雲栖号資訊:【 點選檢視更多行業資訊】
在這裡您可以找到不同行業的第一手的上雲資訊,還在等什麼,快來!
最近正好也沒什麼可忙的,就回過頭來鼓搗過去的知識點,到Servlet部分時,以前學習的時候硬是把從上到下的繼承關系和接口實作記得亂七八糟。
這次利用了IDEA的diagram,結果一目了然,也是好用到炸裂,就此分享。
# 檢視圖形形式的繼承鍊
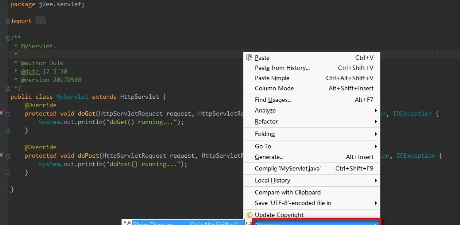
在你想檢視的類的标簽頁内,點選右鍵,選擇 Diagrams,其中有 show 和 show ... Popup,隻是前者建立在标簽頁内,後者以浮窗的形式展示:

實際上,你也可以從左邊的項目目錄樹中,對你想檢視的類點選右鍵,同樣選擇Diagrams,效果是一樣的:
然後你就會得到如下圖所示的繼承關系圖形,以自定義的Servlet為例:
顯而易見的是:
- 藍色實線箭頭是指繼承關系
- 綠色虛線箭頭是指接口實作關系
# 優化繼承鍊圖形,想我所想
1 去掉不關心的類
得到的繼承關系圖形,有些并不是我們想去了解的,比如上圖的Object和Serializable,我們隻想關心Servlet重要的那幾個繼承關系,怎麼辦?
簡單,删掉。點選選擇你想要删除的類,然後直接使用鍵盤上的delete鍵就行了。清理其他類的關系後圖形如下:
2 展示類的詳細資訊
在頁面點選右鍵,選擇 show categories,根據需要可以展開類中的屬性、方法、構造方法等等。當然,第二種方法也可以直接使用上面的工具欄:
然後你就會得到:
什麼,方法裡你還想篩選,比如說想看protected權限及以上範圍的?簡單,右鍵選擇 Change Visibility Level,根據需要調整即可。
什麼,你嫌圖形太小你看不清楚?IDEA也可以滿足你,按住鍵盤的Alt,竟然出現了放大鏡,驚不驚喜,意不意外?
3 加入其他類到關系中來
當我們還需要檢視其他類和目前類是否有繼承上的關系的時候,我們可以選擇加其加入到目前的繼承關系圖形中來。
在頁面點選右鍵,選擇 Add Class to Diagram,然後輸入你想加入的類就可以了:
例如我們添加了一個Student類,如下圖所示。好吧,并沒有任何箭頭,看來它和目前這幾個類以及接口并沒有發生什麼不可描述的關系:
4 檢視具體代碼
如果你想檢視某個類中,比如某個方法的具體源碼,當然,不可能給你展現在圖形上了,不然螢幕還不得撐炸?
但是可以利用圖形,或者配合IDEA的structure友善快捷地進入某個類的源碼進行檢視。
輕按兩下某個類後,你就可以在其下的方法清單中遊走,對于你想檢視的方法,選中後點選右鍵,選擇 Jump to Source:
在進入某個類後,如果還想快速地檢視該類的其他方法,還可以利用IDEA提供的structure功能:
選擇左側欄的structure之後,如上圖左側會展示該類中的所有方法,點選哪個方法,頁面内容就會跳轉到該方法部分去。
# 最後
用上面提到的的IDEA這些功能,學習和檢視類關系,了解諸如主流架構源碼之類的東西,可以說是非常舒服了。
【雲栖号線上課堂】每天都有産品技術專家分享!
課程位址:
https://yqh.aliyun.com/zhibo立即加入社群,與專家面對面,及時了解課程最新動态!
【雲栖号線上課堂 社群】
https://c.tb.cn/F3.Z8gvnK
原文釋出時間:2020-03-23
本文作者:Dulk
本文來自:“
網際網路架構師 微信公衆号”,了解相關資訊可以關注“
網際網路架構師”