作者 | Jeremy Liu
譯者 | 許學文
策劃 | 闫園園
審校 | 王強
本文最初釋出于 Blankly 上,經原作者授權由 InfoQ 中文站翻譯并分享。
在程式設計中,VS Code 作為我的主 IDE 長達 5 年之久。在這個時間點上我決定換掉它,這可能會令人無法了解。本文我将和大家分享我做這個決定的原因。
背 景
願意的話你也可以說我是瘋子。你可能會認為,一個用了 VS Code 長達 5 年的人,一定是瘋了才會想在此時換掉它。的确,在我接觸 JetBrains 生态之前,也是這麼認為的。我甚至願用我的性命證明 VS Code 是目前市場上最好的 IDE,它就如同 PC 行業中的蘋果 M1 晶片電腦一樣。但請允許我先介紹下事情的背景。
我目前在 Blankly 工作,該公司主提供對沖基金雲服務。在我們提供的雲服務上,人們隻需要幾分鐘即可建立自己的交易算法。我的一個同僚 Emerson,他是 JetBrains 生态的鐵杆粉絲。在一次日站會上,他為了說服我們去試一下 JetBrains 的生态,甚至不惜延長了會議時間。我為了讓會議對于這件事的讨論早點結束(這樣站立會也能早點結束),我勉強同意了。然而誰承想,現在我居然在這裡寫了一篇關于是什麼最終說服我願意放棄一直陪伴我的 IDE 的文章。是以,如果你正好處在糾結選擇用什麼 IDE 且完全沒有考慮 JetBrains 想法,或你對我為什麼放棄 VS Code 感興趣的話,那麼,這篇文章非常适合你繼續讀完。
本文是根據我使用 VS Code 和 JetBrains 的一些切身體會,将從 5 個方面對它們進行的對比分析。并且闡述了一些使用場景中 JetBrains 優勢明顯的原因。
代碼檢查和重構
VS Code:快、簡單、支撐多語言
首先,任何程式設計語言在 VS Code 中都可以簡單且快速地啟動和運作,是以大家也會稱它為“編輯器”。是以,VS Code 對于像我這樣的全棧工程師來說是最佳選擇。無論你是需要頻繁在 Python 和 JavaScript 之間切換,還是需要增加一個基于 NextJS 開發的 React App,還是需要在 Ralis 系統上配置 Ruby 環境,這些能力 VS Code 都能很好地支援,并為這些開發語言提供了包括 lingting 在内的一系列開箱即用的功能。即使碰到某個功能沒有,那也隻需要在其插件市場上搜尋一個,找一個具備此功能的插件進行安裝即可。
其次,由于有了諸如 Github Copilot,AI-based linting,auto imports 等一系列插件的支撐,VS Code 具備了強大的 linting 能力。在 VS Code 中,無論你什麼時候想要什麼功能,配置起來都非常容易。很多時候,隻是需要敲個結束符,VS Code 就會将你想要的内容提示出來。不過有些時候,人們也會因為這種 linting 能力的失效而崩潰。實際上,我時常陷入試圖弄清楚為什麼一個标準的 linting 不能工作的困境中。不管是由于我使用 Anaconda 安裝的多 python 環境導緻,還是由于少了安裝包導緻,但很多時候我都無法直接得到答案。此外,VS Code 針對 JavaScript 語言的 linting 能力也非常強大,不過它不會對 JavaScript 進行深入的類型檢查,慶幸的是,我們可以通過 TypeScript 來解決這個問題。

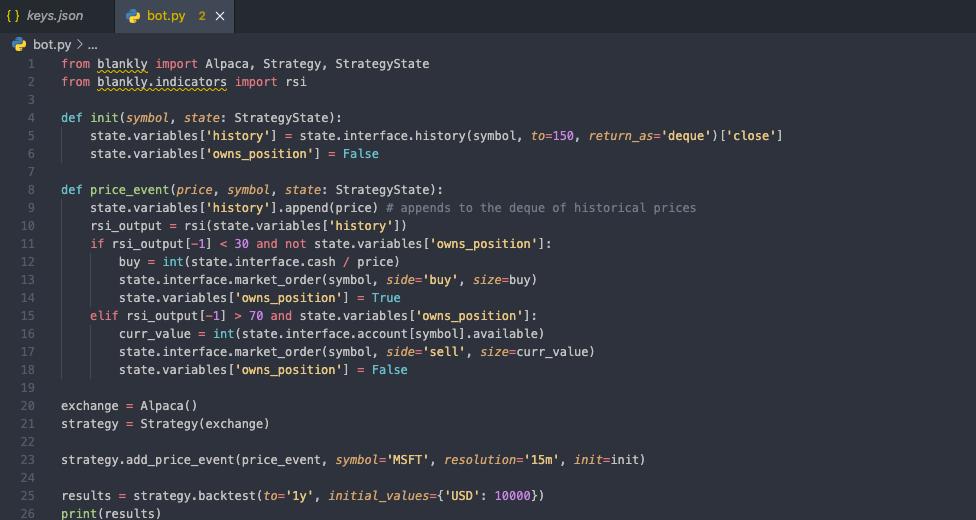
如圖所示,由于我忘記切換 VS Code 中的 Python 環境,是以即使我本地已經通過 pip 安裝了相關依賴包,但 VS Code 的 linting 功能依然提示包未找到。
最後,作為一個編輯器,VS Code 在代碼重構上表現的确非常出色。它在諸如變量重命名、檔案移動和引用自動修改等基礎的重構功能上表現得非常棒。但在諸如函數移動、參數重命名、代碼抽取等更進階别的重構功能方面,它就顯得有些能力不夠了。不過,幸運的是,僅僅一些基礎的重構功能就足以滿足我們日常大部分重構需求。在我使用 VS Code 的五年中,它滿足了我遇到的大多數重構場景。
