKey:@"title"];
model.url = [appDic objectForKey:@"url"];
[self.modelArray addObject:model];
}
[self createCollectionView];
[self createRightCollectionView];
}
- (NSDictionary *)getDict {
NSString * string = @"{\"dictInfo\":[{\"title\":\"你好啊\",\"url\":\"1.jpeg\"},{\"title\":\"你好啊\",\"url\":\"2.jpeg\"},{\"title\":\"你好啊\",\"url\":\"3.jpeg\"},{\"title\":\"你好啊\",\"url\":\"4.jpeg\"},{\"title\":\"你好啊\",\"url\":\"5.jpeg\"},{\"title\":\"你好啊\",\"url\":\"6.jpeg\"},{\"title\":\"是很好\",\"url\":\"7.jpeg\"},{\"title\":\"你好啊\",\"url\":\"1.jpeg\"},{\"title\":\"你好啊\",\"url\":\"2.jpeg\"},{\"title\":\"你好啊\",\"url\":\"3.jpeg\"},{\"title\":\"你好啊\",\"url\":\"4.jpeg\"},{\"title\":\"你好啊\",\"url\":\"5.jpeg\"},{\"title\":\"你好啊\",\"url\":\"6.jpeg\"},{\"title\":\"是很好\",\"url\":\"7.jpeg\"},{\"title\":\"你好啊\",\"url\":\"1.jpeg\"},{\"title\":\"你好啊\",\"url\":\"2.jpeg\"},{\"title\":\"你好啊\",\"url\":\"3.jpeg\"},{\"title\":\"你好啊\",\"url\":\"4.jpeg\"},{\"title\":\"你好啊\",\"url\":\"5.jpeg\"},{\"title\":\"你好啊\",\"url\":\"6.jpeg\"},{\"title\":\"是很好\",\"url\":\"7.jpeg\"}]}";
NSDictionary *infoDic = [self dictionaryWithJsonString:string];
return infoDic;
}
-(NSDictionary *)dictionaryWithJsonString:(NSString *)jsonString {
if (jsonString == nil) {
return nil;
}
NSData *jsonData = [jsonString dataUsingEncoding:NSUTF8StringEncoding];
NSError *err;
NSDictionary *dic = [NSJSONSerialization JSONObjectWithData:jsonData options:NSJSONReadingMutableContainers error:&err];
if(err)
{
NSLog(@"json解析失敗:%@",err);
return nil;
}
return dic;
}
- (NSMutableArray *)modelArray {
if (!_modelArray) {
_modelArray = [NSMutableArray array];
}
return _modelArray;
}
- (void)createCollectionView{
UICollectionViewFlowLayout * layout = [[UICollectionViewFlowLayout alloc]init];
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
layout.minimumLineSpacing = 0;
layout.minimumInteritemSpacing = 0;
_collectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 100, [UIScreen mainScreen].bounds.size.width, imageHeight * SCREEN_RATE) collectionViewLayout:layout];
_collectionView.tag = 11;
_collectionView.backgroundColor = [UIColor colorWithRed:186 / 255.0 green:186 / 255.0 blue:186 / 255.0 alpha:0.9];
_collectionView.dataSource = self;
_collectionView.delegate = self;
_collectionView.bounces = NO;
_collectionView.alwaysBounceHorizontal = YES;
_collectionView.alwaysBounceVertical = NO;
_collectionView.showsHorizontalScrollIndicator = NO;
_collectionView.showsVerticalScrollIndicator = NO;
[self.view addSubview:_collectionView];
[_collectionView registerClass:[imageCell class] forCellWithReuseIdentifier:imageC];
}
- (void)createRightCollectionView{
LHHorizontalPageFlowlayout * layout = [[LHHorizontalPageFlowlayout alloc] initWithRowCount:kRowCount itemCountPerRow:kItemCountPerRow];
[layout setColumnSpacing:0 rowSpacing:0 edgeInsets:UIEdgeInsetsMake(0, 0, 0, 0)];
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
// UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc]init];
// layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
layout.minimumLineSpacing = 0;
layout.minimumInteritemSpacing = 0;
_moreCollectionView = [[UICollectionView alloc] initWithFrame:CGRectMake(0, 300, [UIScreen mainScreen].bounds.size.width, imageHeight * SCREEN_RATE * kRowCount) collectionViewLayout:layout];
_moreCollectionView.backgroundColor = [UIColor clearColor];
_moreCollectionView.tag = 22;
_moreCollectionView.dataSource = self;
_moreCollectionView.delegate = self;
_moreCollectionView.bounces = NO;
_moreCollectionView.alwaysBounceHorizontal = YES;
_moreCollectionView.alwaysBounceVertical = NO;
_moreCollectionView.backgroundColor = [UIColor colorWithRed:186 / 255.0 green:186 / 255.0 blue:186 / 255.0 alpha:0.9];
_moreCollectionView.showsHorizontalScrollIndicator = NO;
_moreCollectionView.showsVerticalScrollIndicator = NO;
