文本屬性:
font-style字型樣式風格:
font-style屬性值:
- normal:設定字型樣式為正體。預設值。
- italic:設定字型樣式為斜體。這是選擇字型庫中的斜體字。
- oblique:設定字型樣式為斜體。人為的使文字傾斜,而不是去使用字型庫的斜體字。
font-weight字型粗細:
font-weight屬性值:
- normal:設定字型為正常字型。相當于數字值400
- bold:設定字型為粗體。相當于數字值700。
- bolder:設定字型為比父級元素字型更粗的字型。
- lighter:設定字型為比父級元素字型更細的字型。
- number:用數字表示字型粗細。從小到大,越來約粗,取值範圍:100、200、300、400、500、600、700、800、900。
- font-weight的常用值有兩個normal和bold,其他的值在浏覽器中的支援并不好。
font-size字型大小:
font-size屬性值:
- xx-small、x-small、small、medium、large、x-large、xx-large、smaller、larger
- 可以設定值為具體的數值加上對應的計算機關來表示字型的大小
- 字型機關有像素( px )、字元( em,預設1em等于16px,2em等于32px,根據不同浏覽器的預設字型大小而決定 )、百分比( % ),磅[點]( pt )
font-family字型族:
font-family
- 可以指定元素使用的字型系列或字型族。
- 當我們使用font-family指定字型族的時候,可以指定多種字型,作為候補。
- 指定多個字型的時候,需要使用逗号隔開。
color字型顔色:
- 可以使用color來表示字型的顔色,顔色值最常用的有三種形式,英文單詞,十六進制,RGB十進制
text-align文本對齊方式:
text-align屬性值:
- left:左對齊
- right:右對齊
- center:居中對齊
- justify:兩端對齊
line-height字型行高:
- 行高即字型最底端與字型内部頂端之間的距離。值可以是normal、px、number、%。
- 行高 = 字型大小 + 上半行距 + 下半行距
vertical-align屬性設定元素的垂直對齊方式:
- vertical-align屬性值:
主要應用于圖檔、圖表上的調試
- baseline:使元素的基線與父元素的基線對齊
- sub:使元素的基線與父元素的下标基線對齊
- super:使元素的基線與父元素的上标基線對齊
- text-top:使元素的頂部與父元素的字型頂部對齊。
- text-bottom:使元素的底部與父元素的字型底部對齊。
- middle:使元素的中部與父元素的基線加上父元素x-height(譯注:x高度)的一半對齊。
- top:使元素及其後代元素的頂部與整行的頂部對齊。
- bottom:使元素及其後代元素的底部與整行的底部對齊。
text-decoration屬性設定下劃線的:
主要應用于a标簽:
- text-decoration:none 取消連結的下劃線
- text-decoration:underline 預設有下劃線
背景屬性:
background-color背景顔色:
- background-color: transparent; 透明
- background-color: #ff0000; 紅色背景
- background-color: red; 紅色背景
背景圖檔:
background-image背景圖檔
- background-image: url('圖檔位址')
background-repeat背景平鋪方式
- repeat:平鋪
- no-repeat:不平鋪
- repeat-x:X軸平鋪
- repeat-y:Y軸平鋪
background-position背景定位
- x軸坐标 y軸坐标
- left
- right
-center
三個合為一個用法:
background: 背景顔色 背景圖檔 背景平鋪方式 背景定位;
示例-擷取圖檔中某個位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 50px;
height: 50px;
background-image: url("https://img1.baidu.com/it/u=2570536247,3370681059&fm=26&fmt=auto");
<!--頁面中通過檢查進行調試位置-->
background-position: 242px -104px;
}
</style>
</head>
<body>
<div class="c1" id="i1"></div>
</body>
</html>
邊框屬性:
border-style(邊框風格):
- none:沒有邊框,當border的值為none的時候,系統将會忽略[border-color]
- hidden:隐藏邊框,低版本浏覽器不支援。
- dotted:點狀邊框。
- dashed:虛線邊框。
- solid:實線邊框。
- double:雙實線邊框,兩條單線與其間隔的和等于border-width值。
指定不同的方向:
- border-top-style 設定上邊的邊框風格
- border-bottom-style 設定下邊的邊框風格
- border-left-style 設定左邊的邊框風格
- border-right-style 設定右邊的邊框風格
border-width(邊框寬度)
- thin:細邊框
- medium:中等邊框(預設)
- thick:粗邊框
- 10px:10像素邊框
指定不同的方向:
- border-top-width 設定上邊的邊框寬度
- border-bottom-width 設定下邊的邊框寬度
- border-left-width 設定左邊的邊框寬度
- border-right-width 設定右邊的邊框寬度
border-color(邊框顔色)
- 指定不同的方向:
- border-top-color 設定上邊的邊框顔色
- border-bottom-color 設定下邊的邊框顔色
- border-left-color 設定左邊的邊框顔色
- border-right-color 設定右邊的邊框顔色
