1.場景樹
Cocos Creator是由一個一個的遊戲場景組成,場景是一個樹形結構,場景由 有各種層級關系的節點(下一節有具有介紹)組成;
如建立一個HelloWorld的預設項目NewProject中,并在其中建立了一個UI渲染節點-Button,更改名為newBtn;

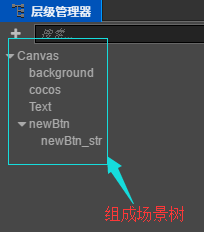
具體HelloWorld場景的場景樹表現為下圖所示
2.節點
2.1.1 建立節點----在層級管理器視窗中滑鼠單擊右鍵即可建立節點,或者按如下圖進行點選建立節點按鈕
單擊滑鼠右鍵後會顯示三項:
a)建立空節點:點選即可建立不帶任何元件的節點;
b)建立渲染節點:點選即可建立帶元件的一些常用節點;
c)建立UI節點:點選即可建立帶一些元件功能的UI節點。
2.1.2 删除節點----可通過滑鼠選中節點,單擊滑鼠右鍵菜單裡的删除來删除節點,注意:所有該節點下的子節點都被删除
2.1.3 改變節點層級關系----按住滑鼠左鍵拖拽節點,可将其拖到另一個節點上,也可以通過拖拽改變節點的上下順序、渲染順序等;在層級管理器中位置越靠下的節點,在場景中的渲染就會更晚,也就是會覆寫清單中位置較為靠上的節點,包括靠上節點的子節點。
2.1.4 節點搜尋框----如上圖中所示,輸入名稱可顯示相比對的檔案
其他節點内容詳見第七章Cocos Creator 節點 cc.Node,内有詳細介紹!
3.坐标
在Cocos Creator中采用的是右手坐标系,向右為X軸正方向,向上為Y軸正方向,延螢幕向外為Z軸正方向。即如下圖
其中X,Y的有效範圍為0至設計分辨率(設計分辨率詳見第13章 cc.Widget與螢幕适配),超出有效範圍導緻不能在螢幕中完整顯示,由于Cocos Creator是2D引擎,Z軸隻影響遮擋,不存在近大遠小等3D特征,相同父節點的Z值越大越靠前,返之被靠前的節點遮擋。
3.1 世界坐标系
世界坐标系(World Coordinate):也叫絕對坐标,指相對與上述Cocos坐标系的坐标,即是螢幕左下方為原點,無旋轉、無縮放的坐标系。
3.2 本地坐标系
本地坐标系(Local Coodinate):也叫相對坐标系,指相對與父節點的坐标系,即是以父節點的錨點(詳見第7章Cocos Creator 節點 cc.Node) 為原點,父節點的旋轉為方向,父節點縮放為縮放的坐标系。
4.元件
Cocos Creator是元件式開發遊戲,元件是完成某種功能的部件,例如假設一個人穿了防彈衣又拿了把槍,那麼人相當于節點,防彈衣和槍相當于元件,防彈衣元件給人提供了不會被槍擊射死的功能,而槍元件給人提供了可以射擊敵人功能。如果把人(節點)去掉槍(元件)這個元件後,那麼人就不具備了可以射擊敵人的功能。
想了解詳細内容請參考第八章<8>Cocos Creator元件開發cc.Component
轉載于:https://www.cnblogs.com/jadeshu/p/10663633.html