自定義部落格園主題,cnblogs主題,SimpleMemory主題
部落格園主題代碼GitHub位址
https://github.com/yushixin-1024/Cnblogs-Theme-SimpleMemory
該項目Fork自https://github.com/BNDong/Cnblogs-Theme-SimpleMemory,根據自己的想法修改了部分細節,但是大體上沒變。
另外,項目中左側邊欄中的“閱讀排行”和“推薦排行”下拉菜單清單中最後會有多餘的空的 li 标簽,源碼修改後需要重新編譯生成dist目錄
前置條件
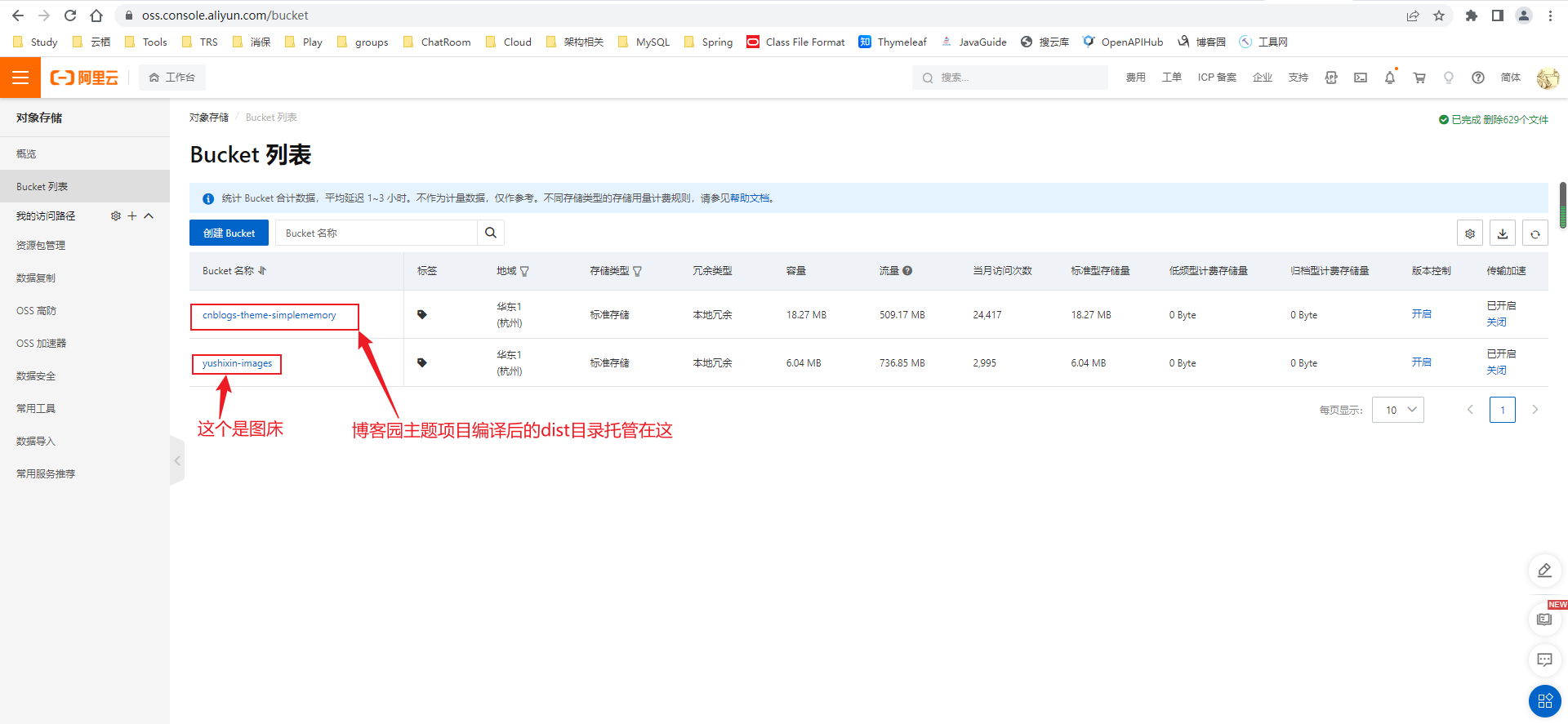
因為Cnblogs-Theme-SimpleMemory有大量的js,css,html等靜态檔案,需要托管到檔案伺服器上,最好是國内的,GitHub就算了,時靈時不靈的

使用PicGo配置阿裡雲圖床(項目中設定的背景圖都托管在圖床項目中)
關于項目修改源碼後重新編譯
編譯前本地需要安裝node.js,并且已經配置環境變量
打開項目後,根目錄下有個README.md檔案,有相關npm的操作指令說明。
該指令隻有最後兩條是編譯指令,之前的都是安裝依賴元件
# 生成dist目錄,将相關的字型檔案、圖檔、js等全部打包到該目錄下
npm run dev
# gulp用來生成 dist/simpleMemory.css 檔案,也就是下圖中2的位置 (後面再說有什麼用)
gulp
下圖中的3位置 “部落格側邊欄.html” (後面再說有什麼用)
先來兩張成品圖吧
開始部落格園主題配置
首先進入部落格園設定頁面
https://i.cnblogs.com/settings
紅框辨別的部分需要配置,下面分步細說
部落格皮膚
部落格皮膚一定要選擇SimpleMemory,因為該項目是根據它進行樣式優化的
JS權限
JS權限預設不開啟,需要自己先申請,我這裡已經申請好了。
點 “申請” 會彈出一個文本框,讓你填寫 申請理由 ,申請後,快的話幾個小時就過了(因為是人工稽核)
申請理由樣例(一般都會通過的):
