在開發項目時,背景人員可能來不及寫html頁面,這個時候需要互相配合。前端人員開發項目都有自己的一套項目結構,而Spring Boot或背景人員也有自己的一套項目結構,導緻寫出的靜态頁面無法直接拿過來就用。
在研究了Spring Boot的項目結構之後,還是可以通過一些方法來直接使用前端人員開發的頁面。
前端人員操作過程
1、下載下傳WAMP,或者XAMPP,或其它的web伺服器內建軟體。XAMPP是跨平台的內建軟體,WAMP隻能再Windows上使用。
注意:設定Web伺服器禁止緩存,否則難以調試
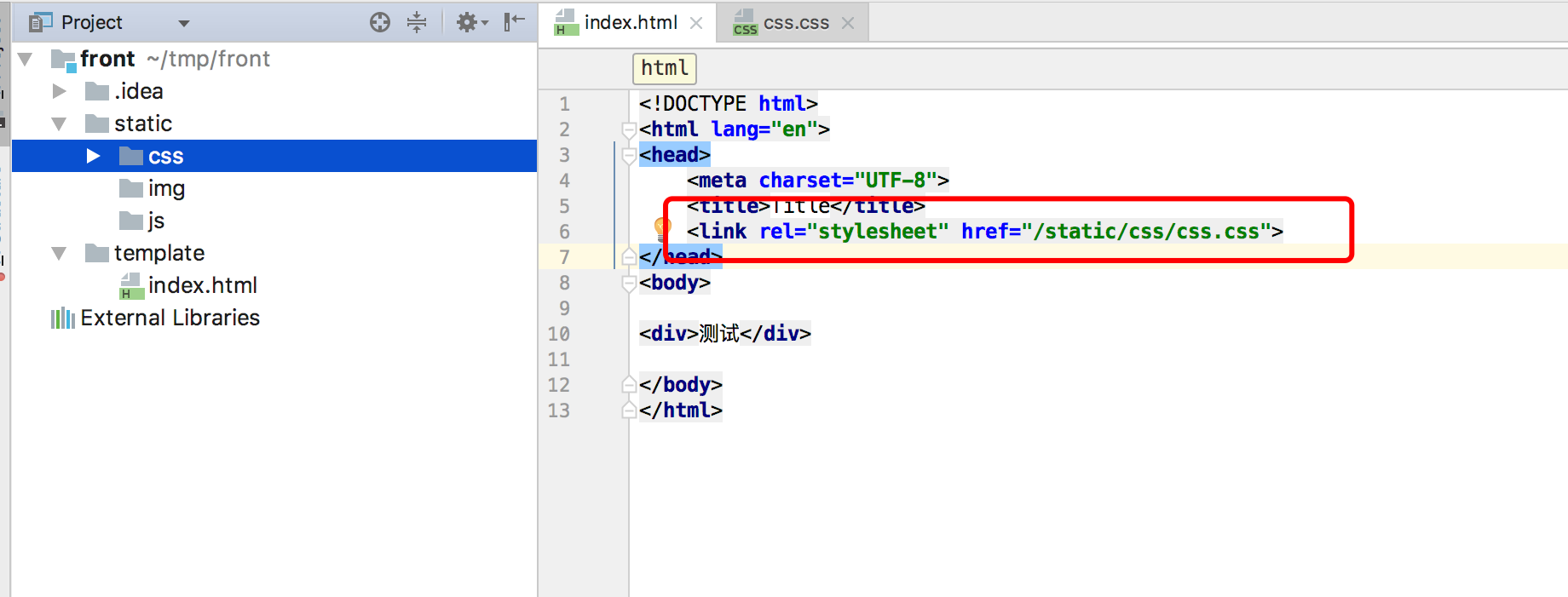
2、前端目錄結構,雖然可以使用其它的目錄結構,但是盡量使用這種目錄結構,部門統一。

image.png
注意: 引入樣式,js,css,img的時候盡量使用絕對路徑,而不要使用相對路徑。
3、配置JetBrains公司的IDE,配置部署環境
4、有多種伺服器可以選擇。Local即為本地伺服器,其它的根據字面意思就可以了了解。
5、接下來就是配置路徑的問題
配置要上傳或下載下傳到伺服器的位置,伺服器的根位址。
配置
配置本地檔案夾到伺服器檔案夾的映射。
6、會操作上面步驟之後,可以修改添加的伺服器類型,将檔案上傳到後端的電腦上,一般上傳到後端的/template/,/static/檔案夾之下,根據個人喜好來組織項目結構。