一、前言
在上一篇文章寫了個高仿WIN10系統的光暈月曆,這次來繪制一個光暈的時鐘,也是在某些網頁上看到的效果,時分秒分别以進度條的形式來繪制,而且這個進度條帶有光暈效果,中間的日期時間文字也是光暈效果,整體看起來有點科幻的感覺,本控件沒有什麼技術難點,如果真要有難點的話也就是如何産生這個光暈效果,在使用painter繪制的時候,設定畫筆,可以設定brush,brush可以是各種漸變效果,這個就非常強大了,主要有線性漸變、圓形漸變、錐形漸變,這三種漸變用得好,各種效果都得心應手随手拈來。
為了産生光暈效果,需要用到圓形漸變,并對圓形漸變中的不同的位置設定透明度值來處理,時分秒對應的進度可以自動計算出來,這個不難,比如直接用QTime可以擷取對應的時分秒,然後時鐘和分鐘除以60,秒鐘除以1000來擷取對應的進度。繪制光暈文本采用的QPainterPath的addText來實作。
二、實作的功能
- 1:可設定圓弧半徑寬度
- 2:可設定光暈寬度
- 3:可設定光暈顔色
- 4:可設定文本顔色
- 5:采用動畫機制平滑進度展示時間
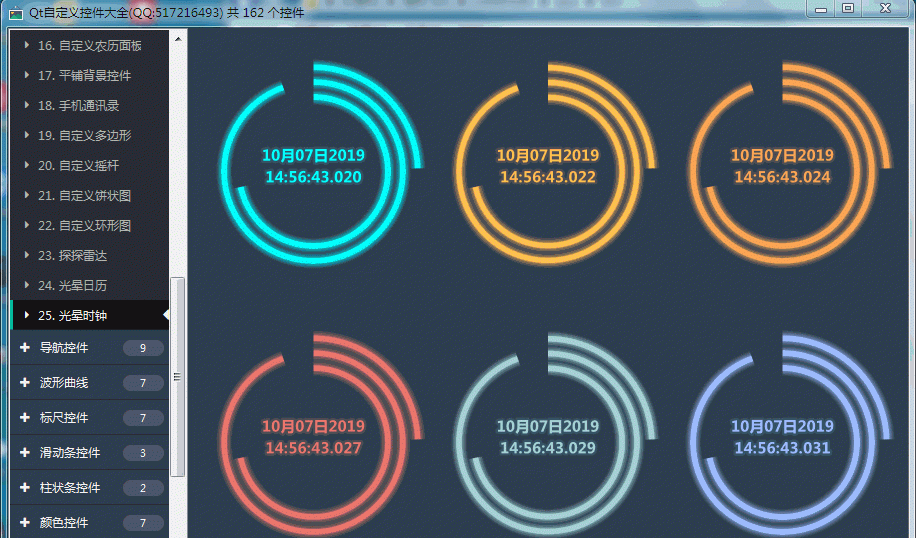
三、效果圖

四、頭檔案代碼
#ifndef SHADOWCLOCK_H
#define SHADOWCLOCK_H
/**
* 光暈時鐘控件 作者:雨田哥(QQ:3246214072) 整理:feiyangqingyun(QQ:517216493) 2019-10-07
* 1:可設定圓弧半徑寬度
* 2:可設定光暈寬度
* 3:可設定光暈顔色
* 4:可設定文本顔色
* 5:采用動畫機制平滑進度展示時間
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ShadowClock : public QWidget
#else
class ShadowClock : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int radiusWidth READ getRadiusWidth WRITE setRadiusWidth)
Q_PROPERTY(int shadowWidth READ getShadowWidth WRITE setShadowWidth)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor shadowColor READ getShadowColor WRITE setShadowColor)
public:
explicit ShadowClock(QWidget *parent = 0);
~ShadowClock();
protected:
void paintEvent(QPaintEvent *);
void drawArc(QPainter *painter, int radius, qreal angle);
void drawText(QPainter *painter);
private:
int radiusWidth; //半徑寬度
int shadowWidth; //光暈寬度
QColor textColor; //文本顔色
QColor shadowColor; //光暈顔色
public:
int getRadiusWidth() const;
int getShadowWidth() const;
QColor getTextColor() const;
QColor getShadowColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//設定半徑寬度+光暈寬度
void setRadiusWidth(int radiusWidth);
void setShadowWidth(int shadowWidth);
//設定文本顔色+光暈顔色
void setTextColor(const QColor &textColor);
void setShadowColor(const QColor &shadowColor);
};
#endif // SHADOWCLOCK_H
五、核心代碼
void ShadowClock::drawArc(QPainter *painter, int radius, qreal angle)
{
painter->save();
painter->setPen(Qt::NoPen);
int smallradius = radius - radiusWidth;
int maxRaidus = radius + shadowWidth;
int minRadius = smallradius - shadowWidth;
//采用圓形漸變,形成光暈效果
QRadialGradient radialGradient(QPointF(0, 0), maxRaidus);
QColor color = shadowColor;
QColor lightColor = shadowColor.lighter(100);
color.setAlphaF(0);
radialGradient.setColorAt(0, color);
radialGradient.setColorAt(minRadius * 1.0 / maxRaidus, color);
color.setAlphaF(0.5);
radialGradient.setColorAt(smallradius * 1.0 / maxRaidus, color);
