1.小程式項目建立
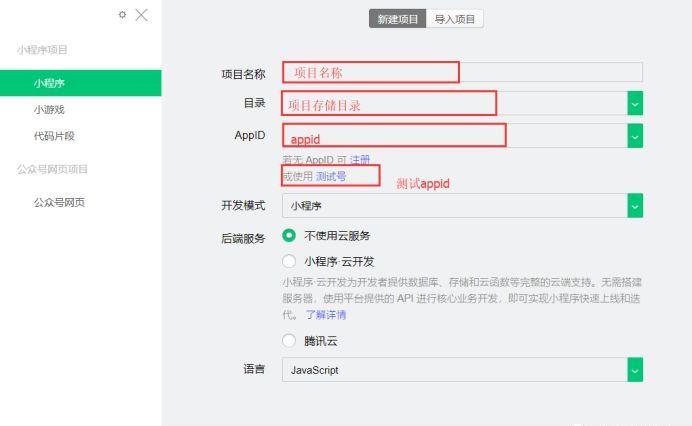
建立小程式項目,打開小程式開發工具,左邊選擇小程式,右邊點選加号進行資訊的設定
1.項目名稱
2.項目存儲目錄的選擇
3.項目需要的appId
如下面:

項目名稱和存儲目錄都好了解,但是appid是什麼呢?
appId:它相當于你的小程式在微信中的“身份證”,有了它,微信用戶端才能确定你的小程式“身份”,并允許使用微信提供的進階接口。
想要獲得 AppID,隻需要在微信公衆平台官網首頁(mp.weixin.qq.com)注冊小程式賬号并登入,就可以在網站的“開發”-“開發設定”中,檢視到微信小程式的 AppID 了。
要注意,不可直接使用服務号或訂閱号的 AppID 。
擷取步驟如下:
1. 登入或者注冊小程式賬号
擷取到自己的appid後可以複制到建立項目需要的地方。
如果沒有自己的小程式賬号 可以使用測試appid做臨時開發使用
2. 小程式目錄結建構立好項目後界面展示和結構如下
一:檔案類型簡介
.json為配置檔案,例如:配置标題 "navigationBarTitleText": "登入" .wxml 為模闆檔案,相當于HTML模闆,(做界面布局顯示)
.wxss 為樣式檔案,相當于HTML的CSS樣式表,(做界面樣式的控制)
.js 為JS 腳本邏輯檔案,相當于HTML的js腳本,(做功能的邏輯)
二:總結構 一個描述整體程式的 app 多個描述各自頁面的 page 一個項目IDE配置檔案project.config.json 一個共用程式邏輯庫 1.一個小程式主體(名稱為app)由三個檔案組成,必須放在項目的根目錄
| 檔案 | 必填 | 作用 |
| app.js | 是 | 小程式邏輯 |
| app.json | 小程式公共配置 | |
| app.wxss | 小程式公共樣式表 |
2.多個描述各自頁面的 pages(pages目錄存儲小程式的每個頁面)
| 必填 | ||
| 頁面名稱.js | 本頁面邏輯 | |
| 頁面名稱.wxml | 頁面結構 | |
| 頁面名稱.wxss | 頁面樣式表 | |
| 頁面名稱.json | 頁面配置 |
注意:
1)為了減少配置項,描述頁面的四個檔案必須具有相同的路徑與檔案名。
2)從上可看出可包含.json、.wxml、.wxss、.js4個類型的檔案
.json配置檔案,即是目前這個頁面的配置檔案,
預設建立項目時,每個頁面底下沒有.json配置檔案,因為它不是必填必須有的檔案
index和logs兩個頁面
3.根目錄下的project.config.json
1).項目配置檔案或稱為項目IDE配置檔案 在“微信開發者工具”上做的任何配置都會寫入到這個檔案。
2).應用場景:
通常在使用一個開發IDE工具的時候,都會針對各自喜好做一些個性化配置,
例如界面顔色、編譯配置等等,當你換了另外一台電腦重新安裝工具的時候,
你還要重新配置。
3).解決辦法:就是這個project.config.json項目IDE配置檔案
當你重新安裝工具或者換電腦工作時,你隻要載入同一個項目的代碼包,
開發者工具就自動會幫你恢複到當時你開發項目時的個性化配置,
其中會包括編輯器的顔色、代碼上傳時自動壓縮等等一系列選項
4.共用程式邏輯庫(util目錄)
這個目錄可以自定義名稱
公共的js函數檔案,通過module.exports的方式暴露pages下的每個頁面使用
不需要每個頁面編寫重複的Js代碼。
5.總結構圖
三,app.js
詳情參考API文檔"邏輯層/程式注冊"https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html
但要注意:
1.App() 必須在 app.js 中注冊,且不能注冊多個。
2.不要在定義于 App() 内的函數中調用 getApp() ,使用 this 就可以拿到 app 執行個體。
3.不要在 onLaunch 的時候調用 getCurrentPages(),此時 page 還沒有生成。
4.通過 getApp() 擷取執行個體之後,不要私自調用生命周期函數。
四:程式的 app.json檔案(配置小程式項目)
