一、滑鼠的4種狀态
cursor:pointer; 滑鼠變成小手
cursor:default;小白
cursor:move;移動
cursor:text;文本輸入
二、網頁布局:
1、input、button行内塊元素之間有空隙,設定浮動可以清除空隙
2、給一個盒子:寬度高度、背景邊框、位置
3、背景既有圖檔也有顔色設定:
background:url(images/1.jpg) no-repeat red;
隻有背景顔色:background-color:#ccc;
4、塊級元素可以嵌套任何元素,行内元素盡量隻嵌套行内元素
5、p裡面一定不能放div
6、a标簽可以放div,a裡面不能放a、input
7、文字排版,盒子必須有寬度
8、、PS選中圖層,然後選擇圖層——基于圖層的切片,會自動生成圖層切片
9、如果一個盒子絕對定位或浮動或inline-block,不設定寬度的話,則寬度和内容同寬
10、網頁導航部分推薦使用ul、li,footer部分的links使用a标簽
11、具有層級關系的,可以使用dl>dt>dd等标簽(dl是普通清單、dt是标題、dd是内容)
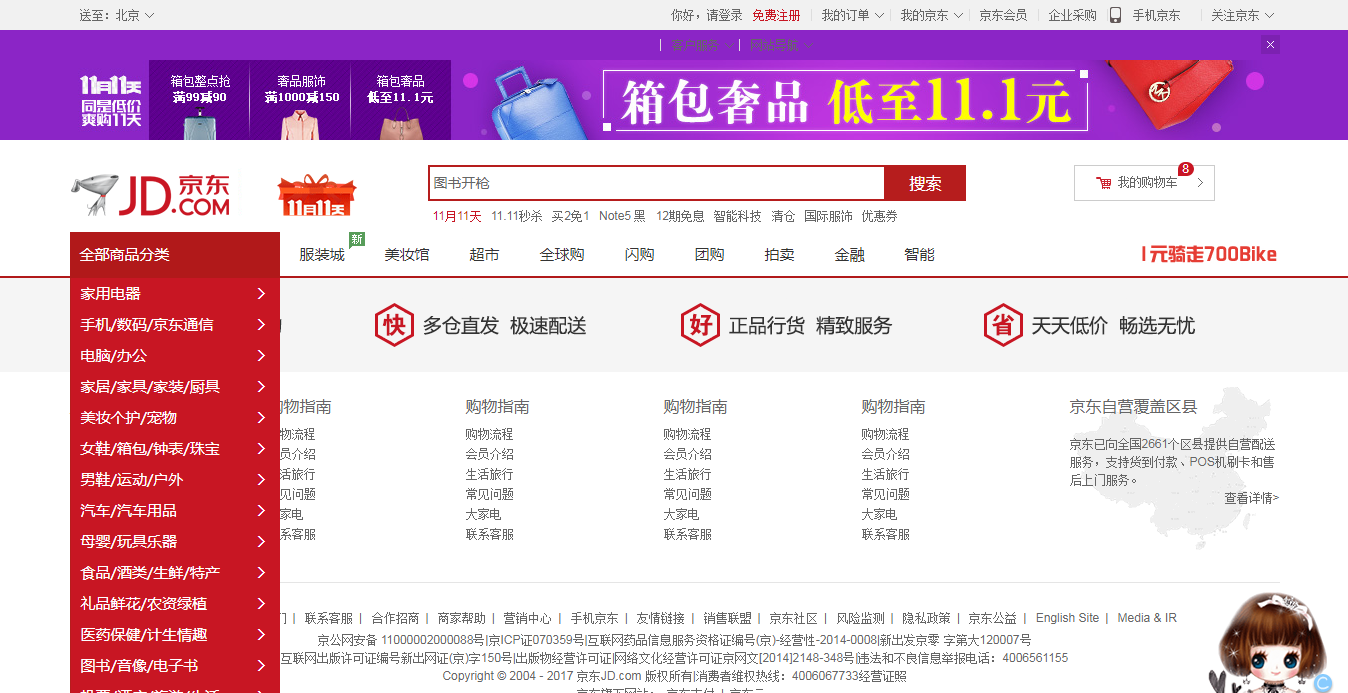
京東首頁頭部、導航、尾部已完成。效果如下: