通過自己所學的這段時間,利用空餘時間,使用vue3.0腳手架搭建的一個關于背景的管理模闆,所實作功能也是模仿一個背景的界面,資料分為兩種存放,一種是直接存儲到mlab,這裡的資料是存放這登入注冊,隻有注冊了自己的賬号才能通路到頁面,另一些資料直接存放在easy-mock裡,
源碼位址:https://github.com/MrZHLF/vue-admin
自己需要搭建vue3.0的腳手架,在這裡就不用講關于vue3.0的腳手架怎麼搭建。vue3.0腳手架需要node版本10以上,這樣的話,可以使用nvm來管理自己的node版本,直接通過官網https://github.com/coreybutler/nvm-windows/releases。通過下載下傳包進行安裝,然後環境配置就可以使用了
- 比例安裝 nvm install 10.10.0 node10的版本和 nvm install 10.14.2兩個版本
- 當我們切換的是可以使用 nvm use 10.10.0,這樣就切換到10.10.0的版本了
一寫登入注冊的資料,是使用node+mongodb去完成編寫的,登入注冊的資料存放到mlab裡面
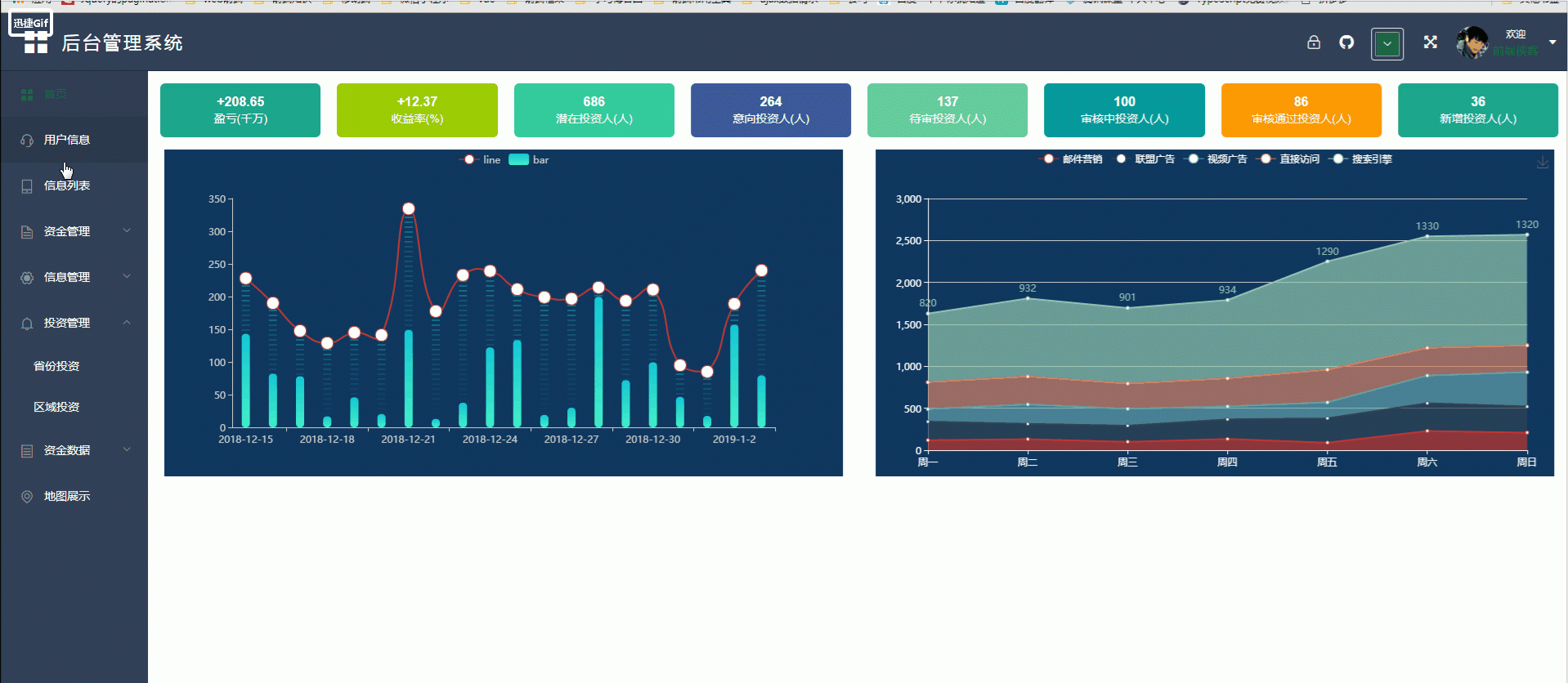
效果展示

相關技術
1.使用vue3.0最新腳手架搭建環境
2.axios:資料請求
3.element-ui:基于vuejs2.0的ui元件庫。
4.vuex:是一個專為 Vue.js 應用程式開發的狀态管理模式。
5.vue-router:一般單頁面應用spa都要用到的前端路由。
6.moment:時間日期格式
7.echarts:炫酷的圖表庫插件
8.vue-quill-editor:一款優秀的富文本編輯器
9.mavon-editor:一款Markdown編輯器
10.jwt-decode:用于解析token
實作功能
1..實作資料的增删改查
2.請求攔截和響應攔截
3.token存儲
4.主題顔色更換
5.遞歸元件使用
6.路由守衛
7.導出Excel表格
8.分頁
· 9.vue配置跨域問題
使用方法
直接打開這個網站會跳轉到我的github當中,
1.克隆源碼: git clone https://github.com/MrZHLF/vue-admin.git
克隆完之後,會出現一下目錄
- 先要在目前進行初始化一下 cnpm install
- 然後進入client目錄進行初始化一下 cnpm install
- 然後在傳回主目錄運作(就是截圖的這個界面) cnpm run dev
- 運作之後,如果登入報錯500,需要安裝一個nodemon插件,因為配置了package啟動node服務指令,安裝完之後,再次運作就不會出現問題
以上都是所介紹的功能以及怎麼使用,如果喜歡,在github幫忙star,你們的點贊,更能激發小編的動力去繼續完善