一、輸出語句
1、alert:彈出警示框(用的非常少,使用者體驗不好)
完整寫法:window.alert(“執行語句”);
window對象,視窗,一般情況可省略
alert(123);
2、console控制台輸出(使用者看不見)
一般用于測試用
console.log();控制台輸出,普通輸出語句
console.warn();控制台警示
console.error();錯誤提示
3、document.write();文檔列印輸出,直接在文檔中顯示
document文檔對象,不可省略
擷取對象方法:
document.getElementById("demo");
二、變量
1、變量名必須以字母、下劃線、美元符号$開頭
2、變量名中不能有空格
3、多個變量聲明:var num=1,num=2,num=3;
4、變量分為全局變量和局部變量
全局變量:
1、在最外層聲明的變量
2、在函數體内部,但是沒有聲明var的也是全局變量
局部變量:
在函數體内部聲明的變量
局部變量優先于全局變量。函數若不調用,可跳過執行。
三、事件
事件三要素:事件源、事件、事件處理程式
事件源:要觸發的對象
事件:滑鼠事件
事件處理程式:發生了什麼
事件源.事件=function(){事件處理函數}
隐藏事件:
display:none;隐藏了不占位置
visibility:hidden;隐藏占位置
overflow:hidden;隐藏超出的部分
入口函數:window.onload=function(){
内部放js代碼
}//頁面加載完後執行js部分
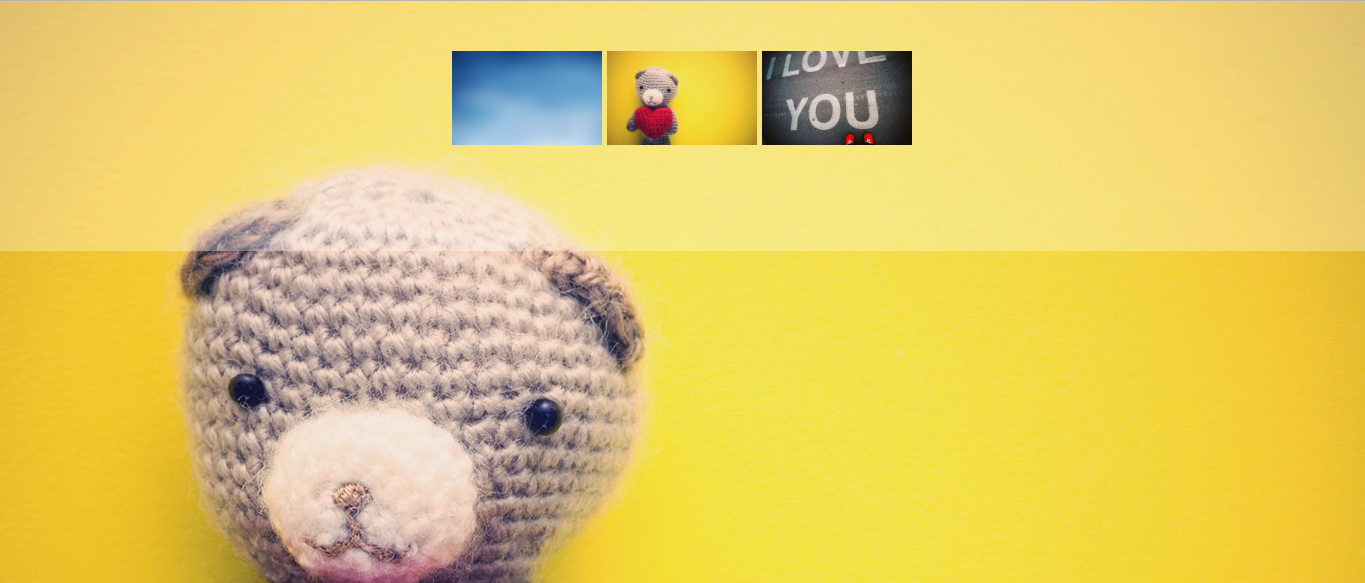
百度換膚執行個體:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>百度換膚效果</title>
6 <style>
7 *{
8 margin: 0;
9 padding: 0;
10 }
11 body{
12 background: url("images/1.jpg") top center;
13 }
14 .box{
15 height: 200px;
16 background: rgba(255,255,255,.3);
17 text-align: center;
18 padding-top:50px;
19 }
20 .box img{
21 cursor: pointer;
22 }
23 </style>
24 <script>
25 window.onload=function(){
26 var pic1=document.getElementById("pic1");
27 var pic2=document.getElementById("pic2");
28 var pic3=document.getElementById("pic3");
29 pic1.onclick=function(){
30 document.body.style.backgroundImage="url(images/1.jpg)";
31 }
32 pic2.onclick=function(){
33 document.body.style.backgroundImage="url(images/2.jpg)";
34 }
35 pic3.onclick=function(){
36 document.body.style.backgroundImage="url(images/3.jpg)";
37 }
38 }
39 </script>
40 </head>
41 <body>
42 <div class="box">
43 <img src="images/1.jpg" alt="" width="150" id="pic1">
44 <img src="images/2.jpg" alt="" width="150" id="pic2">
45 <img src="images/3.jpg" alt="" width="150" id="pic3">
46 </div>
47 </body>
48 </html> 運作效果: