1.底部頁籤
小程式開發中很常用的主界面就是底部頁籤的切換,底部頁籤作為小程式的主架構界面
(一)添加tabBar
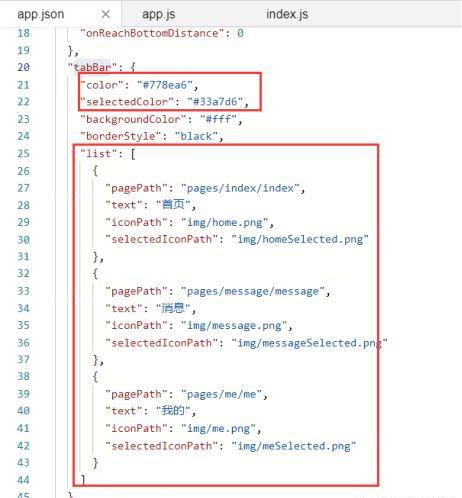
在小程式項目的app.json中添加tabBar 用于展示底部的選項的數量和功能說明。

如圖所示,
1. tabBar中list集合大小就是底部頁籤的菜單數量,(其中pagePath是切換頁面的絕對路徑,text是切換的頁面的名稱,iconPath是底部頁籤切換的預設圖示,selectIconPath是底部頁籤切換的點選狀态圖示)2.color 是底部頁籤字型的預設顔色
3.selectedColor是底部頁籤的字型選中顔色
4.backgroundColor是底部頁籤的背景顔色
5.borderStyle是底部頁籤和上不内容分割線樣式
(二)設定小程式整個項目标題背景顔色,背景樣式,标題名稱字型樣式和标題
1. pages中是小程式的各個頁面的絕對路徑2. backgroundTextStyle 項目的背景樣式3. "navigationBarBackgroundColor": "#33a7d6", 導航欄的背景顔色
4. "navigationBarTitleText": "小程式demo", 導航欄的标題
5. "navigationBarTextStyle": "white", 導航欄的标題樣式
6. "enablePullDownRefresh": true 頁面是否允許下拉重新整理
2.資料綁定
在做頁面開發和或者文本顯示的時候需要動态更新界面中的文本資料,例如擷取使用者資訊後點選顯示頭像用來更新資料綁定
(一).定義資訊對象
(二).擷取資訊後進行資料綁定
(三),界面中資料指派,資料展示
(四).固定資訊指派
綁定資料指派
綁定資料顯示
3.資料存儲
資料存儲分為兩種:1.異步存儲 2.同步存儲wx.setStorage(Object object)
将資料存儲在本地緩存中指定的 key 中。會覆寫掉原來該 key 對應的内容。資料存儲生命周期跟小程式本身一緻,即除使用者主動删除或超過一定時間被自動清理,否則資料都一直可用。單個 key 允許存儲的最大資料長度為 1MB,所有資料存儲上限為 10MB。
1.異步存儲 wx.setStorage 和 同步存儲 wx.setStorageSync
2.擷取 存儲資料
3.删除存儲資料wx.removeStorage({
key: 'key',
success (res) {
console.log(res)
}})
try {
wx.removeStorageSync('key')} catch (e) {
// Do something when catch error}
4.清理全部存儲資料wx.clearStorage()
wx.clearStorageSync()} catch(e) {
demo代碼位址:
https://github.com/chenjianpeng/project.git