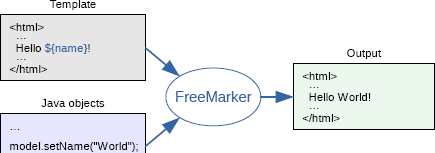
FreeMarker 是一款 模闆引擎: 即一種基于模闆和要改變的資料, 并用來生成輸出文本(HTML網頁,電子郵件,配置檔案,源代碼等)的通用工具。

整理一些常用的方法
資料周遊
通過freemarker提供的周遊方法list,users就是要周遊的對象,user周遊之後傳回的值
假設 users 包含 ['Joe', 'Kate', 'Fred'] 序列:
<#list users as user>
<p>${user}
</#list>
<#list>必須要按照這樣的格式去書寫 如果想取值的限制,比如取前五個那就是對 users[0..4],和數組一樣,都是從0開始的
判斷條件
freemarker也提供的有對條件的判斷和原生的js差不多,都是通過if else 去判斷
<#if condition>
...
<#elseif condition2>
...
<#elseif condition3>
...
...
<#else>
...
</#if>
condition , condition2 , 等:将被計算成布爾值的表達式。 建立變量
freemarker為了友善存儲一個變量,也給我們提提供了一個變量的方法,
<#assign name1=value1 name2=value2 ... nameN=valueN> name
:變量的名字。 它不是表達式。而它可以寫作是字元串,如果變量名包含保留字元這是很有用的, 比如
<#assign "foo-bar" = 1>
。 value就是值;
案例
通過實作以一個,讓你了解這個方法的用法
<#if ( (Hotwz??) && (Hotwz?size>0))>
<#list Hotwz[0..2] as HotwzList>
<#list HotwzList.coverImagesList[0..0] as Attach>
<#if ( (Attach??) && (Attach?size> 0))>
<a href="https://dxshare.dianzhenkeji.com/recommend/article/1/${HotwzList.articleId}"
class="recommand_list">
<div class="news_desc">
<div class="title"> ${HotwzList.contentTitle} </div>
<div class="desc"> <span>${HotwzList.articleOrigin} |</span>
<span>${HotwzList.publishTime?date}</span> </div>
</div>
<div class="news_img"> <img src="${Attach.url}" alt="">
</div>
</a>
</#if>
</#list>
</#list>
<#else>
</#if> 其中Hotwz就是要周遊的對象,判斷if條件然後取前三個,(Attach??) && (Attach?size> 0) 是來判斷是否有值,長度是的大于0,滿足這兩個條件,才執行${HotwzList.contentTitle},然後就是取值,必須${}這種格式取值,contentTitle自己在背景定義的字段名稱
以上都是在網頁中常用的方式,如果想了解更多,可以取參考http://freemarker.foofun.cn/toc.html官網