前言
anyRTC 提供互動連麥的場景,示範了如何通過 anyRTC雲服務,并配合 anyRTC RTC SDK、anyRTC RTM SDK,快速實作連麥社交的場景。
方案選擇:
- RTC實時互動
- 用戶端推流到CDN
- 服務端推流到CDN
場景實作
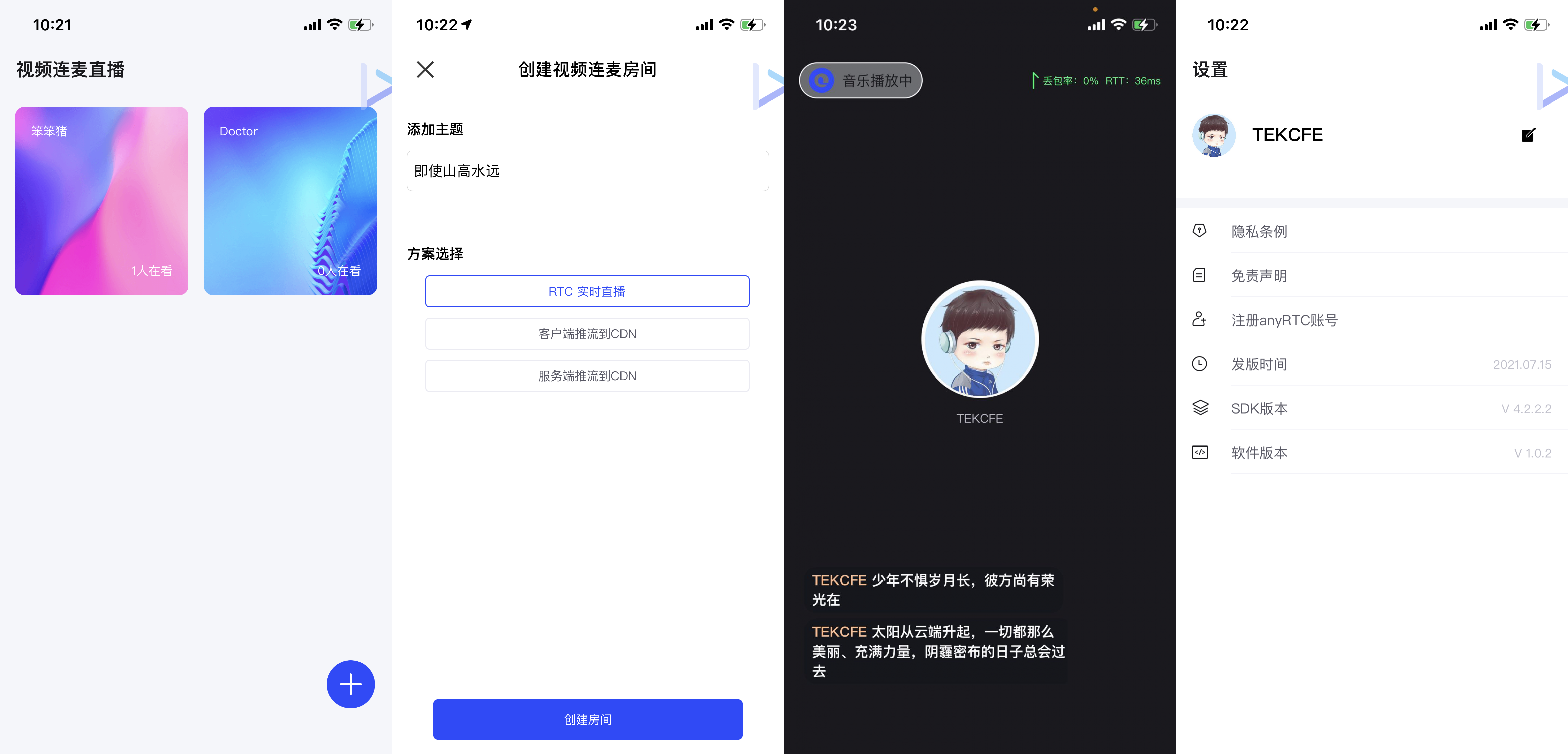
一、視訊互動連麥
效果預覽

二、音頻互動連麥
開發環境
- 開發工具:Xcode12 真機運作
- 開發語言:Swift
- 實作:連麥互動,包含推拉流、連麥、聊天等。
核心代碼
執行個體化 SDK 對象
func initializeEngine() {
// init ARtcEngineKit
rtcKit = ARtcEngineKit.sharedEngine(withAppId: UserDefaults.string(forKey: .appid)!, delegate: self)
rtcKit.setChannelProfile(.liveBroadcasting)
rtcKit.enableVideo()
if infoVideoModel.isBroadcaster {
rtcKit.setClientRole(.broadcaster)
let videoCanvas = ARtcVideoCanvas()
videoCanvas.view = broadcasterVideo.renderView
rtcKit.setupLocalVideo(videoCanvas)
view.insertSubview(broadcasterVideo, at: 0)
videoArr.append(broadcasterVideo)
// setUp videoConfig
let videoConfig = ARVideoEncoderConfiguration()
videoConfig.dimensions = getVideoDimensions(index: infoVideoModel.dimensions)
videoConfig.bitrate = 500
videoConfig.frameRate = 15
rtcKit.setVideoEncoderConfiguration(videoConfig)
}
// init ARtmKit
rtmEngine = ARtmKit.init(appId: UserDefaults.string(forKey: .appid)!, delegate: self)
rtmEngine.login(byToken: infoVideoModel.rtmToken, user: UserDefaults.string(forKey: .uid) ?? "0") { (errorCode) in
}
}
//------------ RTC 實時互動 ------------------
func joinChannel() {
let uid = UserDefaults.string(forKey: .uid)
rtcKit.joinChannel(byToken: infoVideoModel.rtcToken, channelId: infoVideoModel.roomId!, uid: uid) { (channel, uid, elapsed) in
// join sucess
}
}
func leaveChannel() {
rtcKit.leaveChannel { (stats) in
print("leaveChannel")