JetBrains:标準、專業、支撐強大
首先,JetBrains 是一個包含了很多不合理初始設定的強大 IDE。在我第一次接觸它的時候,為了讓代碼顯示的比較優雅,不得不在設定上大費周章。不過,在兩個為不同使用場景設計的 IDE 之間做切換,付出一些學習的時間成本是不可避免的。如果我的一個 POST 請求突然出問題了,我就得打開 PyCharm,看看是不是我後端 API 服務出問題 了;如果在推薦類項目中,我突然對最佳推薦算法有了新的優化思路,我就需要打開 CLion。不過,由于有了智能識别,在打開不同 IDE 的時候,我隻需要花點時間練習下将 code . 切換到諸如 webstorm . 和 pycharm. 等其他腳本。
其次,JetBrains 的引擎性能強大。當我将 IDE 都替換為 JetBrains 之後,它強大的引擎性能讓我印象深刻。當我在編輯器中看到一些紅線警告的時候,我隻需要使用快捷鍵 comman+p 将目前視窗重新加載一次,這些紅線警告就會消失,或者會給出一些有用的提示資訊。這種簡單和快速響應的代碼檢查,讓我在程式設計時心情愉快。
如上圖,隻需要一個快捷鍵,就能看到所有引用的地方。
最後,在重構能力上,JetBrains 功能強大,這也是它真正吸引我的地方。就在上周,在為公司平台建構最後的内測版本期間,為了讓元件未來具備更強的擴充性,我重構和新增了一些元件。期間,我大概移動了 200 個元件,在項目編譯的時候,沒有一次編譯異常是由引用錯誤、非法或未定義元件引起的。然後,在 VS Code 中,我在一個資料結構類的項目中,僅僅重新組織了兩個檔案就破壞了整個 cpp 代碼。為此,我不得不手動修正一些元件導入和函數引用才能使項目正常運作。另外,JetBrains 為了確定我們能有足夠多的重構工具,它還提供了諸如安全删除、全局重命名等多種外部工具。
通過 JetBrains 可以很清楚的看到将被重構或重命名的變量的的全部調用以及上下文情況圖
JetBrains 生态 IDE 提供的閱讀幫助功能
能力對比
調 試
VS Code:幾乎可以調試一切
VS Code 超強的調試能力,歸功于其強大的插件支撐。你每次點選 VS Code 左邊的運作按鈕,VS Code 都會生成一個.vscode 的檔案夾,此檔案中存放了一個 settings.json 檔案,這個檔案包含了調試相關的全部配置。對于諸如 Python、JavaScript 等大多數語言來說,使用 VS Code 作為其調試工具是非常友善的。甚至,如果你的環境配置正确無誤的話,通過直接點選調試按鈕來進行調試會更加便捷。此外,即使是通過修改 settings.json 檔案中的配置來改變你目前的調試内容也是非常簡單的。不過,如果你用了特定的建構方式或特定平台語言(如:C/C++ 語言),由于需要設定 gcc 和 clang,因而會大幅增加在 VS Code 中進行調試的難度和複雜度,同時設定這類檔案的調試配置也會比較費時費力。為了減少這種時間的投入,我嘗試将其他項目的 setting.json 檔案拷貝到目前項目中,但是效果不理想,我花了很多天的調整,才使目前的項目正常運作。在我的大學(密歇根大學安娜堡分校),為了減少大家在調試配置上耗費的精力,他們就維護了一個通用的 settings.json 檔案提供給所有人使用。但是即使這樣,人們還是不得不花時間去調整 settings.json 檔案。
上圖顯示了一個為了在 MacOS 上進行 C/C++ 程式調試所需要的最簡配置
在實際進行調試的過程中,VS Code 在調試控制台中可以很好地進行調試斷點設定、識别變量和添加變量觀察者。不過,如果這些功能可以直接在代碼面闆而不是側面闆上進行設定,那就好更好了。