作用:對微信小程式進行全局配置,決定頁面檔案的路徑、視窗表現、設定網絡逾時時間、設定多 tab 等。
所有的選項配置pages、window、tabBar、networkTimeout、debug app.json 配置項清單:
| 屬性 | 類型 | 描述 | |
| pages | String Array | 設定頁面路徑 | |
| window | Object | 否 | 設定預設頁面的視窗表現 |
| tabBar | 設定底部 tab 的表現 | ||
| networkTimeout | Object | 否 | 設定網絡逾時時間 |
| debug | Boolean | 設定是否開啟 |
debug 模式
pages屬性說明:
類型是String Array(字元串數組), 每一項都是字元串,來指定小程式由哪些頁面組成。
每一項代表對應頁面的【路徑+檔案名】資訊,數組的第一項代表小程式的初始頁面。
小程式中新增/減少頁面,都需要對 pages 數組進行修改。
檔案名不需要字尾,架構自動比對pages 數組路徑下 .json, .js, .wxml, .wxss 4檔案進行整合。
pages字元串數組的第一個字元串頁面路徑【路徑+檔案名】為小程式顯示的首頁。 如開發目錄為:
pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs.wxml
pages/logs/logs.js
則配如下(小程式中新增/減少頁面,都需要對 pages 數組進行修改) {
"pages": [ //這裡的的第一個頁面作為首頁顯示 "pages/index/index",
"pages/logs/logs"
]
}
其它詳情參考API文檔“配置”https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
五:頁面的js邏輯層(登入頁面)
js檔案為小程式的邏輯檔案
這裡我們說到頁面的邏輯層:
其主要功能就是“登入頁面”
每個頁面目錄/頁面名稱.js 頁面注冊的使用:與app.js的注冊小程式項目函數App(Object)類似使用
Page(Object)
Object參數對象{}表示,其指定頁面的初始資料、生命周期函數、事件處理函數等。
具體詳情參考API文檔“邏輯層/注冊頁面”https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html
六:頁面的配置(檔案名.json)
每一個頁面也可以使用.json檔案來對本頁面的視窗表現進行配置。 頁面的配置比app.json全局配置簡單得多,隻是設定 app.json 中的 window 配置項的内容,頁面中配置項會覆寫 app.json 的 window 中相同的配置項。頁面的.json隻能設定 window 相關的配置項,以決定本頁面的視窗表現,是以無需寫 window 這個鍵。
每個頁面.json(頁面配置),其實就是對app.json的window配置項進行繼承覆寫重寫應用:app.json中配置了啟用上下拉重新整理,但某些頁面不需要,那麼就可以在頁面名.json中進行重寫禁用了。又比如每個頁的标題,也是需要重寫的。如:
{ "navigationBarBackgroundColor":"#ffffff",
"navigationBarTextStyle":"black",
"navigationBarTitleText":"程式職場功能示範",
"backgroundColor":"#eeeeee",
"backgroundTextStyle":"light"
所有app.json中的window配置項在頁面名.json中都是可以覆寫重寫的,但頁面名.json配置又有自己的特性是app.json小程式全局配置沒有的屬性
七:頁的視圖層
主要有兩塊:wxml和wxss
具體使用參考API文檔"視圖層/WXML"https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
API文檔“視圖層/WXS” https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/
八,架構圖
- End -
長按二維碼關注
期待您的加入
▽