[self.view addSubview:_moreCollectionView];
[_moreCollectionView registerClass:[imageCell class] forCellWithReuseIdentifier:moreImageC];
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return self.modelArray.count;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
CollModel * model = self.modelArray[indexPath.row];
imageCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:imageC forIndexPath:indexPath];
cell.itemModel = model;
return cell;
}
// 傳回每個item的大小
- (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath {
CGFloat CWidth = imageHeight * SCREEN_RATE;
CGFloat CHeight = imageHeight * SCREEN_RATE;
return CGSizeMake(CWidth, CHeight);
}
#pragma mark - UICollectionViewDelegate點選事件
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{
CollModel * model = self.modelArray[indexPath.row];
NSLog(@"self.appModelArray----%@",model.title);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
2、自定義UICollectionViewFlowLayout
LHHorizontalPageFlowlayout.h 實作
#import <UIKit/UIKit.h>
@interface LHHorizontalPageFlowlayout : UICollectionViewFlowLayout
/** 列間距 */
@property (nonatomic, assign) CGFloat columnSpacing;
/** 行間距 */
@property (nonatomic, assign) CGFloat rowSpacing;
/** collectionView的内邊距 */
@property (nonatomic, assign) UIEdgeInsets edgeInsets;
/** 多少行 */
@property (nonatomic, assign) NSInteger rowCount;
/** 每行展示多少個item */
@property (nonatomic, assign) NSInteger itemCountPerRow;
//固定寬度
@property (nonatomic, assign) CGFloat itemWidth; //設定完這個,就會自動計算列間距
//固定高度
@property (nonatomic, assign) CGFloat itemHight;//設定完這個,就會自動計算行間距
/** 所有item的屬性數組 */
@property (nonatomic, strong) NSMutableArray *attributesArrayM;
/** 設定行列間距及collectionView的内邊距 */
- (void)setColumnSpacing:(CGFloat)columnSpacing rowSpacing:(CGFloat)rowSpacing edgeInsets:(UIEdgeInsets)edgeInsets;
/** 設定多少行及每行展示的item個數 */
- (void)setRowCount:(NSInteger)rowCount itemCountPerRow:(NSInteger)itemCountPerRow;
#pragma mark - 構造方法
/** 設定多少行及每行展示的item個數 */
+ (instancetype)horizontalPageFlowlayoutWithRowCount:(NSInteger)rowCount itemCountPerRow:(NSInteger)itemCountPerRow;
/** 設定多少行及每行展示的item個數 */
- (instancetype)initWithRowCount:(NSInteger)rowCount itemCountPerRow:(NSInteger)itemCountPerRow;
@end
LHHorizontalPageFlowlayout.m 實作
#import "LHHorizontalPageFlowlayout.h"
@implementation LHHorizontalPageFlowlayout
#pragma mark - Public
- (void)setColumnSpacing:(CGFloat)columnSpacing rowSpacing:(CGFloat)rowSpacing edgeInsets:(UIEdgeInsets)edgeInsets
{
self.columnSpacing = columnSpacing;
self.rowSpacing = rowSpacing;
self.edgeInsets = edgeInsets;
}
- (void)setRowCount:(NSInteger)rowCount itemCountPerRow:(NSInteger)itemCountPerRow
{
self.rowCount = rowCount;
self.itemCountPerRow = itemCountPerRow;
}
#pragma mark - 構造方法
+ (instancetype)horizontalPageFlowlayoutWithRowCount:(NSInteger)rowCount itemCountPerRow:(NSInteger)itemCountPerRow
{
return [[self alloc] initWithRowCount:rowCount itemCountPerRow:itemCountPerRow];
}
- (instancetype)initWithRowCount:(NSInteger)rowCount itemCountPerRow:(NSInteger)itemCountPerRow
{
self = [super init];
if (self) {
self.rowCount = rowCount;
self.itemCountPerRow = itemCountPerRow;
}
return self;
}
#pragma mark - 重寫父類方法
- (instancetype)init
{
self = [super init];
if (self) {
[self setColumnSpacing:0 rowSpacing:0 edgeInsets:UIEdgeInsetsZero];
}
return self;
}
/** 布局前做一些準備工作 */
- (void)prepareLayout
{
[super prepareLayout];
if (self.attributesArrayM && self.attributesArrayM.count > 0) {
[self.attributesArrayM removeAllObjects];
}
// 從collectionView中擷取到有多少個item
NSInteger itemTotalCount = [self.collectionView numberOfItemsInSection:0];
// 周遊出item的attributes,把它添加到管理它的屬性數組中去
for (int i = 0; i < itemTotalCount; i++) {
NSIndexPath *indexpath = [NSIndexPath indexPathForItem:i inSection:0];
UICollectionViewLayoutAttributes *attributes = [self layoutAttributesForItemAtIndexPath:indexpath];