慶幸的是,插件和多語言支援是 VS Code 的最大優勢,這使得人們可以在幾分鐘,甚至幾秒鐘内就完成代碼調試的設定工作。對一些簡單的調試場景,VS Code 的調試能力表現得非常棒。然而當需要調試特殊語言的時候,VS Code 的調試能力往往會難以勝任。同時,我還發現當程式需要用到更大的堆記憶體的時候,VS Code 的調試器會一直卡到崩潰。
JetBrains:一個調試怪物
相對于 VS Code,JetBrains 在調試方面功能更強。由于 JetBrains 所有系列的 IDE 都是基于配置運作的,是以你可以通過點選調試按鈕開始任何一次程式調試。如果想設定全局的調試斷點,隻需要在編輯器的行号處按下空格鍵即可,此功能極大得提高了程式調試的體驗。此外,JetBrains 系列的 IDE 在整個調試過程中還有很多其他的功能亮點,例如:當進入調試環節,作用域内的所有變量的定義,對于定義者來說都是可見的。這讓我們可以很方面的觀察目前變量值的變化情況。幾天前用 Pycharm 調試程式的過程令我印象深刻。當我在 Pycharm 中運作調試并試圖檢視資料幀的值時,隻要點選資料幀變量并按下 view 作為資料幀,Pycharm 就會在 SciView 中打開資料幀,并顯示所有資料幀值和列标題:
上圖顯示的是運作調試且變量值變化的監控
如上面截圖所示,底部的視窗中顯示了作用域内的全部值。history_and_returns 的下拉菜單中顯示了字典對象的所有屬性值以及嵌套在該字典對象中的資料幀。右邊的面闆中,則和 SciView 一樣,顯示了已經嵌套在字典中的資料幀。在不設定任何列印語句或堆棧跟蹤的情況下,就能如此深入了解代碼,對于開發人員來說是非常有用的。試想一下,當所有變量的指派都被編輯器顯示在其旁邊時,我們可以很容易找到循環中的邏輯錯誤、修複因為索引導緻的故障甚至做一些更加深入的邏輯推理。
與其他 IDE 的調試器一樣,JetBrains 調試器同樣提供了諸如下一行、進入某個函數等步進的調試功能。另外,JetBrains 的 Run to Cursor 是一個非常好用的功能,它允許人們通過放置滑鼠,就可以如同設定斷點一樣,起到調試斷點的效果。這種可以随時随地設定斷點且立即生效的功能,完全我調試代碼的方式并且大幅加速了我程式設計的速度。
程式調試是開發人員每天最常做的事情之一。是以我認為,當開發人員選擇 IDE 的時候,IDE 是否擁有一個好的調試器是必須考慮的因素。VS Code 和 JetBrains 都提供了非常可靠的調試器,但是我必須說在這方面 JetBrains 比 VS Code 略勝一籌。因為,JetBrains 可以直接在變量聲明的邊上直接顯示變量值,這使得跟蹤大量變量的時候會比較容易管理。此外,JetBrains 的調試器更強大、更穩定,它不像 VS Code 調試器那樣需要做複雜的設定。是以,結合這些因素,JetBrains 的調試能幫助我們節約更多的調試時間,這也使得 JetBrains 更具吸引力。
內建 Git
VS Code:内置了一個強大的源碼控制管理
需要團隊協作或在乎代碼安全的人都知道 Git 在他們工作流中的重要性。對于任何現代編輯器來說,基于 Git 的版本控制都是不可或缺的功能。VS Code 和 Git 的內建做的非常好,當你打開一個工作目錄的時候,它會自動檢測這是否為一個 Git 倉庫。如果是,那麼它就會立即提供諸如 push、pull、commit 等許多固有的 Git 指令。
在 VS Code 的 Git 面闆中,人們可以清楚的看到哪些些檔案做了修改,且輕松完成同步。同時,在面闆中,也可以建立分支、克隆倉庫。VS Code 總能清楚的告訴你該怎麼做,這也是我喜歡它的一個原因。當它檢測到了檔案修改,就會立即提示你送出,并且在送出的時候會提示你需呀附帶上送出說明。此外,在送出的時候,它還會對本地分支和遠端分支進行檢測和同步。與此同時,它還提供了非常穩定的變基功能。
在行内可以清楚的看到哪裡需要做沖突合并
合理處理沖突合并的能力,是 VS Code 的一大優勢。借助 VS Code 自動提供的沖突解決方案,我可以通過點選按鈕來選擇使用目前更改還是選擇使用傳入的更改。這種解決合并沖突的方式,為我節約了很多時間。
