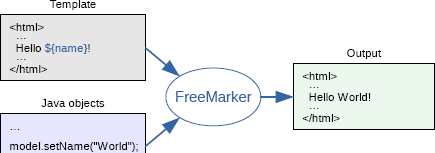
FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。

整理一些常用的方法
数据遍历
通过freemarker提供的遍历方法list,users就是要遍历的对象,user遍历之后返回的值
假设 users 包含 ['Joe', 'Kate', 'Fred'] 序列:
<#list users as user>
<p>${user}
</#list>
<#list>必须要按照这样的格式去书写 如果想取值的限制,比如取前五个那就是对 users[0..4],和数组一样,都是从0开始的
判断条件
freemarker也提供的有对条件的判断和原生的js差不多,都是通过if else 去判断
<#if condition>
...
<#elseif condition2>
...
<#elseif condition3>
...
...
<#else>
...
</#if>
condition , condition2 , 等:将被计算成布尔值的表达式。 创建变量
freemarker为了方便存储一个变量,也给我们提提供了一个变量的方法,
<#assign name1=value1 name2=value2 ... nameN=valueN> name
:变量的名字。 它不是表达式。而它可以写作是字符串,如果变量名包含保留字符这是很有用的, 比如
<#assign "foo-bar" = 1>
。 value就是值;
案例
通过实现以一个,让你理解这个方法的用法
<#if ( (Hotwz??) && (Hotwz?size>0))>
<#list Hotwz[0..2] as HotwzList>
<#list HotwzList.coverImagesList[0..0] as Attach>
<#if ( (Attach??) && (Attach?size> 0))>
<a href="https://dxshare.dianzhenkeji.com/recommend/article/1/${HotwzList.articleId}"
class="recommand_list">
<div class="news_desc">
<div class="title"> ${HotwzList.contentTitle} </div>
<div class="desc"> <span>${HotwzList.articleOrigin} |</span>
<span>${HotwzList.publishTime?date}</span> </div>
</div>
<div class="news_img"> <img src="${Attach.url}" alt="">
</div>
</a>
</#if>
</#list>
</#list>
<#else>
</#if> 其中Hotwz就是要遍历的对象,判断if条件然后取前三个,(Attach??) && (Attach?size> 0) 是来判断是否有值,长度是的大于0,满足这两个条件,才执行${HotwzList.contentTitle},然后就是取值,必须${}这种格式取值,contentTitle自己在后台定义的字段名称
以上都是在网页中常用的方式,如果想了解更多,可以取参考http://freemarker.foofun.cn/toc.html官网