when:Vue什麼時候用到異步事件隊列
1、VUE通過設定對象屬性的setter攔截,可以在屬性值發生變化時觸發相關依賴,這時的依賴回調預設不是立即執行,而是将其放入到異步事件隊列。
2、調用nextTick方法時,nextTick是将回調方法放入到異步事件隊列,不立即觸發。
what:異步事件隊列的觸發
因為JS是單線程執行的,同一時刻隻能執行一處代碼,如果遇到耗時長的任務如ajax請求之類的,等待會過長。
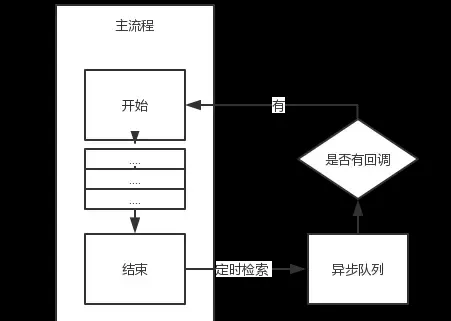
是以在單線程的基礎上,多了異步事件隊列的概念,這種耗時長的任務由底層開辟出單獨的線程去處理,處理成功後,往異步事件隊列插入回調。
JS主流程執行結束之後,會定時去異步事件隊列裡檢索是否有回調,若有,将其出隊由主任務執行,依次循環

如
Vue.nextTick(function(){
console.log("tick")
})
for(var index=0;index<3;index++){
console.log(index);
}
sleep(1000);//自定義函數,表示睡眠1s
列印結果會是:
0
1
2
(等待1s多的時間)
tick
如
var promise=Promise.resolve();
var isTrigger=false;
var queueTasks=[];
function startQueueTask(){
var task=queueTasks.splice(0);
task.forEach(function(fn){
fn();
})
isTrigger=false;
}
function nextTick(fn){
queueTasks.push(fn);
if(!isTrigger){
isTrigger=true;
promise.then(startQueueTask);
}
}
nextTick(function(){console.log(1)})
nextTick(function(){console.log(2)})
console.log(3)
console.log(4);