JetBrains:再也不需要使用指令行來做源碼管理
在全面切換到 JetBrains 之後,我幾乎沒有碰過我的終端指令行。JetBrains 提供了包括送出、沖突解決、分支切換和分支對比等在内的源碼管理等整體功能。從我的體驗來看,JetBrains 在源代碼控制上比 VS Code 的要好得多。下面我羅列一些使用體驗的截圖:
在兩個分支之間對比某個檔案
内置的分支詳情展示
詳細的 git 日志
在 Git 內建上,JetBrains 和 VS Code 都提供了完整且相同的功能。無論你選擇哪款 IDE,在源碼管理上都有足夠的功能支撐。是以這方面不能作為選擇 IDE 的考慮因素,隻是個人喜好不同而已。例如,在解決合并沖突的時候,相對于 VS Code 将沖突檔案堆在一個檔案中顯示的方式,我更喜歡 JetBrains 将沖突檔案分開顯示的方式。
擴充性
VS Code:豐富的擴充性
VS Code 是最具擴充性的編輯器之一,而且內建能力和可擴充性是它的核心功能。在衆多擴充能力中,Python 擴充、遠端開發擴充以及一些智能感覺驅動的擴充是目前最熱門的。此外,VS Code 也有一些很酷的功能,例如通過 Prettier 進行代碼格式化,通過圖示和代碼編輯器主題進行主題定制等。VS Code 提供的每個事項或功能特性都是完全可擴充的,同時擴充的本身也可能是增強擴充能力的過程。
對遠端 docker 容器的支援,是我最喜歡的一個 VS Code 擴充能力。通過此功能,使用者可以在 VS Code 中在 docker 容器内部進行遠端程式設計。如果你本地或遠端環境安裝了 docker,那麼在 VS Code 中你就可以輕松的運作你的代碼以及完成所有之前需要在 docker 中才能完成的事情。想要一些更有趣的東西?通過 SSH 進行遠端開發怎麼樣?微軟開發的擴充插件就允許人們在 VS Code 中通過遠端 SSH 進入到服務端開發環境,如同本地一樣進行遠端開發。在 VS Code 中想要內建這些功能,隻需要簡單點選安裝一下,就可以成功運作,所有的這些功能,成就了 VS Code 的偉大。
JetBrains:內建生态
對于 JetBrains 來說,可擴充性并不是它需要突出的一個點,因為你會發現絕大部分你需要的功能都會随着的 IDE 版本的釋出而釋出。為某種語言安裝一款強大的 IDE 的好處是,當我們需要某些新功能的時候可能隻需要更新下 IDE 版本就擁有了,而無需去擴充市場進行尋找。
例如,JetBrains 針對 docker 提供了強大内置支撐。僅通過指定一個諸如 Dockerfile 的配置類型檔案,所有的 JetBrains 的 IDE 都會通過一個易用的 GUI 提供對所有參數、名稱、标簽、端口以及環境變量的完整控制。在運作的時候,IDE 通過內建 docker,為你提供 docker 的建構日志、運作日志、環境變量以及可視化的內建配置資訊:
在內建 FastAPI、Flask、shell 等第三方能力上,JetBrains 提供了和內建 docker 一樣的能力。
此外,JetBrains IDE 也有一個豐富的插件生态系統。例如,我可以為支援 Verilog 和 Matlab 分别安裝特定的插件。不過有趣的是,這些輕量級的插件,居然比本地安裝的 Matlab 和 Quartus(Verilog 的開發環境)環境提供了更好的程式設計體驗。
毫無疑問,兩者在擴充或插件上都有廣泛的社群和市場的支撐。兩款 IDE 在功能上各有千秋。兩款編輯器之間互缺的功能,你可能希望他們各自豐富起來。不過,VS Code 的社群稍微大些,因而擁有更多的擴充和一些諸如遠端容器擴充之類的能力,這樣使我們疊代的速度更快。是以,如果你日常工作中對諸如 Docker 的定制擴充有比較多的需求,那麼 VS Code 可以說是你的專屬 IDE 了。
協作能力
VS Code:基于插件實作實時共享