尊敬的部落格園管理者:
您好,我需要自定義部落格園主題,麻煩通過下我的JS權限申請,謝謝!
代碼高亮
如下圖配置:“顯示行号” 一定要去掉勾選
頁面定制CSS代碼
還得上面最後一步 gulp 編譯生成的 dist/simpleMemory.css 嗎?把該檔案中的内容複制到該配置項中,并禁用模闆預設CSS
部落格側邊欄公告
這個部分有點複雜,因為作者預留的配置項較多,也是為了留有更大的自定義空間
作者配置文檔說明:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2/#/
在項目中有一個 “部落格側邊欄.html” 檔案,這是我的自定義配置,包括注釋都很清楚,供大家參考
把 “部落格側邊欄.html” 檔案中的内容複制到該配置項中
儲存
最後别忘了點 “儲存” 按鈕
其他樣式修改
如果大家想修改沒有自定義配置項的樣式,就需要修改源代碼中的js檔案、css檔案和html模闆檔案了,對應下圖
比如你想修改首頁的标題字型,需要打開F12開發工具,選中元素
右側有個 custom.css 檔案,這個就是之前部落格園設定頁面的 “頁面定制CSS代碼” ,對應着項目中的 dist/simpleMemory.css 檔案
看一下元素的class是 “page-title” ,去開發工具中全局搜尋 “page-title”
最好現在頁面上調試,選擇好自己滿意的字型後,再在源碼裡修改
那麼具體的字型還有哪些呢?
在 dist/style/google-font.css 中包含所有字型名稱(中間的8位是随機碼,每次編譯都會變化),為了友善可以先格式化下再檢視
比如我改成這個 Long Cang Regular 字型,頁面就相應修改了
最後
作者的項目中預設沒有打包字型,也就是 dist/fonts 目錄,需要修改 webpack.config.js,還有左側邊欄的bug,具體的問題可以參照我GitHub的送出記錄
本文來自部落格園,作者:飒沓流星,轉載請注明原文連結:https://www.cnblogs.com/yushixin1024/p/16378071.html