邊框樣式的縮寫:
border: 邊框寬度 邊框樣式 邊框顔色;
清單屬性:
list-style: none; 去掉無序清單的預設樣式
dispaly屬性:
- disply:inline; 将塊級标簽設定成内聯标簽
- disply:block; 将内聯标簽設定成塊級标簽
- display:inline-block; 内聯塊級标簽:像塊級一樣可設長寬,也可像内聯一樣在一行顯示
- display:none; 隐藏屬性,隐藏後的頁面位置,可以被其它元素覆寫(常用,容易布局)
- visibility :hiddon; 隐藏屬性,保留原來頁面上占有的位置
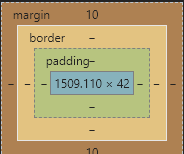
盒子屬性:

padding(内邊距):
- padding-top 設定上邊的外邊距
- padding-bottom 設定下邊的外邊距
- padding-left 設定左邊的外邊距
- padding-right 設定右邊的外邊距
margin(外邊距):
- 同上
整合示例:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="utf8">
<style>
/*取消預設浏覽器的外邊距*/
*{
margin: 0;
padding: 0;
}
/*占用百分之八十的區域*/
.c1{
width: 80%;
/*占用的區域居中*/
margin: 100px auto;
}
/*取消清單的預設樣式*/
.c1 .J_categoryList{
list-style: none;
}
/*使用行塊并設定内邊距*/
.c1 .J_categoryList li{
display: inline-block;
margin: 10px;
}
/*設定文本資訊*/
.c1 .J_categoryList li a{
font-size: 16px;
color: #333;
padding: 20px;
border: 1px solid rebeccapurple;
text-decoration: none;
}
</style>
</head>
<body>
<div class="c1">
<ul class="J_categoryList">
<li><a href=""><span>紅米</span></a></li>
<li><a href=""><span>電視</span></a></li>
<li><a href=""><span>筆記本</span></a></li>
<li><a href=""><span>家電</span></a></li>
<li><a href=""><span>小米手機</span></a></li>
</ul>
</div>
</body>
</html>
float屬性:
float特性:
- 任何申明為float的元素都會自動被設定為一個行内塊狀元素,具有行内塊狀元素的特性。
- 假如某個元素A是浮動的,如果A元素上一個元素也是浮動的,那麼A元素會跟随在上一個元素的後邊(如果一行放不下這兩個元素,那麼A元素會被擠到下一行);如果A元素上一個元素是标準流(自上而下)中的元素,那麼A的相對垂直位置不會改變,也就是說A的頂部總是和上一個元素的底部對齊。
- 在标準浏覽器中如果浮動元素a脫離了文檔流,那麼排在浮動元素a後的元素将會往回排列占據浮動元素a本來所處的位置,使頁面布局産生變化。
- 如果水準方向上沒有足夠的空間容納浮動元素,則轉向下一行。
- 字圍效果:文字内容會圍繞在浮動元素周圍。
- 浮動元素隻能浮動至左側或者右側。
- 浮動元素隻能影響排在其後面元素的布局,卻無法影響出現在浮動元素之前的元素。
來一個案例,float位置随便改動進行測試
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
width: 200px;
height: 200px;
background-color: chartreuse;
/*float: left;*/
}
.c2{
width: 300px;
height: 200px;
background-color: coral;
float: left;
}
.c3{
width: 400px;
height: 200px;
background-color: rebeccapurple;
/*float: left;*/
}
</style>
</head>
<body>
<div class="c1">11111</div>
<div class="c2">22222</div>
<div class="c3">33333</div>
</body>
</html>
清除父級塌陷問題:
點選檢視代碼
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<title></title>
<meta charset="utf8">
<style>
.header{
border: 1px solid red;
/*height: 80px;*/
}
.c1{
width: 200px;
height: 60px;
background-color: #336699;
float: left;
}
.c2{
width: 100px;
height: 60px;
background-color: orange;
float: left;
}
.c3{
width: 100px;
height: 80px;
background-color: lightskyblue;
float: right;
}
.content{
width: 100%;
height: 60px;
background-color: gray;
}
/*清除父級塌陷*/
.clearfix:after{
display: block;
content: "";
clear: both;
}
</style>
</head>
<body>
<div class="header clearfix">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</div>
<div class="content">
content...