雖然 VS Code 自身沒有内置的實時共享功能,但微軟為其開發了一個具備此功能的插件。除此之外,現在,人們甚至可以直接通過使用浏覽器通路 vscode.dev 進行實時共享。這種需求實作的多樣性,正是 VS Code 如此受歡迎的原因。隻要你有良好的網絡環境,實時共享的體驗就會很好。在實時共享的過程中,人們可以如同面對面一樣的進行結伴協同工作。同時,在源碼控制上,VS Code 還會時時追蹤那些幫助作者送出代碼的人。這些讓我們看到了在 VS Code 中開啟實時共享功能是如此的簡單。是以,在我看來,VS Code 在實時共享功能上比市面上任何其他的 IDE 和編輯器都要優秀。
不過在使用 VS Code 的實時共享功能,還是有些需要注意的地方。下面我舉一個在 Vue.js 項目中使用實時共享功能的例子。在實時共享 Vue 代碼時,包括 Vetur(Vetur 是 Vue 可視化的重要插件)在内的部分插件是不會被共享的。這種缺陷,時常會令人們陷入困境和煩躁中。不過還好,這樣的缺陷,隻會影響到某些特定的使用者(如本例中,就隻會影響 Vue 的使用者)。另外,最令我厭恨的是,在實時共享中,撤銷功能居然是綁定到了機器上而不是目前使用者上,這導緻我的撤銷功能會在本地和遠端之間發生混亂。
JetBrains:安全、分布式
所有 JetBrains 生态的 IDE 在代碼共享和線上協同的功能上,都提供了非常多的設定項。這些設定項根據不同的安全等級而有所不同。我最近發現一個令人印象深刻的能力是,通過 projector(投影)技術,可以在 docker 容器中運作任何 JetBrains 的 IDE,這使得我可以連接配接到一個基于雲服務運作的 JetBrains 的 IDE 上,同時在浏覽器中使用完整的 JetBrains 的 IDE 的功能進行編碼。是以現在,我可以僅憑一個密碼,通過使用一個 headless 的服務,就可以随時随地的安全的進行編碼。這還隻是 JetBrains 衆多共享配置中的一個。
在所有的 JetBrains 的 IDE 中,通過 Code With Me 進行實時共享是主流方式。這種方式使得你可以在本地 IDE 中直接檢視其他人的項目。與此同時,你還可以如同使用本地開發環境一樣,使用其他人的開發環境運作項目。一個印象深刻的場景是,我的一個團隊成員,遇到了一個 python 的問題,他通過 Code With Me 向我發起了一個代碼實時共享,我通過此共享,在我自己的 IDE 中,如同本地一樣的使用他的配置,經過代碼的調試,我很輕松的幫助他解決了這個問題。
各種不同優秀的共享 IDE 的方案,在嘗試提高安全、協作能力或分布式團隊如何協同工作上的表現是令人驚訝的。
如果是在兩年前,我可能會認為實時共享功能無足輕重。事實上,兩年前我甚至都不知道 IDE 中有代碼協同的功能。因為在兩年前,當我們需要協同工作的時候,根本不會通過 IDE 發起遠端協作,而是直接坐到同一台機器前。但是現在受到新冠疫情的影響,這種面對面的協同工作已經是種奢望且變得極為困難。正因如此,兩款 IDE 在實時代碼共享上都做了強力的支撐。但是,由于 VS Code 中撤銷功能的問題,是以我極力推薦 JetBrains。而且,視訊和音頻通話的支援和使用者間 Git 的追蹤能力都是同樣重要。
總 結
除了上面列出的 5 方面對比之外,我也知道,相對于 VS Code 的完全免費,JetBrains 對于非學生的使用者的需要收取一定的費用,這或許也是導緻很多人不考慮 JetBrains 的原因之一。但是,對我而言,在使用 JetBrains 生态的幾個月的時間裡,它給我帶來了非常不錯的體驗。而且,我已經迫不及待的希望在工作中更多的去使用它們了。是以,我希望即使 JetBrains 需要花費一些費用,你也可以考慮一下它。
https://blankly.finance/vscode-vs-jetbrains/
作者介紹:
Jeremy Liu 是一名全棧工程師,目前就職于 Blankly,擔任首席工程師。