今天和大家講講搜尋引擎優化?
搜尋引擎優化:介紹小程式開發中應該注意哪些搜尋引擎優化手段;
與普通的 Web 站點一樣,Web 化小程式也可以通過一些搜尋引擎優化(SEO)手段擷取更準确的相關性排名結果。
1. 設定頁面基礎資訊
正如在 H5 開發中,會在 HTML 中添加 title、meta description、meta keywords 标簽,聲明頁面相關内容,小程式的頁面資訊聲明通過設定頁面基礎資訊實作。
頁面基礎資訊包括頁面的标題、摘要、關鍵詞、頁面主圖、資源釋出時間等,以下僅介紹幾個主要資訊,更多設定要求詳見官方文檔《API - 頁面基礎資訊》:
• 标題(Title):能夠更加快速洞察頁面内容,了解該結果與需求的相關性,通常是用來決定使用者點選哪個結果的主要資訊。是以,使用高品質的頁面标題對小程式來說至關重要;
• 摘要(Description):小程式首頁、欄目頁、分類頁的摘要非常重要,因為有可能在搜尋結果中直接被使用者看到,影響到使用者是否選擇點選檢視詳情;
• 關鍵詞(Keywords):小程式開發者給網站某個頁面設定的詞彙,以便讓搜尋引擎更好地了解頁面價值。keywords代表了小程式主題内容,無論是首頁、内頁還是欄目頁,關鍵詞一般都代表的是目前頁面或者欄目内容的主體。開發者根據實際情況設定即可;
• 頁面主圖(Image):頁面中的主體圖檔位址,必須是頁面中真實展示的與頁面主體内容相關的圖檔。有效的圖檔描述可能會在搜尋結果中展示,給使用者更直覺友好的體驗,提升使用者點選率。
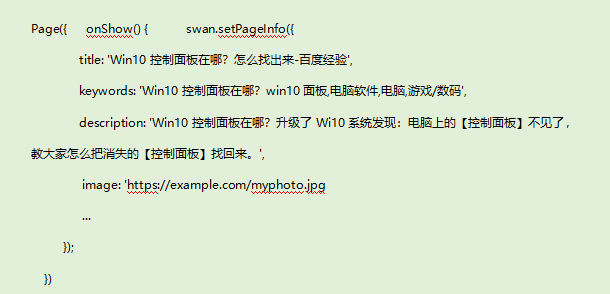
頁面基礎資訊通過小程式 API swan.setPageInfo設定,使用示例如下:

更多詳細使用方式介紹見官方文檔《API - 頁面基礎資訊》
頁面基礎資訊的設定粒度是頁面級的,是以強烈建議在 Page 的 onshow 生命周期中調用,以保證每次頁面切換都能有效設定目前頁的頁面基礎資訊。
setPageInfo 在 Web 化的内部實作其實就是将調用參數動态設定為 HTML 标簽中的 title、meta description、meta keywords 标簽,以及符合 The Open Graph protocol 的 meta 标簽。是以,想要調試調用 setPageInfo 之後,頁面基礎資訊是否設定成功,可以檢查 Web 化頁面渲染後的 HTML Element 中是否成功設定了這幾個标簽。Web 化頁面預覽方法将在第三章節介紹。
比如上例中的設定結果如下:
swan.setPageInfo 中設定的字段除了在接入自然搜尋場景下會被用到,在接入百度資訊流中也起到至關重要的作用,詳見官方文檔?《資訊流流量接入》
另外,swan.setPageInfo API 不僅用于在流量接入場景下的頁面内容聲明,在用戶端小程式實作中,頁面基礎資訊也會被用作頁面分享、頁面收藏時的摘要資訊。
2. 連結跳轉
頁面中的連結跳轉對爬蟲收錄有很重要的價值。對于普通 H5,頁面跳轉的方式通常有兩種:a 标簽跳轉和 window.location.href 指派方式跳轉。前者直接設定在 HTML 标簽中,發現效率和準确性相較後者友好很多。
同理,在小程式中,設定頁面跳轉的方式對應的也有兩種:
• navigator 元件,标簽式聲明
• 導航類 API,通過使用者事件等方式觸發調用
為了有效的被爬蟲發現,我們強烈建議在兩者都能滿足需求的情況下,使用 navigator 元件的方式聲明連結。
推薦跳轉示例:
不推薦跳轉示例:
3. 盡量避免使用 webview 元件
為了友善小程式開發,很多開發者會選擇通過 webview 元件嵌套 H5 頁面的方式實作小程式。?使用 webview 元件嵌套方式實作的小程式對于爬蟲抓取是不友好的。是以,我們不推薦使用這種方式開發小程式。
4. 遊客模式相容
由于爬蟲的通路環境沒有賬号登入模拟,在任何頁面都将以遊客模式通路(遊客模式下調用 swan.login 會執行 fail 回調)。是以,開發者希望收錄的頁面,應考慮對遊客模式的相容。對于無使用者資訊依賴的頁面不添加強制登入的邏輯,使用者資訊擷取失敗時仍然展示有效内容。
例如:在一個部落格論壇的博文頁,隻有評論功能需要在使用者登入态完成。那麼當在未登入态通路該頁面時,應該正常展示文章主體,僅在使用者點選評論時再要求登入。而非在頁面進入時就強制登入才可正常浏覽。
5. 避免頁面間通路順序依賴
由于小程式一般外露入口較集中,比如後續頁面都隻會通過首頁跳轉通路,小程式開發者通常很容易忽略頁面之間通路的獨立性,造成頁面實作邏輯與通路路徑過于耦合的情況。例如:在首頁請求資料資訊後,通過 setStorage 存儲本地,并在跳轉二級頁時讀取 storage 中存儲的資料,不做任何判空處理直接展示。
考慮 Web 化小程式被爬蟲抓取的情況,每個頁面都是獨立入口通路的。是以,應該避免這種耦合通路順序的寫法,添加必要的相容處理。可以在小程式開發完成時,通過單獨預覽每個 Web 化頁面的方式檢查是否符合要求。
代碼示例:
首頁:
二級頁:
其他開發建議:列舉小程式開發中,考慮Web化實作,應該注意哪些實作問題。
除了搜尋引擎優化相關建議,下面是針對開發者的一些額外的開發建議。
1. 如何在運作時識别 Web 化環境
在代碼中,可以通過 API getSystemInfo 判斷是否為Web化環境。Web化環境下,調用swan.getSystemInfo()得到的系統資訊中,platform值為“web”。
通常情況下,為保證抓取内容相關性和使用者體驗一緻性,不建議開發者區分 Web 化環境做差異化實作。Web 化環境辨別主要服務于諸如區分環境統計等需求場景。
2. 避免使用新的ESNEXT文法
考慮到 Web 化可能會在各種浏覽器版本打開,源碼實作時盡量避免使用過新的 ESNEXT 特性。
3. Fixed 布局樣式
由于 Web 化中 header 和 tabBar 是由 H5 實作的,包含在視窗中;而小程式中的視窗是除去 header 和 tabBar 的部分。兩種視窗的差異會導緻 fixed 定位的差異。是以開發中盡量避免使用fixed定位方式。如圖:
總結
百度智能小程式提供了接入自然搜尋的能力,背景會通過自動将小程式生成為 Web 化小程式的方式檢索和收錄小程式資源。除了搜尋引擎自主發現,開發者還可以通過送出 sitemap 和 URL 映射規則的方式實作更高效的資源收錄。小程式開發過程中通過搜尋引擎友好的實作方式可以提高自然搜尋結果排名,提高使用者搜尋體驗。