[self.attributesArrayM addObject:attributes];
}
}
/** 計算collectionView的滾動範圍 */
- (CGSize)collectionViewContentSize
{
// 計算出item的寬度
CGFloat itemWidth = (self.collectionView.frame.size.width - self.edgeInsets.left - self.itemCountPerRow * self.columnSpacing) / self.itemCountPerRow;
// 從collectionView中擷取到有多少個item
NSInteger itemTotalCount = [self.collectionView numberOfItemsInSection:0];
// 理論上每頁展示的item數目
NSInteger itemCount = self.rowCount * self.itemCountPerRow;
// 餘數(用于确定最後一頁展示的item個數)
NSInteger remainder = itemTotalCount % itemCount;
// 除數(用于判斷頁數)
NSInteger pageNumber = itemTotalCount / itemCount;
// 總個數小于self.rowCount * self.itemCountPerRow
if (itemTotalCount <= itemCount) {
pageNumber = 1;
}else {
if (remainder == 0) {
pageNumber = pageNumber;
}else {
// 餘數不為0,除數加1
pageNumber = pageNumber + 1;
}
}
CGFloat width = 0;
// 考慮特殊情況(當item的總個數不是self.rowCount * self.itemCountPerRow的整數倍,并且餘數小于每行展示的個數的時候)
if (pageNumber > 1 && remainder != 0 && remainder < self.itemCountPerRow) {
width = self.edgeInsets.left + (pageNumber - 1) * self.itemCountPerRow * (itemWidth + self.columnSpacing) + remainder * itemWidth + (remainder - 1)*self.columnSpacing + self.edgeInsets.right;
}else {
width = self.edgeInsets.left + pageNumber * self.itemCountPerRow * (itemWidth + self.columnSpacing) - self.columnSpacing + self.edgeInsets.right;
}
// 隻支援水準方向上的滾動
return CGSizeMake(width, 150);
}
/** 設定每個item的屬性(主要是frame) */
- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
{
// item的寬高由行列間距和collectionView的内邊距決定
CGFloat itemWidth = (self.collectionView.frame.size.width) / self.itemCountPerRow;
CGFloat itemHeight = (self.collectionView.frame.size.height) / self.rowCount;
NSInteger item = indexPath.item;
// 目前item所在的頁
NSInteger pageNumber = item / (self.rowCount * self.itemCountPerRow);
NSInteger x = item % self.itemCountPerRow + pageNumber * self.itemCountPerRow;
NSInteger y = item / self.itemCountPerRow - pageNumber * self.rowCount;
// 計算出item的坐标
CGFloat itemX = itemWidth * x;
CGFloat itemY = itemHeight * y;
UICollectionViewLayoutAttributes *attributes = [super layoutAttributesForItemAtIndexPath:indexPath];
// 每個item的frame
attributes.frame = CGRectMake(itemX, itemY, itemWidth, itemHeight);
return attributes;
}
/** 傳回collectionView視圖中所有視圖的屬性數組 */
- (NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect
{
return self.attributesArrayM;
}
#pragma mark - Lazy
- (NSMutableArray *)attributesArrayM
{
if (!_attributesArrayM) {
_attributesArrayM = [NSMutableArray array];
}
return _attributesArrayM;
}
@end
4、自定義cell 和model
model
#import <Foundation/Foundation.h>
@interface CollModel : NSObject
@property (nonatomic,strong)NSString *imgUrl;
@property (nonatomic,strong)NSString *title;
@property (nonatomic,strong)NSString *url;
@end
cell 自定義
#import "imageCell.h"
// 螢幕比例
#define SCREEN_RATE ([UIScreen mainScreen].bounds.size.width/375.0)
@interface imageCell()
@property (nonatomic, strong) UIImageView *itemIcon;
@end
@implementation imageCell
@synthesize itemModel = _itemModel;
- (instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
self.contentView.backgroundColor = [UIColor clearColor];
[self initView];
}
return self;
}
- (void)initView{
_itemIcon = [[UIImageView alloc] init];
[self.contentView addSubview:_itemIcon];
_itemIcon.backgroundColor = [UIColor clearColor];
CGFloat iconWidth = 80 * SCREEN_RATE;
_itemIcon.frame = CGRectMake(0, 0, iconWidth, iconWidth);
_itemIcon.center = self.contentView.center;
}
- (CollModel *)itemModel{
return _itemModel;
}
- (void)setItemModel:(CollModel *)itemModel
{
if (!itemModel) {
return;
}
_itemModel = itemModel;
[self setCellWithModel:_itemModel];
}
- (void)setCellWithModel:(CollModel *)itemModel{
[[NSOperationQueue mainQueue] addOperationWithBlock:^{
_itemIcon.image = [UIImage imageNamed:itemModel.url];
}];
}
csdn 下載下傳
GitHub下載下傳