最近一個項目要增加微信支付的功能,想來這個東西出來這麼久了,按微信提供的應該可以很快搞定的,結果提供的demo( JS API網頁支付)中各種坑,咨詢他們的客服,态度倒是非常好,就是解決不了問題,最後讓我發郵件,一想,這個郵件一來一回至少又得好幾個小時,沒有辦法隻能根據開發文檔一個一個核對,再加上些猜想,終于完成了。為了别的朋友少踩些坑,特此小文,希望對一此朋友有所幫助。
準備工作
當然,要內建微信支付,首先還是要先有一個微網站,熟悉的請飄過,不了解的,可以參考下我之前的一篇小文
訂餐系統之微信點餐更多資訊可以登入
微信公衆平台目前的情況應該是,隻有認證的服務号可以申請微信支付功能。相關認證、申請的操作,登入微信公衆平台一看就知道了,在此就不細說了。要特别注意的就是要填寫相關請求目錄,請求url時,要特别注意,目前微信公衆平台是不能自己修改的,隻能發郵件給:[email protected],讓他們修改,郵件格式可以向客服咨詢。
當然,還有一個最重要的準備工作,就是先擷取他們的文檔和demo.
http://wxpay.weixin.qq.com/doc/index.html要注意的就是,他們的demo中有很多坑哦。不過,他們的文檔我沒有看到問題,細讀這些文檔還是少不了的。
測試相關配置
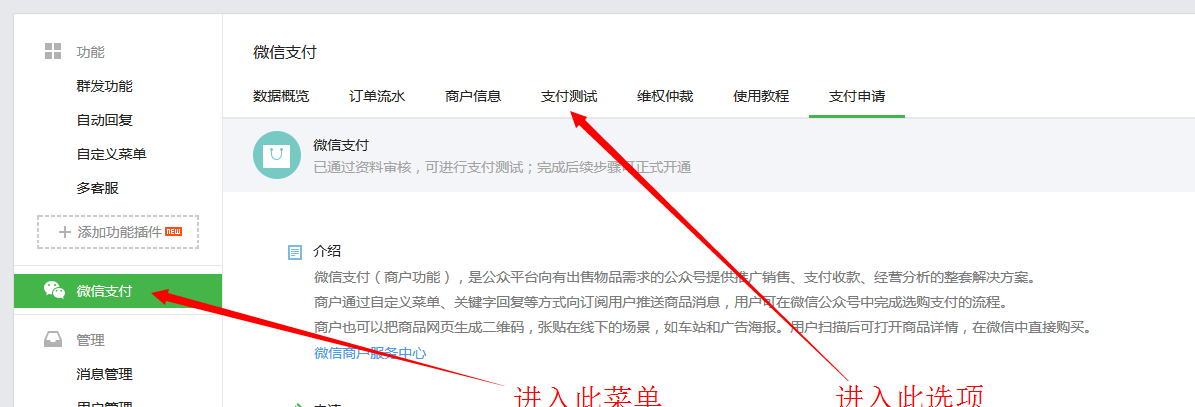
如果你的帳号現在處于支付測試狀态下,需要進行相關配置。請根據下圖操作。

圖(1)
圖(2)
demo( JS API網頁支付)中可能有問題的地方
下面我就把我在微信提供的demo基礎上,說明下要修改的地方。之前一直提示什麼訂單資料驗證失敗,當看下圖時就知道OK了。
jsapi.aspx.cs 第50行,增加參數: packageReqHandler.setParameter("bank_type", "WX"); //固定為"WX";
/tenpayLib/TenpayUtil.cs 中的key 其實是 PartnerKey,一開始我還以為是appkey。
/tenpayLib/RequestHandler.cs 中的 key一定要指派為 TenpayUtil.key,預設是空的。
/tenpayLib/ResponseHandler.cs 中的 key 和appkey 一定要指派為 TenpayUtil.key和TenpayUtil.appkey;
如果你的項目是utf-8的,還要修改以下内容:
TenpayUtil.cs.getNoncestr 變成
public static string getNoncestr()
{
Random random = new Random();
return MD5Util.GetMD5(random.Next(1000).ToString(), charset);
}
/tenpayLib/ResponseHandler.cs 中的charset
所有用到charset的地方修改成utf-8。
結語
原本是一個簡單的事兒,可由于官方demo的一些問題,用去了我和他們客服的時間,是以希望對在內建或者準備內建的微信支付的朋友有點幫助,做為程式員,我們的時間應該是用在更有意義的地方。為了友善大家,我把自己最後的支付相關代碼也做了整理,雖然不能直接用,其實也是稍微修改下裡面的邏輯就可以直接用,另外,鄙人能力有限,寫得不好,有不對的地方,也請大家海涵哈!
wxpaydemo.rar成為一名優秀的程式員!
版權聲明:
作者:J²
編輯:
妞妞 妞妞首頁出處:http://www.cnblogs.com/jijunjian/
本文版權歸作者和部落格園共有,歡迎轉載,大家好,才是真的好!
#top