手機側重娛樂,PC 側重生産力,手機上「堪稱神器」App 必定突破了邊界帶來了效率的極大提升。今天為大家介紹的這些 App,都是些在移動端辦公的高手,能夠在移動端營造生産力場景,與普通的電腦軟體和 web 軟體有着極大的不同。讓我們一起來看一下吧:
先介紹主打 iOS 的應用,安卓或通用平台後續會慢慢補充:
- 圖宇宙 ——AI 自動配文案、自動設計、秒出圖
- Cerulean: iPhone 上的「一個木函」瑞士軍刀級應用
- 快知:幹淨美觀強大的資訊管理軟體
- Coda:比 Notion 還強大的線上文檔工具
- 速拼:全能截圖和标注軟體
- Kode:iPhone 上不能言說的強大浏覽器
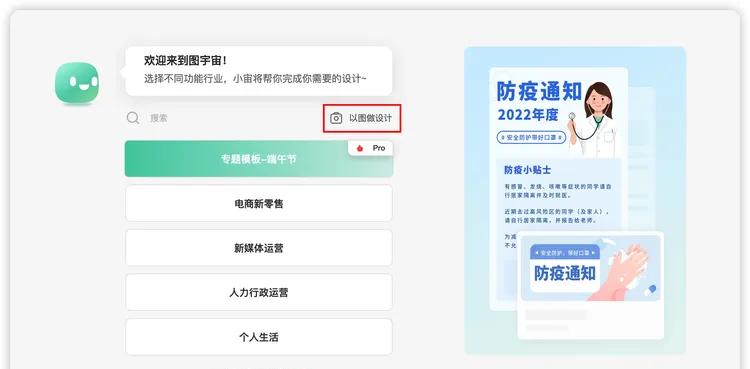
圖宇宙 ——AI 自動配文案、自動設計、秒出圖
筆者之前做過網站、搞過直播、搭過私域、開過公司,同時做這麼多事情,每個設計需求都是「重要又緊急」,我就需要借助第三方工具來幫我快速出圖,在使用了一衆國内外的産品之後我發現我需要的是「批量生成」這就不得不提及,我最近體驗的一款國産之光 —— 圖宇宙:
1、以它最近新增的「以圖搜設計」為例,相信很多人和我一樣,我并不能做出來我們想要的設計,但是我知道我之前在哪裡看過類似的設計,我能找到那個「截圖」,這個工具能分析你的截圖,給你一個最适合你的設計。

2、它能夠用 AI 算法去識别使用者的需求,使用者隻需要輸入自己的需求,就能在幾秒鐘之内,就能得到全場景的設計稿,什麼海報、Logo、封面、banner、主圖,統統拿下。
3、幫你寫出文案來 —— 可讀性極高的文案,通過大資料分析和 NLP 技術,挖掘市場和社會熱點,為您推薦優質營銷語料創意。
4、還能做到 1+X,顧名思義,就是你做出來一個設計,幫你智能延展出多個場景的設計稿,我把他叫做「派生」。比如,你做了一個活動的海報,同時還需要一個推文封面、還需要一個視訊的封面,還需要一個課程的主圖,甚至還有二維碼的裝飾…… 你隻需要做好其中一個,其餘的都是一鍵生成。
Cerulean:iPhone 上的「一個木函」
百寶箱類 App 向來都會受到使用者推崇,能用一個 App 解決的絕不用第二個,這個思路尤其符合漢文化圈的思路。在知乎和酷安圈裡,有一個神一樣的存在「一個木函」,幾乎繼承了所有能內建的小程式,這款同樣來自酷安網友推薦的軟體專注 iOS 平台。
截圖一上,無需多言,有時候我就想問,有些軟體,你們怎麼好意思談收費?
Chartstic:輕松繪制高大上圖表
人在職場,就算不會用函數或透視,最起碼要會做一兩個精美的表格。
Chartistic 的特點是:
- 效果前置:先選圖表類型,先看到最終效果,降低心理負擔,然後再一點一點調整資料。
- 移動端做圖表成為可能:直接在圖表上編輯,所見即所得。
快知:幹淨美觀強大的資訊管理軟體
頭條和标題黨,兩者結合導緻劣币驅逐良币,導緻優質資訊擷取效率下降。
快知、今日熱榜、刷屏都是專注優質内容訂閱的軟體,但是側重點有所不同,後兩者依托于排行榜和編輯精選。快知,也是支援更大程度的定制化。
- 使用者可以從「主題」中挑選海量的訂閱源,然後将其分組整理
- 可以自己搭建特定網站或欄目的機器人,不受到平台主題容量的限制
- 可以從「推薦」中尋找興趣點和補充來源
- 無廣告,這一點簡直是喪心病狂的好
Coda:主打互動和解構的線上文檔
在遇到 Coda 之前,我認為 Notion 才是神一樣的文檔工具。兩者都傾向于從根本上取代本地文檔,但是思路略有不同:
Notion 是想用區塊和連結的方式,完全将以前本地檔案和本地文檔實體關系搬到線上來。
Coda 的思路是将文檔内部資料和線上協同的虛拟關系搬到自己的平台裡。
表面上看,這就是一篇普通的線上文檔,無非是多了一些連結。但是,每個文檔都可以設定多個 Tab,這些 Tab 不是标簽,而是将文檔中資料整理和可視化的「次元」
在「MasterGoal」中可以對「About This」中進行拓展,這種拓展不是詳解的問題,而是另外一個視角。下面的種類也是類似的效果。
這種文檔的使用,更多的是當一個内容需要文字表格協作多種場景,并且需要對資料和參與者進行管理時,非常實用,邏輯性強。
速拼:全能截圖和标注軟體
對于安卓使用者而言,套殼截圖和長截圖已經屬于正常操作,但是對于 iPhone 而言,卻需要借助軟體來完成。
比較好用的有 Longscreen、速拼和 iFrame,推薦速拼的原因是功能完善,裝一個就夠了。
- 自動感覺長截圖,截圖後打開軟體會自動進入長截圖模式
- 橫拼友善
- 支援國内比較流行的字幕模式
- 套殼素材豐富從全系列 iPhone 到 iPad 和 Apple Watch 應有盡有
- 完整強大的标注功能,文字,剪頭,方框,馬賽克,水印
- 各項操作之間銜接緊密,不需要反複跳出,可以通過「再來一張」這個選項一直拼下去。
Kode:iPhone 上不能言說的強大浏覽器
浏覽器儲存線上視訊,在 PC 端浏覽器上隻不過是一個插件的事情。但是,在移動端實作起來卻有點困難。
KODE 支援一部分線上視訊網站的視訊儲存,在浏覽器中打開對應視訊網址,在想要儲存的正在播放的視訊界面長按就會跳出「Downloaded Video 」。