}
}
//------------ 用戶端推流到 CDN ------------------
func initializeStreamingKit() {
streamKit = ARStreamingKit()
streamKit?.setRtcEngine(rtcKit)
streamKit?.setMode(.vidMix)
let transCodingUser = ARLiveTranscodingUser()
transCodingUser.uid = "0"
transCodingUser.rect = broadcasterVideo.frame
liveTranscoding.transcodingUsers = [transCodingUser]
streamKit?.setLiveTranscoding(liveTranscoding)
streamKit?.pushStream(infoVideoModel.pushUrl ?? "")
}
//------------ 服務端推流到 CDN ------------------
func initializeAddPublishStreamUrl() {
let transCodingUser = ARLiveTranscodingUser()
transCodingUser.uid = UserDefaults.string(forKey: .uid) ?? "0"
transCodingUser.rect = broadcasterVideo.frame
liveTranscoding.transcodingUsers = [transCodingUser]
rtcKit.setLiveTranscoding(liveTranscoding)
rtcKit.addPublishStreamUrl(infoVideoModel.pushUrl ?? "", transcodingEnabled: true)
}
媒體播放器元件
//------------ 播放器 -- 遊客 ------------------
func initializeMediaPlayer() {
broadcasterVideo.frame = view.bounds
view.insertSubview(broadcasterVideo, at: 0)
broadcasterVideo.placeholderView.isHidden = false
mediaPlayer = ARMediaPlayer(delegate: self)
mediaPlayer?.setView(broadcasterVideo.renderView)
mediaPlayer?.open(infoVideoModel.pullRtmpUrl!, startPos: 0)
mediaPlayer?.play()
videoLayout()
}
SDK 內建方式
方式一:官網擷取
https://docs.anyrtc.io/download
方式二:CocoaPods 擷取
platform :ios, '9.0'
use_frameworks!
target 'Your App' do
#anyRTC 音視訊庫
pod 'ARtcKit_iOS', '~> 4.2.2.2'
#anyRTC 實時消息庫
pod 'ARtmKit_iOS', '~> 1.0.1.6'
end
結束語
連麥項目中還存在一些bug和待完善的功能點。僅供參考,歡迎大家fork。有不足之處歡迎大家指出issues。