</div>
</body>
</html>
清除浮動的文法:
clear屬性:
- left:在左側不允許浮動元素
- right:在右側不允許浮動元素
- both:在左右兩側均不允許浮動元素
- none:預設值。允許浮動元素出現在兩側。
position屬性:
方位屬性:
top:讓元素相對于指定目标的頂部偏移指定的距離。
例如: top:10px; 表示距離頂部10像素
right:讓元素相對于指定目标的右邊偏移指定的距離。
例如: right:10px; 表示距離頂部10像素
bottom:讓元素相對于指定目标的底部偏移指定的距離。
例如: bottom:10px; 表示距離底部10像素
left:讓元素相對于指定目标的左邊偏移指定的距離。
例如: left:10px; 表示距離頂部10像素
相對定位(relative):
相對定位就是在正常文檔流中,元素相對于自身位置使用left、right、top、bottom屬性進行定位偏移。
示例:點選檢視代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.c1{
width: 200px;
height: 200px;
background-color: indianred;
}
.c2{
width: 200px;
height: 200px;
background-color: orange;
position: relative;
left: 200px;
top: 200px;
}
.c3{
width: 200px;
height: 200px;
background-color: lightblue;
}
</style>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
絕對定位(absolute):
絕對定位就是将元素脫離文檔流,然後使用left、right、top、bottom屬性相對于其最接近的一個具有定位屬性的父級元素進行絕對定位
如果不存在這樣的父級元素,則預設是相對于body元素進行絕對定位
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="utf8">
<style>
*{
margin: 0;
padding: 0;
}
.lunbo{
width: 590px;
height: 470px;
border: 1px solid rebeccapurple;
margin: 100px auto;
position: relative;
}
.lunbo ul{
list-style: none;
}
.lunbo .img li{
position: absolute;
top: 0;
left: 0;
}
.lunbo .btn li{
font-size: 25px;
width: 40px;
height: 40px;
background-color: gray;
text-align: center;
line-height: 40px;
border-bottom-right-radius: 50%;
border-top-right-radius: 50%;
color: white;
position: absolute;
top: 50%;
margin-top: -20px;
}
.lunbo .left_btn{
left: 0;
}
.lunbo .right_btn{
right: 0;
}
</style>
</head>
<body>
<div class="lunbo">
<ul class="img">
<li><a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/f89261d8655d76f2ab2340e4a3738678.jpg?w=2452&h=920" alt=""></a></li>
<li><a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/73927a6ef08dacc1b828b8fa8b1727c3.jpeg?thumb=1&w=1226&h=460&f=webp&q=90" alt=""></a></li>
<li><a href=""><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/a532e33470d046b3f044d5ea49fc5e9e.png?thumb=1&w=1226&h=460&f=webp&q=90" alt=""></a></li>
</ul>
<ul class="btn">
<li class="left_btn"> < </li>
<li class="right_btn"> > </li>
</ul>
</div>
</body>
</html>
固定定位(fixed):
固定定位與絕對定位有點相似,但是固定定位是使用left、right、top、bottom屬性相對于整個浏覽器的視窗進行定位,而不再相對于某個HTML頁面元素了,是以當元素使用了固定定位以後,就算頁面的滾動條滾動了,固定定位的元素也不會變化位置。也就是說固定定位是相對于視窗的定位,不受文檔流的影響了。
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="utf8">
<style>
body{
margin: 0;
}
.c1{
width: 100%;
height: 2000px;
background-color: lightgray;
}
.c2{
width: 200px;
height: 60px;
background-color: yellowgreen;
text-align: center;
line-height: 60px;
position: fixed;
right: 20px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2">傳回頂部</div>
</body>
</html>