radialGradient.setColorAt((smallradius + 1) * 1.0 / maxRaidus, lightColor);
radialGradient.setColorAt((radius - 1) * 1.0 / maxRaidus, lightColor);
radialGradient.setColorAt(radius * 1.0 / maxRaidus, color);
color.setAlphaF(0);
radialGradient.setColorAt(1, color);
painter->setBrush(radialGradient);
painter->drawPie(-maxRaidus, -maxRaidus, maxRaidus * 2, maxRaidus * 2, 90 * 16, -angle * 16);
painter->restore();
}
void ShadowClock::drawText(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
QFont font;
font.setBold(true);
font.setPointSize(10);
painter->setFont(font);
QDateTime now = QDateTime::currentDateTime();
QFontMetricsF fm(font);
QStringList textList;
textList << now.toString("MM月dd日yyyy") << now.toString("hh:mm:ss.zzz");
//繪制文本路徑
QPainterPath textPath;
textPath.addText(-fm.width(textList.at(0)) / 2.0, -fm.lineSpacing() / 2.0, font, textList.at(0));
textPath.addText(-fm.width(textList.at(1)) / 2.0, fm.lineSpacing() / 2.0, font, textList.at(1));
QColor strokeColor = textColor.light(80);
strokeColor.setAlphaF(0.2);
painter->strokePath(textPath, QPen(strokeColor, shadowWidth, Qt::SolidLine, Qt::RoundCap, Qt::RoundJoin));
painter->setBrush(textColor);
painter->drawPath(textPath);
painter->restore();
}
六、控件介紹
- 超過160個精美控件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、标尺、溫度計、導覽列、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt內建的控件數量。
- 每個類都可以獨立成一個單獨的控件,零耦合,每個控件一個頭檔案和一個實作檔案,不依賴其他檔案,友善單個控件以源碼形式內建到項目中,較少代碼量。qwt的控件類環環相扣,高度耦合,想要使用其中一個控件,必須包含所有的代碼。
- 全部純Qt編寫,QWidget+QPainter繪制,支援Qt4.6到Qt5.13的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接內建到Qt Creator中,和自帶的控件一樣使用,大部分效果隻要設定幾個屬性即可,極為友善。
- 每個控件都有一個對應的單獨的包含該控件源碼的DEMO,友善參考使用。同時還提供一個所有控件使用的內建的DEMO。
- 每個控件的源代碼都有詳細中文注釋,都按照統一設計規範編寫,友善學習自定義控件的編寫。
- 每個控件預設配色和demo對應的配色都非常精美。
- 超過130個可見控件,6個不可見控件。
- 部分控件提供多種樣式風格選擇,多種訓示器樣式選擇。
- 所有控件自适應窗體拉伸變化。
- 內建自定義控件屬性設計器,支援拖曳設計,所見即所得,支援導入導出xml格式。
- 自帶activex控件demo,所有控件可以直接運作在ie浏覽器中。
- 內建fontawesome圖形字型+阿裡巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控件最後生成一個動态庫檔案(dll或者so等),可以直接內建到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
- 自定義控件插件開放動态庫使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供32個版本的dll,其中qt_5_7_0_mingw530_32這個版本會一直保證最新的完整的。
- 不定期增加控件和完善控件,不定期更新SDK,歡迎各位提出建議,謝謝!
- Qt入門書籍推薦霍亞飛的《Qt Creator快速入門》《Qt5程式設計入門》,Qt進階書籍推薦官方的《C++ GUI Qt4程式設計》。
- 強烈推薦程式員自我修養和規劃系列書《大話程式員》《程式員的成長課》《解憂程式員》,受益匪淺,受益終生!
- SDK位址: https://gitee.com/feiyangqingyun/QUCSDK https://github.com/feiyangqingyun/qucsdk