本文介紹:
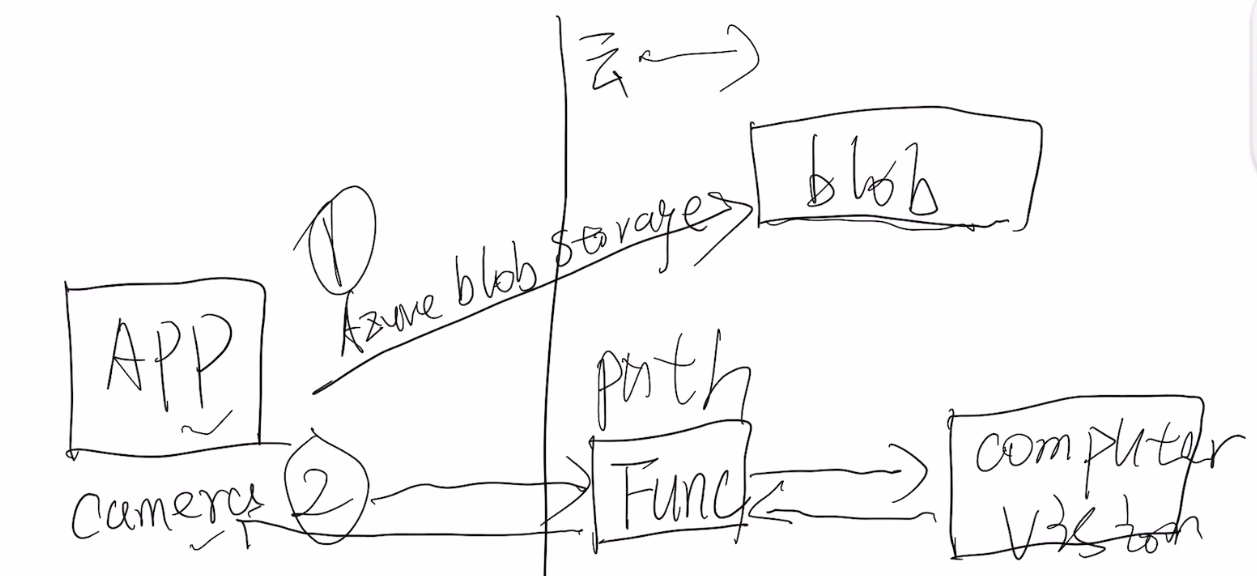
開發一個Azure Functions Http Trigger 來接收圖檔位置,然後調用computer vision 來檢測圖檔。

視訊示範如下:
圖文步驟:
建立Computer vision服務:
建立本地Functions,通過computer vision SDK調用 computer vision檢測圖像:
using System;
using System.IO;
using Microsoft.Azure.WebJobs;
using Microsoft.Azure.WebJobs.Host;
using Microsoft.Extensions.Logging;
using Microsoft.Azure.CognitiveServices.Vision.ComputerVision;
using Microsoft.Azure.CognitiveServices.Vision.ComputerVision.Models;
using System.Threading.Tasks;
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using System.Threading;
using System.Linq;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.WebJobs.Extensions.Http;
using Microsoft.AspNetCore.Http;
namespace Company.Function
{
public static class HttpTriggerCSharp1
{
[FunctionName("HttpTriggerCSharp1")]
public static async Task<IActionResult> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = null)] HttpRequest req,
ILogger log)
{
//see details about blobTrigger, name:
//https://docs.microsoft.com/zh-cn/azure/azure-functions/functions-bindings-storage-blob-trigger?tabs=csharp&WT.mc_id=AZ-MVP-5003757#metadata
log.LogInformation("C# HTTP trigger function processed a request.");
try{
string FilePath = req.Query["filepath"];
string subscriptionKey = Environment.GetEnvironmentVariable("ComputerVisionSubscriptionKey");
string endpoint = Environment.GetEnvironmentVariable("ComputerVisionEndpoint");
ComputerVisionClient client = Authenticate(endpoint, subscriptionKey);
string ANALYZE_URL_IMAGE = FilePath;
log.LogInformation($"Picture url:{ANALYZE_URL_IMAGE}");
List<VisualFeatureTypes?> features = new List<VisualFeatureTypes?>()
{
VisualFeatureTypes.Categories, VisualFeatureTypes.Description,
};
ImageAnalysis results = await client.AnalyzeImageAsync(ANALYZE_URL_IMAGE, features,null,"zh");
// Sunmarizes the image content.
log.LogInformation("Summary:");
string Summary="";
foreach (var caption in results.Description.Captions)
{
Summary+=($"識别結果:{caption.Text} \n置信度: {caption.Confidence}");
}
return new OkObjectResult( JsonConvert.SerializeObject(Summary) );
}
catch(Exception ex)
{
return new BadRequestObjectResult(JsonConvert.SerializeObject(ex.Message));
}
}
/*
* AUTHENTICATE
* Creates a Computer Vision client used by each example.
*/
public static ComputerVisionClient Authenticate(string endpoint, string key)
{
ComputerVisionClient client =
new ComputerVisionClient(new ApiKeyServiceClientCredentials(key))
{ Endpoint = endpoint };
return client;
}
}
}
local.settings.json檔案配置computer vison的key 和 endpoint
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "DefaultEndpointsProtocol=https;AccountName=ppblobsean;AccountKey=lTVsZXIKNnIiFWaX2NOnMi2OMPy7BECLJwdIFvWfDxeCnAixZEx5oUdrwKI+zPlKUinffVkdKcfFkLZrUZdyOQ==;EndpointSuffix=core.windows.net",
"FUNCTIONS_WORKER_RUNTIME": "dotnet",
"ComputerVisionSubscriptionKey":"ddbxxxxxx05323",
"ComputerVisionEndpoint":"https://xxxxx.cognitiveservices.azure.com/"
}
}
key 和 endpoint 在如下位置找到:
修改 storage account 權限,以使computer vision 可以通路照片:
從本地post man發起請求:
filepath填寫雲端 照片的blob位址:
得到如下資訊:
将functions 部署到雲端:ctrl+shift+p 按照向導部署。注意添加配置檔案裡的key和endpoint。
部署完成後,從post man 發起向雲端的調用:
結果顯示如下:
聲明:
點選可查閱本站文章目錄 《文章分類目錄》
本站所有内容僅代表個人觀點,如與官文檔沖突,請以官方文檔為準。
可在本頁面下方留言或通過下方聯系方式聯系我:
微信:wxyusz;郵箱:[email protected]
歡迎關注公衆号“雲計算實戰”,接收最新文章推送。
本作品由Sean Yu 采用知識共享署名-非商業性使用-相同方式共享 4.0 國際許可協定進行許可。
歡迎轉載、使用、重新釋出,但務必保留文章連結:https://www.51azure.cloud,且不得用于商業目的。